JavaScriptで次のことを実現したい
- 入力欄の下にカレンダーを表示
- 日付が選択されたら入力欄に反映
- 日付を範囲選択とかもしたい
もし自力で実装しようとすると大変すぎます。
でも全て叶えてくれる便利なのを発見しました。
その名も Datepicker.js というライブラリ
このライブラリは本当に便利だったので、
JavaScriptで日付範囲選択の方法を紹介します。
このページの目次
1.初めにdatepicker.jsを読み込みする
ここで紹介するライブラリがこちら
▼ Github : qodesmith / datepicker
MITライセンスなので余計な心配なし
これはjQueryなどに依存しません。
他ライブラリに依存しないで単体で動きます。
▼ ヘッダーでdatepicker.min.cssを読込
|
1 2 |
<!-- headタグ内などで読込 --> <link rel="stylesheet" href="https://unpkg.com/js-datepicker/dist/datepicker.min.css" /> |
▼ フッターでdatepicker.min.jsを読込
|
1 2 |
<!-- bodyタグの末尾などで読込 --> <script src="https://unpkg.com/js-datepicker"></script> |
もちろんローカルに配置して読込でもOKです。
2.日付範囲選択のinput要素を配置
そしたらinput要素を作成します。
▼ このような感じに配置した
|
1 2 3 4 |
<div> <label>From : <input class="fromDate" placeholder="Select date"/></label> <label>To : <input class="toDate" placeholder="Select date"></label> </div> |
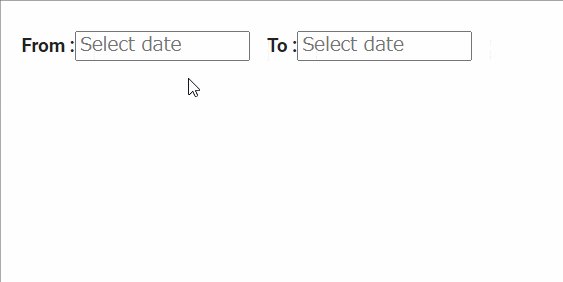
▼ こういう見た目

要素作成するときの注意点はほぼありません。
ここでは範囲選択の開始日付として input.fromDate を作り、終了日付には input.toDate を用意することにしました。
あとはCSSを適用して見栄えを良くしてください。
3.各datepickerをJSコードから初期化
そしたらJSコードから初期化します。
▼ 単純にこういうコードを書くだけ
|
1 2 |
const $fromDate = datepicker('.fromDate', { id: 1 }); const $toDate = datepicker('.toDate', { id: 1 }); |
初期化については驚くほど簡単です。
ポイントとしては datepicker(...) の第1引数には要素のセレクタ、第2引数のオプションには同一idを指定することですね。
同一idを指定することにより、距離的に離れているデートピッカーが連動してくれます。そして範囲内の日付をDate型として受け取れます(後述)
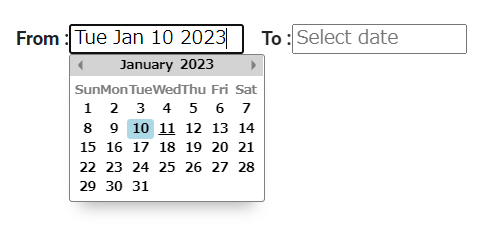
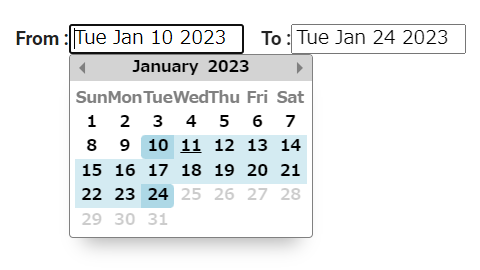
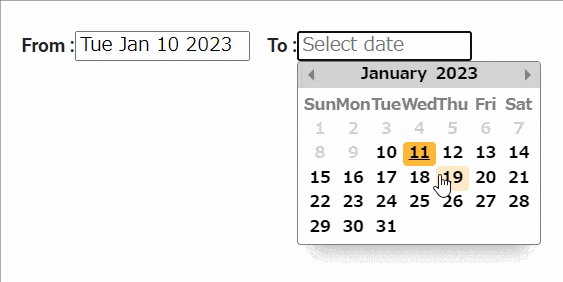
こういう見た目になりました。
▼ 日付選択カレンダーが表示される

