カラーピッカー表示には2つの方法があります。
- 1つめ : OS依存のカラーピッカー
- 2つめ : 外部ライブラリの導入
HTML5からは type="color" がサポート済みです。
でもOS依存のカラーピッカーって何かダサいですね。
そこでjQueryでプラグインを探したところ・・・
よさげな md-color-picker というのを発見!
かなり気に入っているので、
ここではこの使い方とかパレット表示をまとめます。
おおよその導入と使い方は次の通りです。
1.まず必要なファイルを読み込み
このプラグインの正式名称は
「material-design-inspired-color-picker」
という少し長い名前。
その名の通り、マテリアルなカラーピッカーです。
そのダウンロードは 次のgithubページから可能
▼A javascript color picker inspired by material design
ここからzipでDLして解凍すると distディレクトリ があるはず。
その中の md-color-picker.min.js のみが必要になります。
なのでそのJSファイルをhead内で読み込み
▼ 読み込み例
|
1 2 3 4 5 |
<!-- ライブラリ本体読み込み --> <script src="/path/to/md-color-picker.js"></script> <!-- あるいはCDN読み込みも可能 --> <script src="https://www.jsdelivr.com/package/npm/material-design-inspired-color-picker"></script> |
ちなみに、このプラグインは単体でも使えます。
なのでjQueryは必ずしも必要ありません。
あと当然ながら Bootstrap なども一切不要です。
2.パレット表示用のmd-color-picker要素作成
お次にやることはパレット要素の作成
たとえば標準的なカラーピッカーを作るなら・・・
以下のような md-color-picker要素 を定義すればOK
▼ md-color-picker要素の作成例
|
1 |
<md-color-picker id="colorPicker" color-margin="6" colors-per-row="5" color-size="40" default-tint="500" fixedMinHeight="true" palette="material-full" use-spectrum-picker="true" value="#2196f3"></md-color-picker> |
主な属性について説明すると以下
- color-margin
パレットでの各色間のマージン(ピクセル単位)
- colors-per-row
1列当たりにどれだけの色を表示するか。たとえば colors-per-row="5" なら1列当たりに5色が表示されることになる
- color-size
パレット内の1つの色(円形)の大きさ(ピクセル単位)。モバイルも考慮して40px~54pxに設定しておけばちょうど良い感じになる
- default-tint
初期状態で表示されるカラーピッカーの色合い。取りあえず500に設定
- palette
取れる値は material , material-full , material-accent のいずれか。
これらの属性を適宜調節していけばOk。
スクリプト的に何かする必要もありません。
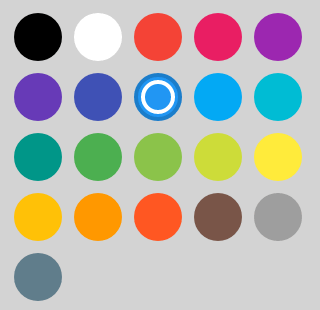
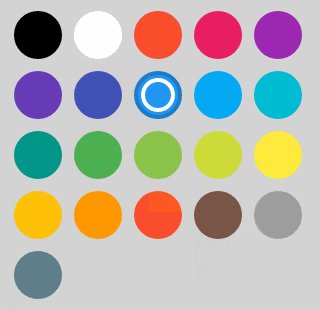
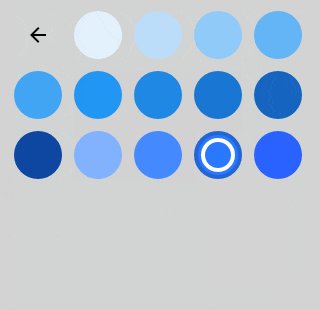
ちなみにカラーピッカーは見た目&動作は次の通り
▼ 初期状態のカラーピッカーの見た目

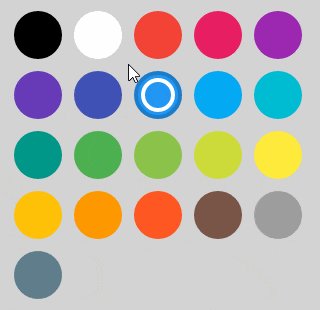
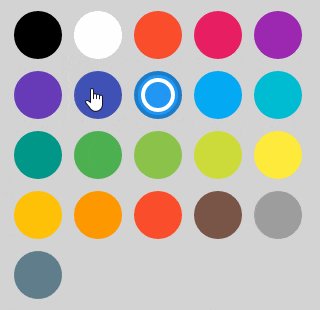
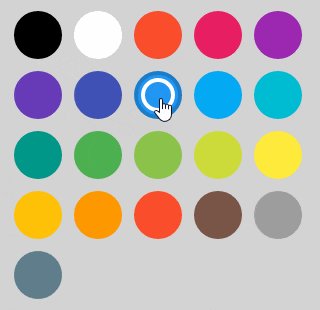
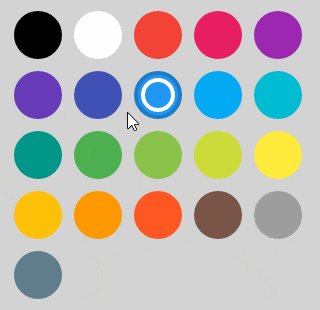
▼ パレットでの操作例

シンプルな上に操作性も高いですね。
変にゴチャゴチャしてないのが一番です。
ただし現時点では色の選択&取得はできていません。
次に紹介するコードが必要になります。
3.パレットから選択された色を受け取るには
ココからが肝心な部分
カラーピッカーから選択色を受け取る方法について
それには change イベントを監視すればOKです。
たとえばコード例としては以下の通りになります。
▼ jQueryから色コード取得するコード例
|
1 2 3 4 5 6 7 |
$(function(){ $('#colorPicker').on('change', function(e){ var color = e.detail[0]; $(this).val(color); console.log("picked color : ", color); }); }); |
▼ 素のJavaScriptで色コード取得するコード例
|
1 2 3 4 5 6 |
var picker = document.getElementById('colorPicker'); picker.addEventListener('change', function(e){ var color = e.detail[0]; this.value = color; console.log("picked color : ", color); }); |
色選択が起こるたびに 'change' がイベント発生します。そのコールバック内の e.detail[0] から色コードを #3f51b5 のような16進数表記の形で取得可能。
そしてカラーピッカーのvalue属性に $(this).val(color); などで値を再設定すると、その色が選択状態になるという仕組みです。
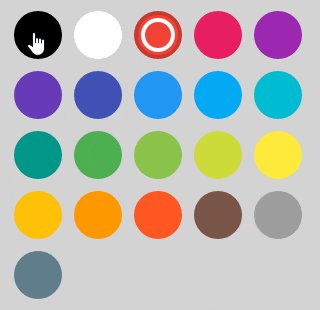
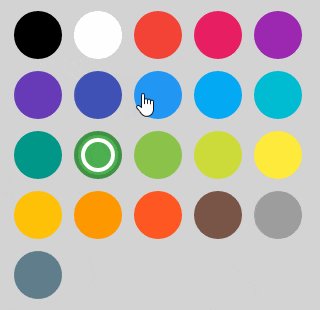
ちなみにコード追加後の動作はこんな感じ
▼ 動作例のGif動画

こんな風に選択色に 二重丸(◎) がつくようになります。
ここまでのまとめ
こういうプラグインがあると開発が捗ります。
あとデザイン的にもお洒落になるからグッドですね。
以上、カラーピッカー表示できる md-color-picker の使い方でした。
便利なのでオススメです。ではまた






