node.js ってよく聞くけど、正直良く分かってません。
そこで少しでも理解を深めたかったので、
今回はサーバーを立てるまでの手順をひととおり試してみました。
将来 node.js を使うこともあると思うので、
ここでは node.js でサーバー構築&起動する手順を紹介します。
意外とやってみると楽しいし、面倒でもないです。
このページの目次
1.まず node.js をインストールする
当たり前だけど node.js がないとサーバー建てれないです。
なので、まずは各OSごとに node.js と npm をインストール
npm は node.js でのパッケージ管理ツールのようなものです。(composer的な)
例えばLinuxe系なら次のコマンドを実行
▼ Ubuntuでは次の手順
|
1 2 3 |
$ sudo apt-get update $ sudo apt-get install nodejs $ sudo apt-get install npm |
▼ CentOSでは次の手順
|
1 2 |
# curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - # yum install nodejs |
もし Linux系ならこういうコマンドでインストール可能
あと Windows版・Mac版はそれぞれ次のページからダウンロードできます。
最新版とLTS(推奨版)があるけど、推奨版をDLした方がいいみたいです。
2.プロジェクトディレクトリをnodejs配下に置く
次にWebサービスのプロジェクトを node.js 配下に設定
ここでは Windows + XAMPP 環境で次みたいな構成で開発してるとします。
▼ 簡単なディレクトリ構成
- htdocs
- example.com【DOCUMENT_ROOT】
- (ここをnodejsの配下におく)
- example.com【DOCUMENT_ROOT】
ではまずドキュメントのディレクトリに移動
今回はWin版XAMPPなので
C:\xampp\htdocs ですが、
例えばUbuntuとかなら
/var/www/html とかですね。
そしてプロジェクトディレクトリに進み、次のコマンドを実行
|
1 |
npm init |
これは「このディレクトリ以下をnode.jsの配下にするぜ!」と処理するコマンド
実行するといろいろ聞かれますが、そのままエンターを押して最後に yes を入力すればOK
▼ こういう感じで色々聞かれるけどエンター連打でおk
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (nodejs) version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author: license: (ISC) About to write to C:\xampp\htdocs\path\to\package.json: ... Is this OK? (yes) yes |
実行すると pakcge.json というファイルだけが生成されます。
▼ こんな内容のファイル
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "name": "nodejs", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } |
これでプロジェクトの初期化は完了
3.必要なパッケージを色々インストールする
次は npm を使い、必要なパッケージをインストールしてきます。
コマンドの基本形は次の通り
|
1 |
npm install 【パッケージ名】 |
実行すると node_modules ディレクトリ以下にインストールされるはず
たったこれだけで jQuery とか色々インストールできて便利です。
ちなみに・・・多くの開発で使いそうなのは次のパッケージ
- jQuery
DOM操作に便利な奴。 npm install jqury でインストールできる
- brooserify
ブラウザ側で node_modules のライブラリを参照できるツール
例えばjQueryだったら var $ = require("jquery"); みたいな感じで
これも npm install browserify でインストールできる
まあ jQuery は必須とは限らないけど・・・
でも Bootstrap だったり、色々なJSライブラリで使うので入れとくといいかもしれません。
4.簡単なサーバーを構築して動かしてみる
ここまでで node.js の環境構築は終了
次は肝心の node.js からサーバー構築&起動する作業
やり方としては次の3ステップです。
- サーバーの核になるスクリプト作成
- nodeからスクリプトを起動する
- サーバーを常時起動状態にしておく
具体的な手順は次の通り
4-1.サーバーの核となる server.js を作成する
まずはホスト名とポートを監視するスクリプトの作成
つまりサーバーの核になるスクリプトを作るってことです。
ここでは server.js という名前で作ってみることにします。
▼ その内容は、公式から引用させてもらうとこんな感じ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const http = require('http'); const hostname = '127.0.0.1'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); }); |
大事なのは
server.listen(port, hostname, ... の部分
ポートとホスト名を引数にとり、ブラウザからのアクセスを監視する関数
これを登録しておけば、アクセスをサーバー側からJSを使ってさばけます。
Apache の分かりに node.js がサーバーソフトになる訳です。
4-2.server.js を node.js で起動しておく
今サーバーとなる server.js を作成しました。
そうしたらコマンドから次を実行
|
1 |
node server.js |
▼ 実行すると server.js が常時起動状態になる
|
1 |
Server running at http://127.0.0.1:3000/ |
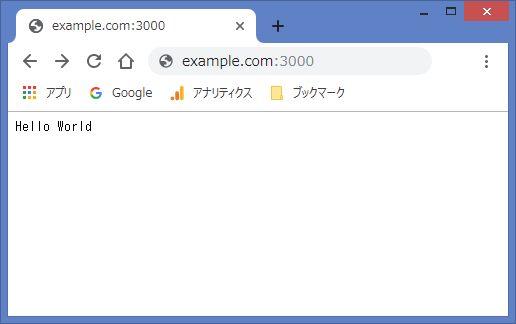
そしてこの状態のままでブラウザからアクセスすると・・・
▼ Hello World が表示された!

これは正真正銘 node.js だけ使って出力されてます。
「node.jsでサーバーを立てるってこういうことか~」と実感できたので少し感動
4-3.ついでにサーバーの起動を永続化させてみる
この方法でも動かせるが、ターミナルからCtrl+C などすると止まってしまう。
なのでサーバーを永続化させるのに forever パッケージを使ってみます。
ではまず forever をインストール
|
1 |
npm install -g forever |
そして次のコマンドで server.js を永続化
|
1 |
forever start server.js |
ターミナルを閉じてアクセスしても、 server.js が実行されるようになったはず
ちなみに永続化を止めたいなら、次コマンドでいつでも止めれます。
|
1 |
forever stop server.js |
以上が forever でサーバーを永続化する方法
これ以外にサーバーを永続化する方法ってあるのかな?
まあそれはさておき・・永続化しておくと、さらにサーバーらしくなります。
node.js でのサーバーの建て方まとめ
ここまでの手順を箇条書きでまとめ
以上、node.js でサーバー構築する手順でした。ではでは(^^)/~~~バイバイ