input要素、label要素などのテキストを、
- 何ピクセル以上の幅を超えたら、
- 何文字以上を超えたら、
みたいな条件で省略したくなることってありませんか?
例えば10文字以上で制限するなら hogehogeho... みたいに省略記号を付ける感じで
そこで、CSSを使って長いテキストを省略する手順をコード例付きで解説します。
ピクセル単位でテキストを省略するには
まず初めはピクセル基準でテキストを省略する方法について
例えば 300px を超えたら省略記号を付けたい場合、そのやり方は次の手順
まず画面幅に収まりきらないテキストを持つ要素を定義
|
1 2 3 |
<label class="max_300px"> LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG TEXT </label> |
300ピクセルでテキスト省略するので、 max_300px というクラス名を付けてます。
あとここでは例としてlabel要素を使ってますが、別にdiv要素でもinput要素でも構いません。
そうしたらこの要素に対して300ピクセルで省略記号を付けるCSSを追加します。
具体的なCSSコードは次の通り
|
1 2 3 4 5 6 7 |
label.max_300px{ display: block; width: 300px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } |
これだけでテキスト幅が300pxを超えたら省略記号( ... )が付くようになります。
ちなみに上CSSで重要な個所は次の部分
- white-space: nowrap;
空白・改行をそのまま表示するプロパティ
ボックスサイズが指定されている場合は自動改行が無効になる - text-overflow: ellipsis;
見切れた内容をどう表示するか指定するプロパティ
この例のように ellipsis を指定すると省略記号(…)が表示できる - overflow: hidden;
はみ出る部分の表示方法を指定するプロパティ
ここでは hidden を渡すことで、要素に収まらない部分は非表示にしている
このようなプロパティを定義し、 width: 300px; などのように幅を指定すると、その幅に合わせて自動的にテキストが省略されるようになります。
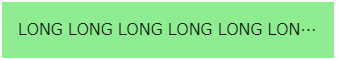
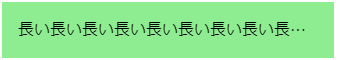
ちなみに半角・全角それぞれで、どういう感じで省略されるかは次画像参照
▼半角文字の場合の省略のされ方

▼全角文字の場合の省略のされ方

上の画像みたいに、半角・全角関係なしに省略記号が付きます。
ただし、この方法には1つ注意点があって、
それは省略時にテキストの内容が隠れてしまうということ
ソースを見ない限りは分からないので、一般ユーザーには優しくありません。
なので、その不便さをなくすなら title 属性を指定するのがいいかも
|
1 2 3 |
<label class="max_300px" title="すっごい長いテキスト"> すっごい長いテキスト </label> |
こうしておけばマウスをホバーされた時にツールチップが表示されるので、ユーザービリティ的にも優しくなります。(あるいは bootstrap などのライブラリで表示してもOK)
そこはユーザーの利便性を考えて色々工夫してみてください。
テキストを文字数で省略するには
今紹介したのはピクセル単位で省略する方法でした。
ですが、ピクセルではなく文字数でテキスト省略するってことも可能です。
ただし、その場合はフォントを必ず等幅フォントにしないといけません。
例えば次が等幅フォントの例
- Courier New
- Consolas
- monospace
ブラウザによって使える等幅フォントの種類は異なるので、 font-family プロパティにこれらのフォントを全部指定しておくのが安全です。
では具体的に文字数で制限するやり方を紹介します。
ここでは半角20文字を超えたら省略する要素を作ってみます。その手順は次の通り
まず次みたいに長いテキストを持つ要素を定義
|
1 2 3 |
<label class="max_20ch"> LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG LONG TEXT </label><br> |
20文字で省略するので max_20ch というクラス名を付与してます。
そうしたらこの要素に対して20文字以上で省略するCSSを追加すればOKです。
具体的なCSSコードは次のようなモノ
|
1 2 3 4 5 6 7 8 |
label.max_20ch{ display: block; width: 20ch; font-family: "Courier New", Consolas, monospace; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } |
ハイライトした3,4行目に注目
まず3行目の
width: 20ch; という部分。
あまり見慣れない
ch という単位が出てきてますが、これはフォントの横幅基準の単位。この場合は等幅フォントで
20ch なので「幅を半角20文字分」という指定になる訳です。
そして4行目の
font-family: ~~; の部分
先ほど書いたように、ブラウザが対応していると思われる等幅フォントを全部列挙してます。もし独自の等幅フォントを使っているなら、それも追加してください。
たったこれだけで文字数でテキスト省略できるようになります。
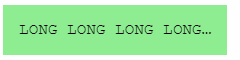
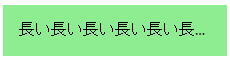
ちなみに半角・全角それぞれでの省略のされ方は次画像参照
▼半角文字での省略例

▼全角文字での省略例

上画像を見ても分かるように半角の場合は20文字以降が省略(つまり19文字目まで表示される)、全角の場合は12文字以降が省略(11文字までは表示される)ということが分かるはず
ピッタリではないものの、全角の省略文字数は半角の 1 / 2 になります。
なので全角で10文字以降を省略したいなら、 width: 10ch; と指定するのは間違いで、正しくは width: 20ch; と指定しないといけない訳です。
半角・全角で指定すべき値が違うので、そこは注意が必要かもしれません。
ここまでのまとめ
ということでCSSでテキストを省略する方法についてでした。
スマホとかの画面幅が制限される端末などで役立つテクニックだと思います。ではまた($・・)/~~~





