CSSだけでツールチップ表示してみたい
- JavaScriptコードの追加が不要
- jQuery/Bootstrapもいらない
- 少しHTML構成に手を加えるだけ
ツールチップ表示のために色々したくないし、
jQuery/Bootstrapとかも使いたくなかったです。
ということでCSSオンリーでツールチップ表示。
その方法とコード例を一通り紹介していきます。
このページの目次
Bootstrapのツールチップは問題がある
初めはBootstrapを使おうとしてました。
▼ ここに作り方が載っている
▼ こんなツールチップが表示できる

このBootstrapのツールチップには問題があります。
どういう問題点があるかというと…
- Popperという別ライブラリも必要なこと
- CSSだけで初期化ができないこと
- モバイルだとクリック時に表示されてしまう
特に最後のが致命的です。
モバイル(スマホ・タブレット)でもPC同様、ホバー時に表示されるのを期待してました。ところがボタンクリック時に表示されてしまいます。
クリック時には画面遷移とかモーダル表示なども起こります。つまりモバイルでもホバー時にツールチップとして機能しないってことです。(この認識で正しいはず)
あとPopper.jsに依存するのも少し面倒
だからCSSオンリーでツールチップ表示してみます。
1.ツールチップ表示のHTML要素作成
初めにツールチップ要素を作成します。
▼ ミニマムなHTML構成はこういう感じ
|
1 2 3 4 5 6 |
<button id="btn1" class="_tooltip-trigger"> ボタン(下) <span class="_tooltip _bottom"> 下表示 </span> </button> |
いくつかポイントがあります。
-
._tooltip-trigger
この要素でホバーイベントが起こったときにツールチップが表示される。PC・スマホで挙動は変わらない。あとボタン要素でなくても何でもOK
-
.-tooltip
ホバー時に表示したいツールチップの内容。オプションとして _left , _top, _bottom , _right の4つの位置が指定できる(後述)
ここでは要素下にツールチップ表示します。
だからこういうHTML構成にしました。
2.ツールチップ表示用のCSSを追加する
それでは具体的なCSSコードについて
ボトム表示されるツールチップを作るとします。
その場合は次のCSSコードを追加するだけです。
▼ こういうCSSコードを追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
._tooltip-trigger ._tooltip{ display: none; } ._tooltip-trigger:hover ._tooltip{ display: block !important; width: calc(100% + 16px); position: absolute; padding: 8px; background-color: black; color: white; z-index: 999; } ._tooltip-trigger:hover ._tooltip._bottom{ left: 50%; top: 50%; transform: translate(-50%, calc(15px + 16px)); } ._tooltip-trigger:hover ._tooltip::after{ content: ''; position: absolute; clear: both; } ._tooltip-trigger:hover ._tooltip._bottom::after{ left: 50%; bottom: 100%; transform: translate(-50%,0); width: 0; height: 0; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 15px solid #000; } |
やってることはひたすら地道です。
全て説明してるとキリがないけど、重要なのはホバー時だけツールチップを表示してることです。CSSでは :hover疑似要素でそういうことができます。
あとツールチップの矢印はborderプロパティによって表現してます。これは色々な場面で出てくるテクニックです。
あとは特に説明するところなし
実際のツールチップの見た目/動作例
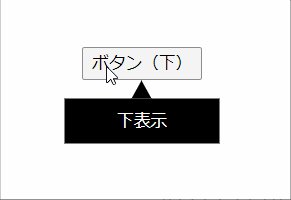
こういう見た目になりました。
▼ 下表示されるツールチップの場合

▼ こういう動作をしてくれる(gif)

上記GifはPCでの表示ですが、モバイルでもホバー時(要素にタッチしてる場合)に表示されます。Bootstrapのツールチップの欠点を克服できました。
背景色とかテキスト色は各自の好みで…
上下左右方向のツールチップの作り方
ここでは下方向のツールチップ表示のみです。
もちろん上(下)左右に表示することも可能です。
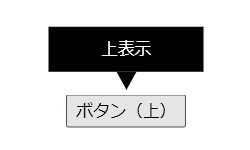
▼ 上方向にツールチップ表示

