JavaScript・CSSで次のことがやりたい
- 適当なチェックボックスを用意する
- それで画面ダークモードを切り替え
- ダークモードON/OFFも状態保存したい
その方法とか手順を知りたい人向けに、
具体的なJSコード例を交えて解説します!
このページの目次
1.対象となるフォームなどのHTML例
ダークモード切り替えと言った場合…
画面全体にダークモードを適用します。
ここでは次のようなHTMLフォームを作りました。
▼ 今回用意したフォームのHTML例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="login-form"> <form action="/path/to/signin.php" method="post"> <div class="avatar"> <img src="./avator.png"> </div> <h2 class="text-center">ログイン画面</h2> <div class="form-group"> <input type="text" class="form-control" name="username" placeholder="ユーザー名" required="required"> </div> <div class="form-group"> <input type="password" class="form-control" name="password" placeholder="パスワード" required="required"> </div> <div class="form-group"> <button type="submit" class="btn btn-primary btn-lg btn-block">サインイン</button> </div> <div class="bottom-action clearfix"> <label class="float-left form-check-label"><input type="checkbox"> 記憶する</label> <a href="#" class="float-right">パスワード忘れた?</a> </div> </form> </div> |
上記フォームではカスタムCSSに加えてBootstrapも使用してます。そこは本筋には全く関係ないので気にしないでください。
この状態ではダークモードではありません。
つまり非ダークモード=ライトモードです。
2.切り替え用のチェックボックスを追加
既存のHTMLに少しだけ細工します。
ダークモード切り替え用のチェックボックス
これをHTML内に追加しておきます。
▼ 一例を挙げるなら以下の通り
|
1 2 3 |
<div class="form-group"> <label class="form-control"><input id="chkDarkMode" type="checkbox"> ダークモードに切り替え</label> </div> |
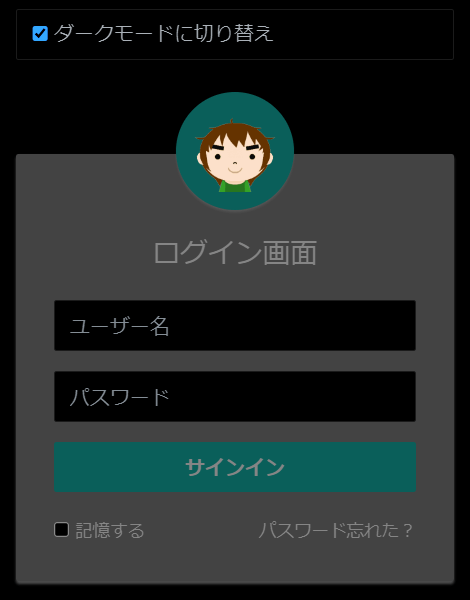
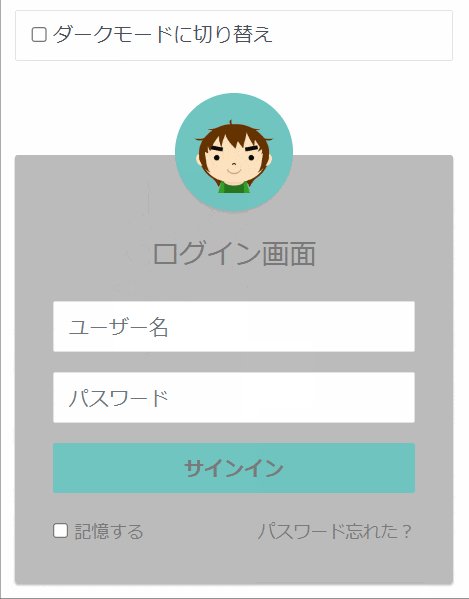
▼ 追加後のフォーム画面の見た目

