タイトルの通り
セレクトボックス(select)の初期化するとき・・・
- jQueryから動的に初期化したい
- JavaScriptから動的に生成したい
- 特定の動作で中身を変えたい
こういう セレクトボックスを動的生成をする方法 について。
自分への忘備録も兼ねてまとめてみたいと思います。
jQueryまたは素のJavaScriptを使ったやり方です。
jQuery版:セレクトボックスの動的生成コード例
まずはお馴染みjQueryでのやり方について。
連想配列から初期化するコードの書き方は次の通り
1.まず空のselect要素を作成
▼ たとえばHTML例
|
1 2 3 4 5 |
<select class="sweets"> <option selected disabled hidden> 好きなお菓子を1つ選んで </option> </select> |
セレクトボックスごと生成もできます。
でも今回はselect要素定義済みということで・・・
2.セレクトボックスを配列から初期化
▼ 配列からoption要素を生成&追加する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ /// 各optionのテキストとvalue値の配列 const optionCntList = [ { text: 'Oreo', value: 'o' }, { text: 'Marshmallow', value: 'm' }, { text: 'Nougat', value: 'n' }, { text: 'KitKat', value: 'k'}, { text: 'Lollipop', value: 'l' }, ] /// jQueryによるセレクトボックス初期化 var select = $('select.sweets'); var keys = Object.keys(optionCntList); keys.forEach(function(key, i){ /// option要素を動的に生成&追加 var content = this[key]; var option = $('<option>') .text(content['text']) .val(content['value']); select.append(option); }, optionCntList); }) |
このコードで大事なポイントは2つ
- option要素の中身の配列
=> このコードの optionCntList には中身のテキストを text 、value属性の値を value というキーで定義している
- 動的にoption要素を作成
=> option要素を動的に作り、先の optionCntList からテキストやらvalue値を取り出して作成。あとは select.append(option); として追加すればOK
これだけです。
ちなみに見た目と動作はこんな風になります。
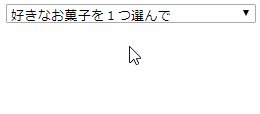
▼ 初期化時の見た目

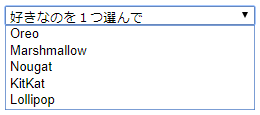
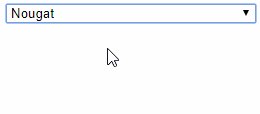
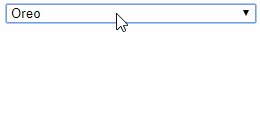
▼ セレクトボックス操作の動作

動的初期化してる以外は普通のセレクトボックスです。
JavaScript版:セレクトボックスの動的生成コード例
お次は JavaScript単体で初期化する方法 について。
やっぱり jQuery が使えないと少し大変です。
その手順とコード例は次みたいにできます。
1.まず空のセレクトボックスを定義
▼ 先ほどと同じHTML
|
1 2 3 4 5 |
<select class="sweets" style="width: 250px;"> <option selected disabled hidden> 好きなお菓子を1つ選んで </option> </select> |
ココはさっきのjQuery版と同じ
2.配列からoption要素を追加するコード
▼ 例えばこのようなコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
window.addEventListener('DOMContentLoaded', function(){ /// 各optionのテキストとvalue値の配列 const optionCntList = [ { text: 'Oreo', value: 'o' }, { text: 'Marshmallow', value: 'm' }, { text: 'Nougat', value: 'n' }, { text: 'KitKat', value: 'k'}, { text: 'Lollipop', value: 'l' }, ]; /// JavaScriptによるselect初期化 var select = document.querySelector('select.sweets'); var keys = Object.keys(optionCntList); keys.forEach(function(key, i){ /// option要素を動的に生成&追加 var content = this[key]; var option = document.createElement('option'); option.innerText = content['text']; option.value = content['value']; select.append(option); }, optionCntList); }); |
できあがるセレクトボックスは先ほどと同じ。
でもJS単体だとコードが少し分かりにくいですね・・・
やっぱりjQueryの方がスマートな気がする
ここまでのまとめ
以上、動的にセレクトボックスを生成するやり方でした。
ファイル・DBから選択肢を動的生成するとかに役立ちそう。
ということで、ではまた。サヨウナラ($・・)/~~~





