「幅いっぱい」は普通は親要素に対してです。
でも画面幅いっぱいに表示させたい場面が...
その方法がようやく分かったので、
CSSで要素幅を画面幅いっぱいにする方法を紹介!
まずは画面幅いっぱいに表示させる要素の例から
ここでは次のようなHTML・CSSを考えてみます。
▼ HTMLはこのような感じ
|
1 2 3 4 5 6 7 8 9 10 |
<body> <div class="container"> <h2> 画面幅いっぱいタイトル </h2> <div> タイトルの下の適当なコンテンツ。上の背景青色のタイトルを画面幅いっぱいにはみ出させて表示させたい。 </div> </div> </body> |
▼ 各要素に対して指定したCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
body{ background: white; } .container{ background: #f8f8f8; margin: 15px 30px; padding: 15px; } h2{ padding: 4px 0px; text-align: center; background: blue; color: white; } |
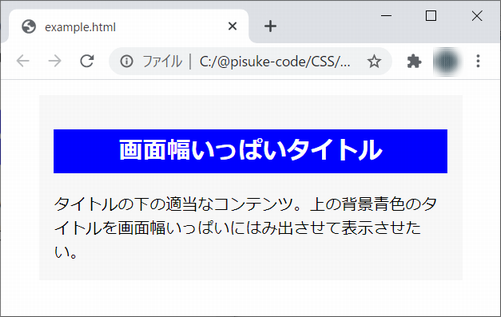
▼ このような見た目になった

こういう構成ってよく見かけますよね。Body要素の中にコンテナ要素があり、その中にいろいろコンテンツが入ってくるという感じです。
ただ上の「画面幅いっぱいのタイトル」という要素。本当は .container という親要素ではなく、画面に対して幅いっぱいに表示したかったです。(もちろんレスポンシブで)
意外とその方法は簡単でした。
画面幅いっぱいにはみ出させて表示させてみた
そのやり方は次の通り
▼ 先ほどのHTMLを少しだけ改変
|
1 2 3 4 5 6 7 8 9 10 |
<body> <div class="container"> <h2 class="full_width"> 画面幅いっぱいタイトル </h2> <div> タイトルの下の適当なコンテンツ。上の背景青色のタイトルを画面幅いっぱいにはみ出させて表示させたい。 </div> </div> </body> |
このように画面幅いっぱいにはみ出させたい要素に class="full_width" というクラスをつけました。別になんでもいいけど、このクラス名にしておきます。
▼ 次のようなCSSを適用
|
1 2 3 4 5 6 7 8 9 10 11 |
h2{ padding: 4px 0px; text-align: center; background: blue; color: white; } .full-width{ /* 次の2行を追加 */ margin: 5px calc(50% - 50vw) 15px; width: 100vw; } |
まず左右マージンに対して calc(50% - 50vw) を指定。これは「要素幅の半分から画面幅の半分をひく」という意味。ちなみに vw という単位はビューポート(ブラウザ)の割合に基づく単位です。
そしてあとは width: 100vw; で画面幅いっぱいに表示。マイナスのマージン指定で親要素の範囲外にはみ出させ、それに合わせて要素幅を広げている感じですね。(マイナスマージンは自分自身も理解が足りてないかも...)
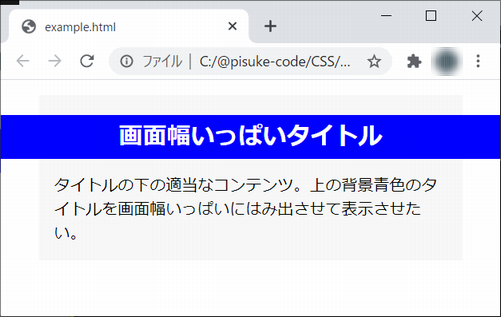
そして実際の見た目はこのようになりました。
▼ 見事に画面幅いっぱいになってくれた!

ランディングページ(LP)とかでよく見るアレ。
もちろんタイトル以外にも画像を画面幅いっぱいに広げたりするのにも使えます。もちろんブラウザ幅が変わっても画面幅100%表示になるので完全レスポンシブ
画面幅いっぱいは色んな場面で役に立ちそう
要素を画面幅いっぱいに広げる・・・これはスマホ・PCの画面幅に関わらず、どんな端末でも幅いっぱいに広げることができます。
レスポンシブの複雑さを少し減らせるうえ、デザイン的にもアクセントになるので色んな場面で役に立ちそうですね。(もちろん乱用のし過ぎはダメ)
以上、CSSで画面幅いっぱいに合わせるテクでした。
もし問題点があればコメント欄からどうぞ。ではまた





