最近フレックスボックスを使ってレイアウトしているとき、
「どうすれば最初(または最後)のアイテムだけ左寄せ(右寄せ)できるだろう?」
みたいな疑問が浮かびました。ヘッダーメニューとかで最後項目だけ右寄せになってるみたいなレイアウトがやりたかった訳です。
そこで色々試してみたら最適な方法が見つかったので記憶の整理も兼ねて紹介したいと思います。
このページの目次
ポイントはマージン(margin)を上手く使うこと
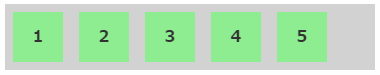
フレックスアイテムは普通は次画像みたいな感じで配置されます。(アイテム幅は固定)
▼ 均等なフレックスアイテムの例 ▼

ノーマルな状態だとアイテムは左寄せされ、全部均等な幅になるのが特徴です。
この性質自体は便利なんです。が、特定のアイテムだけを左寄せしたり右寄せしようとすると一筋縄ではいきません。ほんの少しだけ工夫が必要になってきます。
その工夫とはアイテムにマージンを上手く指定してあげる、ということ
左寄せ・右寄せの具体的なやり方についてコード例で説明すると次の通りです。
1.最初のフレックスアイテムだけ左寄せする
まずは最初(1番目)のアイテムだけを左寄せする方法について
その場合はそのアイテムに margin-right: auto; を設定してあげればOKです。
例えば次のようなフレックスボックスとアイテムがあるとしましょう。
|
1 2 3 4 5 6 7 |
<div class="flex-box"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div> |
もし普通に親要素( flex-box )に対して display: flex; を指定するだけだと先ほどの画像みたいに要素が均等に並べられ、配置も全部左寄せになってしまいます。
それを回避するテクニックが最初のアイテムに margin-right: auto; を指定すること
上の場合だったら次のようなCSSを適用してあげればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 |
/** フレックスコンテナ */ .flex-box{ display: flex; width: 100%; } /** 最初だけ左寄せ */ .flex-item:first-child{ margin-right: auto; width: 50px; height: 50px; } |
上コードでハイライトした9行目を見てください。
たった1行です。でもこれを指定するだけで最初だけ左寄り、あとのアイテム全部を右寄せにできます。
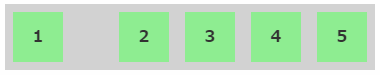
ちなみに次画像が最初アイテムだけ左寄せしたフレックスボックスの例

親要素の幅に合わせて最初と他の右側の要素の間にマージンができます。
このテクニック、一見地味ですが実は色々な場面で使えます。僕自身フレックスボックスを使うことが多いのでレイアウトをお洒落に見せるのに便利です。
2.最後のフレックスアイテムだけ右寄せにする
お次は最後のアイテムだけを右寄せにする方法について
今度はさっきと逆で最後のアイテムに margin-left: auto; を設定してあげればOKです。
例えば先ほどと同じく次のフレックスボックスとアイテムがあるとしましょう。
|
1 2 3 4 5 6 7 |
<div class="flex-box"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div> |
最後のアイテムはこの場合だと5番目になります。
その5番目だけ右寄りにするには次のCSSコードを適用してあげればOK
|
1 2 3 4 5 6 7 8 9 10 11 |
/** フレックスコンテナ */ .flex-box{ display: flex; width: 100%; } /** 最後だけ右寄せ */ .flex-item:last-child{ margin-left: auto; width: 50px; height: 50px; } |
左寄せのCSSコードとあまり差はないですが、こちらも9行目が重要な部分です。
あと最後の要素の指定に last-child 疑似要素を使っているのも重要ポイントですね。それ以外は先ほどと同じなので説明することがありません。
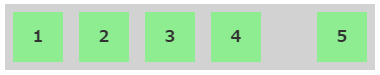
ちなみに次画像が最後アイテムだけ右寄せしたフレックスボックスの例

アイテムが幅固定なら余ったスペースを有効活用するのにこういう配置も便利かもしれません。
フレックスアイテムを中央寄せするには
ここまでで紹介したようにマージンを活用すればフレックスアイテムを左寄せしたり右寄せできます。
これを応用するとフレックスボックス内でアイテムを中央配置する、なんてことも可能です。その具体的なやり方とかコード例については次の通り
まずここまで同様、次のようなフレックスボックスとアイテムを用意
|
1 2 3 4 5 6 7 |
<div class="flex-box"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div> |
そしてこのれらの要素に対して次のようなCSSを適用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/** フレックスボックス */ .flex-box{ display: flex; width: 100%; } /** アイテムを中央寄せする */ .flex-item:first-child{ margin-left: auto; } .flex-item:last-child{ margin-right: auto; } |
ハイライトした9行目と12行目を見てください。
まず最初の要素を右に寄せるために margin-left: auto; を指定、そして最後の要素を左に寄せるために margin-right: auto; を指定しています。
こうすることでフレックスアイテムの中央寄せが可能です。
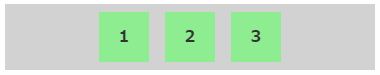
ちなみに次画像がアイテム中央寄せしたフレックスボックスの例

最初と最後のアイテムにマージン指定するだけで、その間の要素には設定不要です。
これもフレックスボックスの配置をキレイに見せるのに役立ちそうなテクニックですね。特に番号付きリンクなどを表示する時に便利かもしれません。
ここまでのまとめ
簡単にここまでのテクニックをまとめると次の通り
- 最初のフレックスアイテムだけ左寄せ
アイテムに対して first-child 疑似要素を使い、 margin-right: auto; を適用すればOK
- 最後のフレックスアイテムだけ右寄せ
アイテムに対して last-child 疑似要素を使い、 margin-left:auto; を適用すればOK
- フレックスアイテムを中央寄せ
最初のアイテムに margin-left:auto; 、最後のアイテムに margin-right: auto; を適用すればOK
僕自身こういうテクニックを今まで知らなかったので今回まとめてみました。フレックスボックスはこれからの横並びレイアウトの主流になるので色々勉強していきたいです。
以上、フレックスボックスで最初(最後)のアイテムだけ左寄せ(右寄せ)する方法についてでした。