追加する場所はどこでもいいです。
この例ではフォームの真上に取り付けました。でも普通はヘッダーメニューとかに切り替えボタン・アイコンのような形で埋め込む方がベターです。
HTMLでの下準備はこれにて完了
3.ダークモード用のCSSを追加する
ダークモード用のカスタムCSSを追加します。
といっても数行ほどの簡単なコードです。
▼ このようなCSSコードを適用
|
1 2 3 4 5 6 |
:root[theme="dark"] { filter: invert(100%) hue-rotate(180deg); } :root[theme="dark"] img { filter: invert(100%) hue-rotate(180deg); } |
▼ 上記コードの :root について
:root は CSS の擬似クラスで、文書を表すツリーのルート要素を選択します。 HTML では :root は <html> 要素を表し、詳細度が高いことを除けば html セレクターと同等です。
ルート要素に色反転をさせる効果を適用
より正確に書くなら全体を色反転させてから、色相環を180度回転させてます。僕は色関係には詳しくないので、詳しく知りたいならググってください。
こういうCSSを追加しとけばOKです。
4.JavaScriptでダークモード切り替え
そしたら最後の大詰めです。
チェックボックスON/OFF時の処理を書きます。
▼ 例えばこのようなJavaScriptコード作成
|
1 2 3 4 5 6 7 |
const $root = document.querySelector(':root'); const $chkDarkMode = document.getElementById('chkDarkMode'); $chkDarkMode.onchange = (e)=>{ let theme = e.target.checked ? 'dark' : 'light': console.log('theme : ',theme); $root.setAttribute('theme', theme); }; |
これでチェックボックスがONの時にダークモードになり、Offの時はライトモード(デフォルト状態)に切り替えできます。
どういう見た目とかは最後に紹介します。
5.ダークモード状態をlocalStorageに保存
ただし上記コードだと次の点が抜けてました。
- ダークモードの状態が保存されない
- ブラウザを閉じたらライトモードに戻る
だからダークモード状態を保存できるよう改良します。
▼ 先ほどのJSコードを次ように改良した
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
const ls = window.localStorage; const $root = document.querySelector(':root'); const $chkDarkMode = document.getElementById('chkDarkMode'); $chkDarkMode.onchange = (e)=>{ let theme = e.target.checked ? 'dark' : 'light'; console.log('theme : ',theme); $root.setAttribute('theme', theme); ls.setItem('theme', theme); }; window.addEventListener('DOMContentLoaded', ()=>{ let theme = window.localStorage.getItem('theme'); if(theme == null){ theme = 'light'; } $root.setAttribute('theme', theme); $chkDarkMode.toggleAttribute('checked', theme==='dark'); }); |
上記コードでは 'theme' というキー名でlocalStorageにダークモード/ライトモードを文字列で記録してます。次回起動時にlocalStorageから値を参照できたら復元するみたいな感じで
これなら利便性も高くなりますよね。
ちなみにlocalStorageが利用可能かについて
ほとんどのブラウザでは問題なく使えます。
でも極一部では対応してない場合もあります。
▼ 使えるかの判定方法は次記事を参照
まあ最新ブラウザなら未対応はないはず…
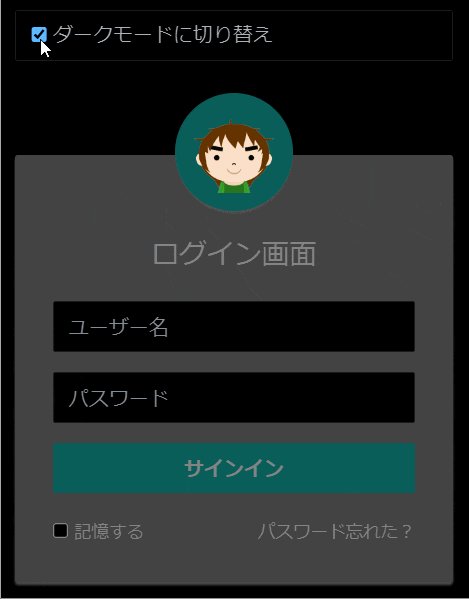
ダークモードの見た目・切り替え時の動作例
こういう見た目・動作になりました。
▼ ダークモード切り替え時の見た目

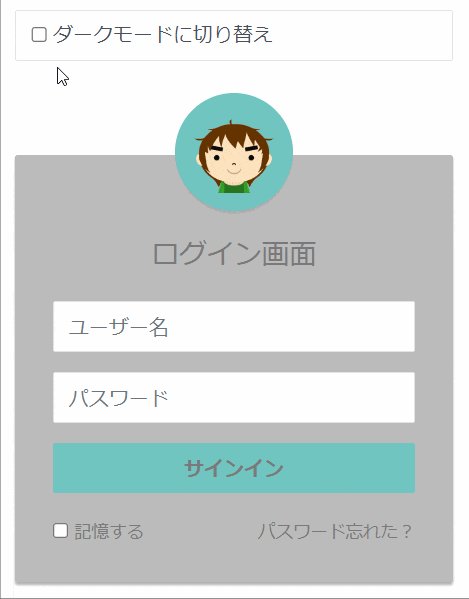
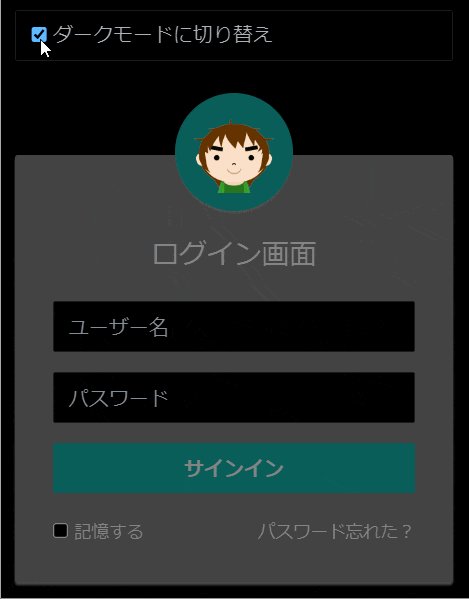
▼ ダークモード・ライトモードの切り替え

画像などは影響を受けません。
以上、JavaScriptでダークモード切り替えでした。
少し工夫すれば本格的なのができます。







