クラウドサーバーの中でも Digital Ocean はずば抜けて便利です。
実際に使ってみて体験したんですが、
ドキュメントも充実してて、やりたいことが調べれば大体分かります
あとなにより、クレジットカードなしで利用できるのが本当に助かる
クレジットカードなしで登録できるクラウドサーバーは少ない(日本だと全くない・・・)ので、かなり貴重な存在かもしれません。
ただ、Webアプリを公開しようとすると。やっぱり不慣れなことが多くて大変かもしれないです。
ということで未来の自分へのメモとして、
Digital Ocean でWebアプリ公開するまでの基本手順 をまとめてみました。
手順1.まずはDigital Oceanに登録しよう
まず当然ながら Digital Ocran に登録しないとダメです。
なのでアカウントを持ってないなら、次URLから登録
ここから登録 ⇒ https://m.do.co/c/7f46e676ea54
▲このURLから登録すると 50ドル 貰えます、お得なので是非こちらから!
50ドル分だけタダで使えると、開発テストとかもやりやすいです。
そうしたら次みたいな Digital Ocean トップページが開きます。
▼この画像みたいに「Free Credit Active...」というメッセージが出てればOK

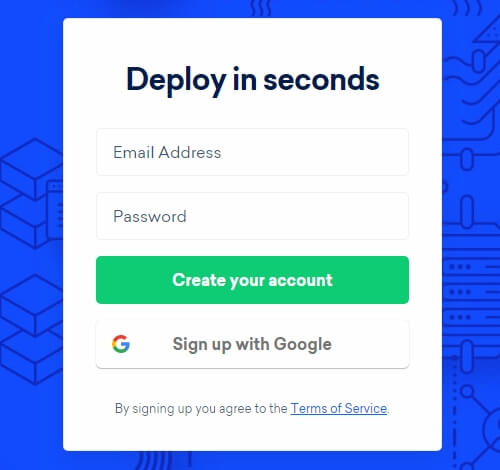
その中にサインアップする場所があるので、
メルアド登録 でも Googleサインアップ でもどっちでもいいんで登録
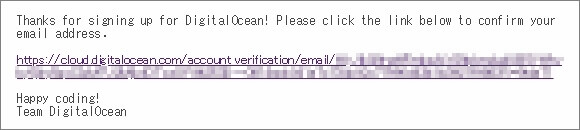
登録できたら、届いたメール内の認証リンクをクリック(Googleサインアップの場合は不要)
これで登録作業は全部完了!
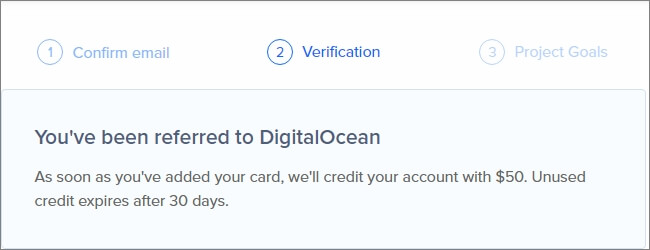
ちなみに次のメッセージが出ているなら、50ドル 獲得まであと少しです。
手順2.支払方法を登録しよう(クレカ不要)
お次は Digital Ocean に支払方法を登録します。
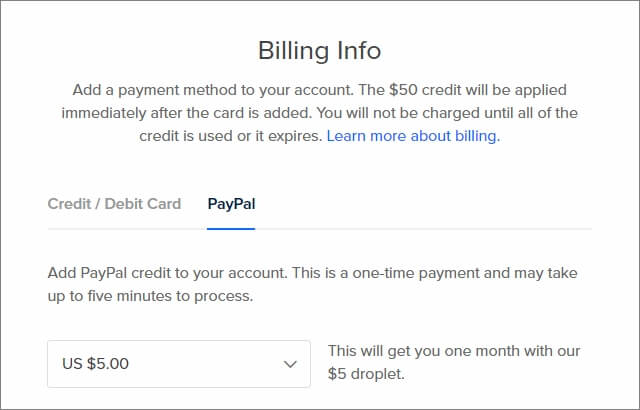
これは クレジットカード払い 、または PayPal払い のどっちか選べます。