配置したinput要素をクリック => 自動で日付カレンダー表示 => 任意の年月日を選べる => input要素に日付が反映 ……そういう感じです。
動かした様子は最後に紹介します。
4.選択範囲内の日付をDate型として取得
ただ選択しただけでは意味がありません。
選択された日付範囲を取得したいです。
▼ それなら次のコードを書けばOK
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/// datepicker初期化 const $fromDate = datepicker('.fromDate', { id: 1 }); const $toDate = datepicker('.toDate', { id: 1 }); /// ... /// 任意のボタンクリック時などに… const dateRange = $fromDate.getRange(); const startDate = dateRange,start; const endDate = dateRange.end; console.log(startDate.toDateString()); /// => Wed Jan 18 2023 console.log(endDate.toDateString()); /// => Thu Jan 26 2023 |
上記コードのように datepicker.getRabge() から選択範囲の開始Date(start)と終了Date(end)が取得できます。Date型なので好きなように加工できます。
例えば日付形式でフォーマットしたりですね。
関連 : 日付フォーマットの3つの方法
Date型だからフォーマットとか計算も楽にできます。
初期化時にコールバックも登録可能
ちなみにdatepicker選択時に何かしたい場合、
それなら初期化時にコールバックを登録できます。
▼ モデル的なコード例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/// datepicker初期化 const $fromDate = datepicker('.fromDate', { onSelect: instance => { // 日付選択時の処理 console.log(instance.dateSelected) }, onShow: instance => { /// カレンダーが表示された直後の処理 }, onHide: instance => { /// カレンダー非表示になった時の処理 }, onMonthChange: instance => { /// 選択月が変化した直後の処理 console.log(instance.currentMonthName) }, id: 1 }); |
色々な機能がついてて本当に便利です。
このdatepickerを動かしてみた様子(gif)
このような見た目と動作になりました。
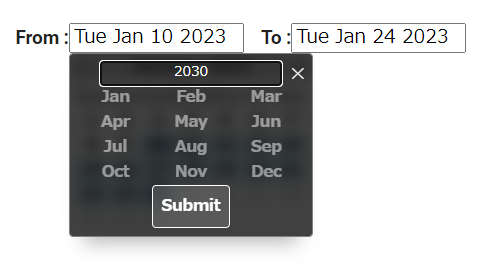
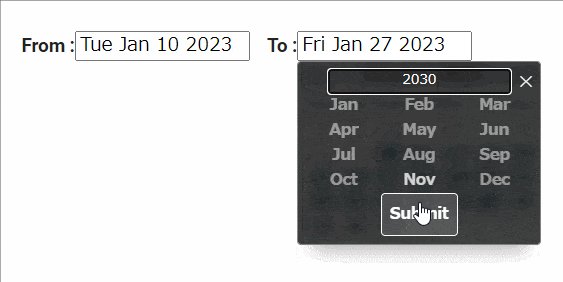
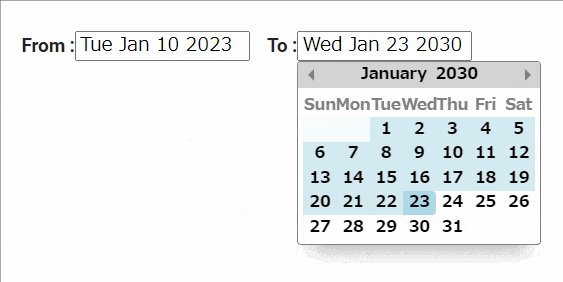
▼ 選択時のカレンダーの見た目とか


▼ 実際に動かしてみた様子がこちら

以上、datepicker.jsを使ってみたでした。
かなり分かりやすくて直観的です。
どんな場面にも使える良ライブラリだと思う







