オーバーレイ表示したいのは、例えばこんな場面。
- 画面全体を無効化したいとき
- 操作を一時的にブロックしたいとき
こういうオーバーレイ、作れると意外と便利です。
そこで CSSで全画面オーバーレイを作る方法 を紹介します。
また jQuery からオーバーレイ切り替えするコード例とかも
このページの目次
全画面オーバーレイを実装する2つの手順
ここでは 画面無効化用オーバーレイ を作ってみます。
その手順というのが次の2ステップ
1.まずオーバーレイ用の要素を作る
1つめの手順は オーバーレイ用の要素 を設置すること
ここでは次のような要素を定義してみました。
|
1 2 |
<div id="fullOverlay"> </div> |
な~~んの変哲もないようなdiv要素
とりあえず何の中身がないオーバーレイということで(色付き半透明)
テキストとか表示する方法は後で紹介します。
2.全画面を覆うCSSを追加する
最後にオーバーレイ要素に次のCSSを適用
▼ 実際に適用したCSSコード例
|
1 2 3 4 5 6 7 |
#fullOverlay{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(100, 100, 100, .8); z-index: 2147483647; } |
位置を position: absolute; にし、幅・高さを画面いっぱいにするだけ
あと他のどの要素より上に表示するのに z-index: 2147483647; を指定してます。
できあがったオーバーレイの見た目&動作
今紹介したのが、プレーンなオーバーレイの作り方
このオーバーレイを 適当なフォームを作って表示 してみました。
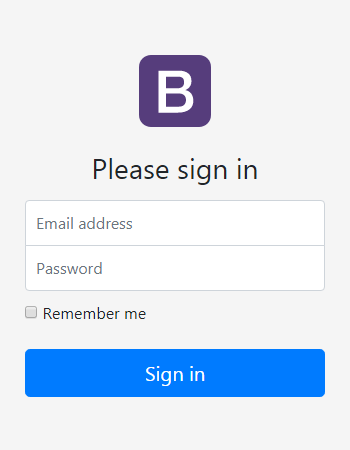
▼ オーバーレイ表示する前のフォーム画面

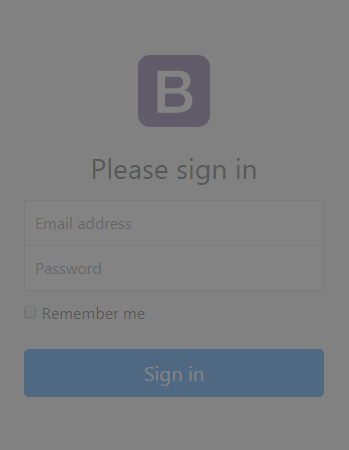
▼ オーバーレイ表示されたフォーム画面

こういう感じで半透明に被せてます。
- フォーム内の input を1つずつ disable にしたり、
- 画面全体を一時的に操作不可にしたりとか・・・
そういうときにオーバーレイは便利ですね。
オーバーレイ中央に文字・画像表示するには
ちなみに オーバーレイ上にテキスト(画像)表示 もできます。
その場合の作り方は次の通り
1.オーバーレイ要素内にテキスト要素作成
|
1 2 3 4 5 6 7 |
<div id="fullOverlay"> <div class="text"> 全画面オーバーレイ <br> 操作できません </div> </div> |
ここでは text というクラス名を持つ子要素を作ることに。
2.中央にテキスト(画像)表示できるようにCSSを改造
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#fullOverlay{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(100, 100, 100, .8); z-index: 2147483647; } #fullOverlay .text{ position: absolute; left: 50%; top: 50%; width: 100%; transform: translate(-50%, -50%); color: rgba(250, 250, 250, 1); font-size: 24px; text-align: center; } |
先ほどのコードに .text を中央表示するCSSを追加するだけ
もし画像だったら .img とかに変えてください。
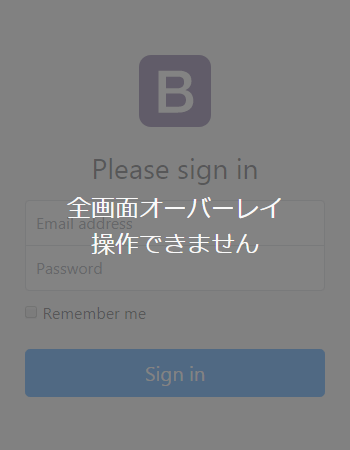
実際に表示してみたオーバーレイの見た目はこんな感じです。

ゲームとかソフトの使い方説明とかでよくみるタイプ
チュートリアル作成とかにも役立つかもしれません(適当)
jQueryからオーバーレイ表示を切り替えるには・・・
ここまでがCSSだけで全画面オーバーレイを実装手順
最後に蛇足的だけど、jQueryから表示切り替える方法 もまとめてみる
1.まずオーバーレイを隠すコードは以下
|
1 2 3 4 |
$('#fullOverlay').css({ 'display': 'none', 'z-index': -1 }); |
表示する時とは逆に、 z-index: -1; でどんな要素より後ろに来るように調節
2.次はオーバーレイ表示するコード例
|
1 2 3 4 |
$('#fullOverlay').css({ 'display': 'block', 'z-index': 2147483647 }); |
特に言うことなし
ボタン押下時にON・OFF切り替えが動的にできるようになります。
オーバーレイの作り方まとめ
まあオーバーレイといっても大層なものじゃないですが、、、
- オーバーレイ用の要素を作る
- 位置を position:absolute; にする
- 奥行を z-index: 21474836479; などにする
このポイントさえ押さえとけば、簡単に作れるはずです、
ということでCSSでの全画面オーバーレイの実装方法でした。ではまた