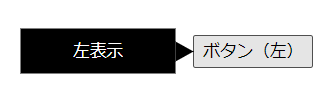
▼ 左方向にツールチップ表示

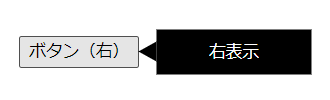
▼ 右方向にツールチップ表示

それも上記CSSを改良すれば可能です。
▼ このようなCSSに改良すればOK
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
._tooltip-trigger ._tooltip{ display: none; } ._tooltip-trigger:hover ._tooltip{ display: block !important; width: calc(100% + 16px); position: absolute; padding: 8px; background-color: black; color: white; z-index: 999; } ._tooltip-trigger:hover ._tooltip._bottom{ left: 50%; top: 50%; transform: translate(-50%, calc(15px + 16px)); } ._tooltip-trigger:hover ._tooltip._top{ left: 50%; bottom: 50%; transform: translate(-50%, calc(-15px - 16px)); } ._tooltip-trigger:hover ._tooltip._left{ right: 50%; bottom: 50%; transform: translate(-50%, 50%); } ._tooltip-trigger:hover ._tooltip._right{ left: 50%; bottom: 50%; transform: translate(50%, 50%); } ._tooltip-trigger:hover ._tooltip::after{ content: ''; position: absolute; clear: both; } ._tooltip-trigger:hover ._tooltip._bottom::after{ left: 50%; bottom: 100%; transform: translate(-50%,0); width: 0; height: 0; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 15px solid #000; } ._tooltip-trigger:hover ._tooltip._top::after{ left: 50%; top: 100%; transform: translate(-50%,0); width: 0; height: 0; border-left: 8px solid transparent; border-right: 8px solid transparent; border-top: 15px solid #000; } ._tooltip-trigger:hover ._tooltip._left::after{ left: 100%; bottom: 50%; transform: translate(0%,50%); width: 0; height: 0; border-top: 8px solid transparent; border-bottom: 8px solid transparent; border-left: 15px solid #000; } ._tooltip-trigger:hover ._tooltip._right::after{ right: 100%; bottom: 50%; transform: translate(0%,50%); width: 0; height: 0; border-top: 8px solid transparent; border-bottom: 8px solid transparent; border-right: 15px solid #000; } |
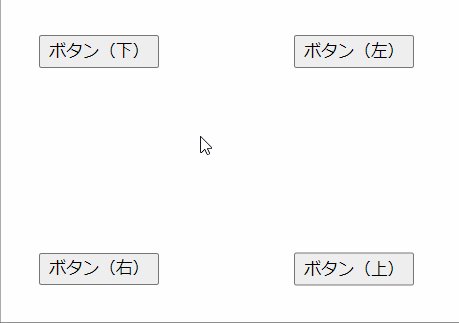
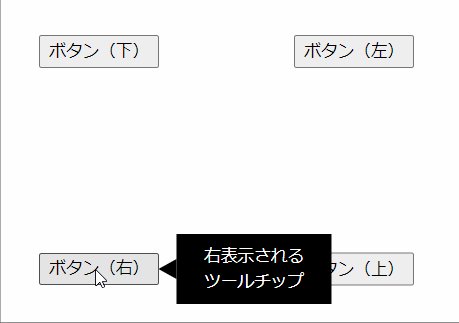
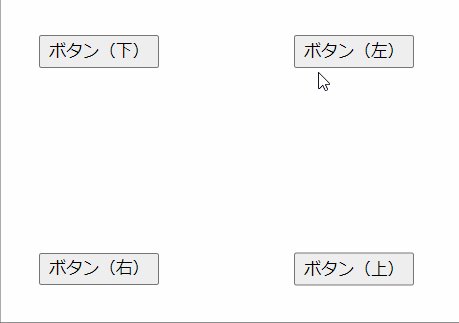
▼ 上下左右方向のツールチップの挙動(gif)

以上、CSSだけでツールチップを作成表示でした。
Bootstrapを使えない環境などで役立ちます。ではまた






