CSSには色々な疑似要素とか疑似クラスがあります。
その中でも使いやすいのが after疑似要素 と before疑似要素 の2つ
どちらも汎用性が高くて、色々な使い方ができて面白いです。
ということで after疑似要素・before疑似要素の応用例&コード例をまとめてみました。
このページの目次
初めに after ・ before について少し解説
まず初めに、after疑似要素とbefore疑似要素について少しだけ紹介
別に知ってる人はいいんですが、そうじゃない人もいるはずなので解説します。
例えば次みたいな要素があるとしましょう。
|
1 2 3 |
<div id="hogehoge"> 疑似要素を適用したい要素 </div> |
この要素の前とか後ろに要素追加したい場合、
一番手っ取り早いのは、直に要素タグを追加することです。
ただし・・・次の場合だと手動でのタグ追加が難しい場合もあります。
- 任意のクラスに要素追加したい場合
- 要素追加したい要素が大量にある場合
こういう大量かつ機械的に要素を追加したいときに役立つのが疑似要素ってやつです。
例えば上で例に挙げた hogehoge というIDを持つ要素
この前に要素を追加するには次CSSみたく before疑似要素 を使えばOK
|
1 2 3 4 5 |
#hogehoge::before{ content: "ビフォー"; display: block; color: red; } |
上コードの #hogehoge::before のように、 ::before という疑似要素を適用してあげればいいだけです。
ただし、before疑似要素には必ず contentプロパティ が必要なので要注意。これを指定してあげないと何も表示されません。
ちなみに、テキストを含まない要素だとしても content: ""; みたいに形だけでも contentプロパティ を指定しておく必要があります。
そしてbefore疑似要素とは逆に、要素の後に追加することも可能です。
追加するには after疑似要素 を追加すればいいだけ(次CSS参照)
|
1 2 3 4 5 |
#hogehoge::after{ content: "ビフォー"; display: block; color: red; } |
まあさっきの ::before を ::after に置き換えただけですが・・・
前に置くか、後に置くかの違いだけで、基本的にはどっちも使い方は同じです。
以上が before疑似要素 & after疑似要素についての簡単な説明
ではこの2つを使った応用例について次に色々紹介していきます。
after・before疑似要素の応用例&コード例
応用例1.要素内側に枠線を引く
要素の外側じゃなくて、内側に枠線を引きたくなることってないですか?
そういう時に疑似要素が結構役立ちます。
例えば簡単なコード例を載せるとすると次の通り
|
1 2 3 |
<div class="example"> This is Example Box </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.example{ /** これを忘れずに! */ position: relative; width: 200px; height: 50px; } .example::after{ content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: block; border: 10px solid black; } |
上コードは example というクラスを持つ要素内部に枠線を引くCSS
大事なのは元要素に position: relative; を指定、疑似要素に position: absolute; を指定することですね。
それ以外は細かな位置調整とか枠線指定してるだけなので、難しくはありません。
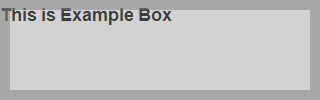
ちなみに、どういう枠線が引かれるかは次画像参照

要素内のテキストが枠線に被ってるのが分かりますか?
このように要素全体を覆う形で、枠線が引かれます。
もちろん、要素内側に枠線を引く方法は、これ以外にもあります。
詳しくは次記事でまとめたのでチェック(コード例あり)
一言で「枠線を引く」と言っても、用途に応じて色々な引き方を知っておくと便利です。
応用例2.外部リンクにアイコンを付与する
例えば外部リンクとか別タブで開くリンクを作る場合・・・
次みたいにアイコン表示されてると親切です。
![]()
こういう風にリンクにアイコン付与することも、疑似要素を使えば簡単にできます。
例えば次がリンク付与する簡単なコード例(FontAwesome使用)
|
1 2 3 |
<a href="#" target="_blank"> 新しいタブで開きます </a> |
|
1 2 3 4 5 6 7 |
a[target="_blank"]::after{ font-family: "Font Awesome 5 Free"; content: '\f360'; font-size: 105%; font-weight: 900; margin: 0 3px; } |
上のCSSでは target="_blank" を持つリンク要素にだけアイコン付与しています。
また
content: '\f360'; のように指定することで、別タブで開くマーク( ![]() << こんなの)が付与されます。大きさとか色はお好みで変更すればOK
<< こんなの)が付与されます。大きさとか色はお好みで変更すればOK
ただし FontAwesome を使ってるので、そのままコピペしても表示されません。
その詳しい導入手順・表示方法については次記事をチェック
jQueryを使って動的にリンクアイコンを表示する方法も解説してあります。
もし疑似要素を使わずにアイコン表示するとなると、結構大変かもしれません。
その無駄な手間とか減らせるのも after疑似要素 ・ before疑似要素 を使う利点ですね。
ここまでのまとめ
以上、CSSのafter疑似用と&before疑似要素の応用例でした。
上手く活用すれば、短いコードで色々な応用ができるはずです。ではでは(^_^)/~





