Webサービスの多言語化 といった場合、次の2つのやり方があります。
- サーバー側で翻訳( PHP + gettext など)
- ブラウザ側で翻訳( Google翻訳 など)
SEO的な観点でいうなら、サーバー側で翻訳する方が確実です。
▼ ちなみに PHP + gettext で多言語対応させる方法まとめ
gettext は難しそうだけど、案外それほど面倒でもないです。
ただそうはいうものの・・・面倒なことせず多言語化対応だけしたい場面もあるはず
そこで JavaScriptからGoogle翻訳を使い、サクッと多言語化する手順 まとめました。
ただし、機械翻訳なんで精度が悪いことは承知しておいてください。
手間とかを一切かけず、とりあえず日本語以外に対応させたい人向けです。
1.Google翻訳が提供するAPIの読み込み
まず Google翻訳 が提供してる翻訳API(JS)を読み込み
これは探してみたんですが、公式リファレンスとかもありませんでした(ある?)
でも海外サイトとか見ても、これを使って実装してる記事が多く見つかります。
読み込み方は、head内に次のタグを書くだけ
|
1 |
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> |
もちろんbodyタグ内で読み込んでも問題ありません。
2.翻訳用の各言語ボタンを作成する
お次にやることは翻訳ボタンを用意すること
今回はページ文章の元言語を 日本語( ja )にし、
翻訳先として 英語・中国語・スペイン語・フランス語 の5か国語に対応 させたいと思います。
実際に作成した言語ボタンのHTMLはこんな感じ(一部Bootstrap使用)
|
1 2 3 4 5 6 7 |
<div class="text-center mb-3"> <a href="#googtrans(ja|en)" class="lang-select" data-lang="en"><img src="https://www.solodev.com/assets/google-translate/flag-usa.png" alt="USA"></a> <a href="#googtrans(ja|zh-CN)" class="lang-select" data-lang="zh-CN"><img src="https://www.solodev.com/assets/google-translate/flag-china.png" alt="China"></a> <a href="#googtrans(ja|es)" class="lang-select" data-lang="es"><img src="https://www.solodev.com/assets/google-translate/flag-mexico.png" alt="MEXICO"></a> <a href="#googtrans(ja|fr)" class="lang-select" data-lang="fr"><img src="https://www.solodev.com/assets/google-translate/flag-france.png" alt="France"></a> <a href="#googtrans(ja|ja)" class="lang-select" data-lang="ja"><img src="https://www.solodev.com/assets/google-translate/flag-japan.png" alt="JAPAN"></a> </div> |
このHTMLで大事なポイントは次の2つです。
- href属性
ここには #googtran(ja|en) みたいに翻訳元(例 : ja)と翻訳先(例 : en)を指定する
- data-lang属性
ここでは翻訳先言語の言語コード(例えば en 、es 、とか...)を指定する
あとアイコンとかは FontAwesome とか使って適当に表示してください。
ここでは www.solodev.com というサイトからアイコンを拝借しています。
▼ 表示される翻訳ボタンはこんな感じ
![]()
まあ本当はフラグの横に国名とか表示した方が親切なんですが・・・
ここではテスト用ということで、少し手を抜いています。
そしたら次に、このボタンが押されたときの処理を追加
▼ こんな感じのコード(jQuery使用)
|
1 2 3 4 5 |
$('.lang-select').click(function() { var lang = $(this).attr('data-lang'); window.location = $(this).attr('href'); location.reload(); }); |
単純にボタンに対応している URL に飛ばしているだけです。
例えば翻訳元ページが
https://example.com/page なら、
英語ボタンを押すと
https://example.com/page#googtrans(ja|en) としてリロードするみたいな感じ
3.翻訳ボタンが押されたときの翻訳処理を追加
最後に忘れちゃいけない大事なコードを追加します。
それが googleTranslateElementInit 関数を定義すること
これを定義していないとGoogle翻訳APIが働かないので要注意です。
そのコード例は次の通り
|
1 2 3 4 5 6 |
function googleTranslateElementInit() { new google.translate.TranslateElement({ pageLanguage: 'ja', layout: google.translate.TranslateElement.FloatPosition.TOP_LEFT }, 'google_translate_element'); } |
ここでは重要なポイントがあって、次の2つです。
- 必ず googleTranslateElementInit にする
この名前以外だとGoogle翻訳が初期化されない、必ずこの関数名じゃないとダメ!
- 翻訳元を pageLanguage に指定する
この場合だと日本語なので pageLanguage: 'ja' と指定している
以上で、Google翻訳API が利用できるようになりました。
実際のGoogle翻訳APIの動作例
例えばこういう内容のページを作ってみました。
|
1 2 3 4 |
<div class="text-center"> これはGoogle翻訳により訳された(あるいは翻訳予定の)文章です。<br> 各言語のボタンをポチっと押すだけで一瞬で翻訳してくれます。 </div> |
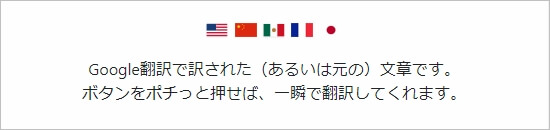
▼ こういう何の変哲のないページ

このページ内の英語ボタンを押してみると・・・
▼ 英語ボタンをポチっと押してみる

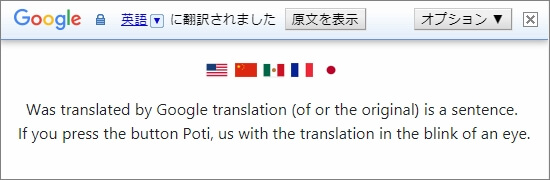
▼ 英語に翻訳された!

うん、Google翻訳だけど多言語化できてます。(タイトルとかも含め)
もちろん中国語とかフランス語とかを押しても、ちゃんと翻訳されてました。
あと精度については・・・まあそこは目をつむることにしましょう(汗)
ここまでのまとめ
今紹介したのは、本当にGoogle翻訳を使った簡易的な多言語化です。
本当にSEO的にも強いページ、本格的な多言語サイトを作りたいなら、
次記事で詳解したように PHP + gettext みたいにサーバー側でやるのがベストですね。
▼ 冒頭でも紹介したけど PHP + gettext の手順
以上、Google翻訳APIを使ってサクッと多言語する手順でした。