もしクレジットカードを持ってないなら、PayPal払いを選んでください。
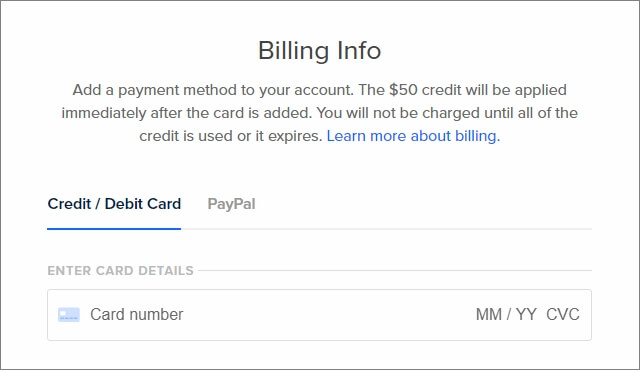
▼クレジットカードを持ってるなら「Credit / Debit Card」で登録
僕はクレカとか持ってないので、こっちの登録方法は使えませんでした・・・
なので代わりに PayPal払い を選んでます
▼ クレカを持ってないなら「PayPla」を支払方法に選ぶ
あと念のため、「いやいや、PayPalもクレカいるでしょ?それならクレカないと無理ジャン!」みたいに勘違いしてる人もいるかもしれません。
でもPayPalの本人確認なら銀行口座を登録するだけで済ませられるんです。
本人確認ができるのは現時点(2019/07/16)だと次の6つ
- みずほ銀行
- 三井住友銀行
- 三菱UFJ銀行
- ゆうちょ銀行
- りそな銀行
- 埼玉りそな銀行
もちろん窓口での手続きとかもいらないので、全部オンラインで完結可能
僕自身は 三井住友銀行 を PayPal アカウント開設に使うことが多いです。
できれば 青空ネット銀行 とかも追加してもらえたら便利かも(よく使ってるし)
手順3.ドリップレット(VSP)を追加しよう
ここまでくればWebアプリ公開まであと1歩・・・とまでいかないけど遠くもありません。
絶対にすべきは ドロップレット(Droplet) を作成することです。
これは クラウドサーバー みたいなものだと公式でも説明されてます。
なのでまずは、公開したいWebアプリ専用のドロップレットを作ってみましょう。
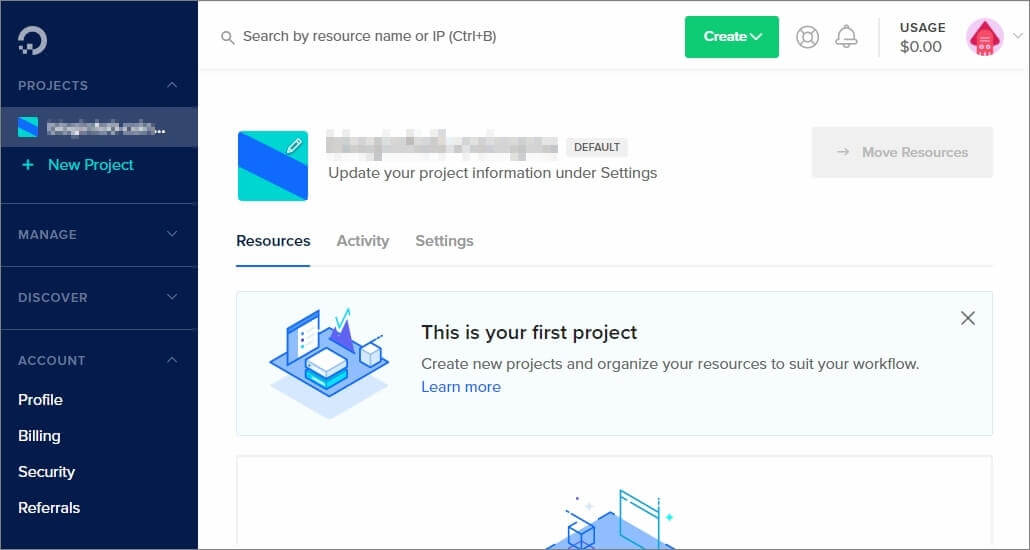
ではまず Digital Ocean にログインし、管理画面にアクセス
▼ 管理画面トップはこんな感じ
(ちなみに獲得した 50ドル は左メニューの「Billing」から確認可能)
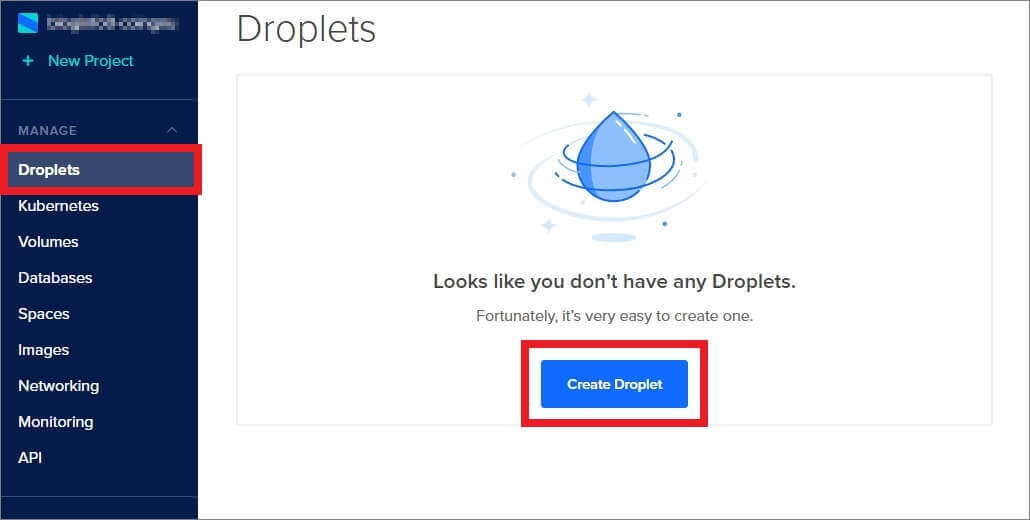
そうしたら、メニューから「Manage」=>「Droplets」を選び、
ドロップレット画面が開いたら「Create Droplet」ボタンをクリック
そしてドロップレット作成画面で次を設定
- Distributions
Ubuntu とか CentOS とか FreeBSD とか...好きなのを選ぶ
- Choose a plan
一番安いプランは 5ドル / 月 のStandardプラン。このプランでも SSDが25GBも使えて、
さらに転送量も1000GBまで対応してくれる - Choose a datacenter region
データセンターのある国。シンガポールがかなり応答速度が速いらしい(?)
- Authentication
「SSH keys」を選び、 ssh-keygen で作った公開鍵を貼り付けすればOK
- Finalize and create
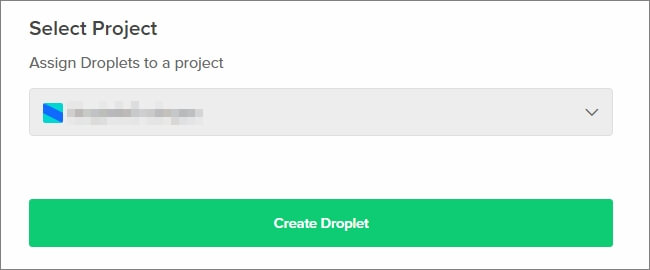
Dropletの数(普通は1つ)とホストネームを選択。ホストネームは変更しなくてもOK
ちなみにサーバースペックについては、あとからいくらでも変更できます。
なので格安の5ドルプランを選んでおけば、問題ないです。
では入力・選択に間違いなければ 「Create Droplet」 ボタンをクリック
しばらくすると新規サーバーが立ち上がります。
▼ 実際に作成が完了したドロップレット
ちなみに DROPLETS に表示されてる「centos-s-1vcpu-...」みたいなのがサーバー名、
その横に表示されてるのが新規サーバーのIPアドレスになります。
あとはドメインを設定するなり、SSH設定するなりしてください。
参考になりそうなページ
- ドメインの追加方法(公式)
- ドメイン設定の具体例(お名前.com)
- SSH接続のやり方(公式)
- SSH設定の具体例(Ubuntuの場合)
- 容量・スペックとかの拡張方法
確かに初めだと慣れないことが多いし、大変かもしれないです。(というか大変)
でもWeb開発歴が短い自分でさえ、1週間くらいで ドメイン設定 => SSH設定 => 色々アップロード => Webアプリ公開(仮)までできました。
ネット上のページ・ドキュメントを見れば、設定もそれほど苦労しないと思います。
ここまでのまとめ
本当に Digital Ocean はWebアプリ開発に便利
そもそもクレジットカードがなくても使えるし、ドキュメントとかも豊富です。
もしWebアプリを作りたいけど、いい感じのクラウドサーバーが見つからない・・・
そう困っている人は Digital Ocean が最有力候補になるはずです。