Web開発の心強い味方と言えば、Chrome開発者ツール
- ページ内の要素を書き換えできり、
- 要素のスタイル(CSS)を変えたり、
- ユーザーエージェントを変えたり、
- コンソール内でスクリプト実行したり、
これを使うとWebアプリ開発が本当にはかどりますね。
でもAndroid実機だと開発者ツールが使えないのが不便(困る)
PC版にも エミュレーター機能があるけど、アレは役不足力不足です。
※ 「役不足」って違う意味だった。コメント訂正感謝です。
そこで自分用メモも兼ね、Android実機で開発者ツールを開く手順をメモしておきます。
このページの目次
手順1.まずAndroidとパソコンをUSB接続
最初にすべきは Android と パソコンをUSB接続すること
単純に専用のUSBケーブルを用意し、
パソコン(ここではWindows)とAndroid実機をつなげるだけでOKです。
ただし、USBケーブルは必ずCタイプのものを使わないとダメ
ダメ例 : 充電専用だったり、iPhone専用だったり・・・
ケーブル購入するときはよく商品説明を見た方がいいです。
その上で、Android側でUSB接続を許可しておく必要 もあります。
▼ Galaxeの場合での、接続許可のやり方
- まず端末の設定アプリを起動する
- そこから「開発者オプション」を開く
- その中の「USBデバッグ」をオンにする
ちなみに最新Android だと初めから表示されない仕様(?)になりました。
なので非表示の場合、▼コチラの記事 で解説されてる手順を試してください。
なんで開発者オプションって非表示なんだろ、、、?
まあ必ずオンしないとダメってことで・・・
ちなみにケーブルを使わず Wifi経由で接続する方法 もオススメ
▼ 詳しくは次記事で解説したのでチェック
USBケーブルなしの方がやっぱりストレスフリーです。
ただし、Wifi接続する場合は adb が使う必要があります。(少し敷居が高いかも)
手順2.PC版Chromeアドレスバーから devices にアクセス
そしたらPC版のChromeを起動
起動したら、アドレスバーに次のURLを入力します。
|
1 |
chrome://inspect/#devices |
これは必ずPC版の方に入力すること
Android版で入力しても「このサイトにアクセスできません」が出てくるだけ
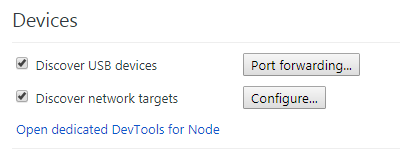
手順3.Discover USB devices にチェックを入れる
そしたら DevTools 画面 が開いたはず
その画面の一番上の「Discover USB devices」 にチェックしてください。
▼ DevTools画面にて

これで開発者ツールからUSB接してる端末をモニターできるようになります。
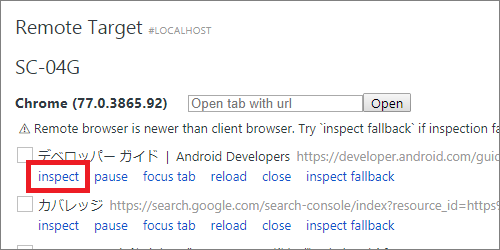
手順4.Android側で開いてるページを inspect する
これで Android実機 でも開発者ツールでデバッグ可能
現在Android側で表示してるページを開発者ツールから開けます。
その基本的な手順は次の通りです。
まずAndroid実機でデバッグしたいページをオープン
そしたらPC側の開発者ツールにそのページが表示されるはず。
次画像みたいに inspect をクリックします。
▼ この画像の赤枠で囲ったやつ

押せばAndroid側で開いているページを開発者ツールでデバッグできます。
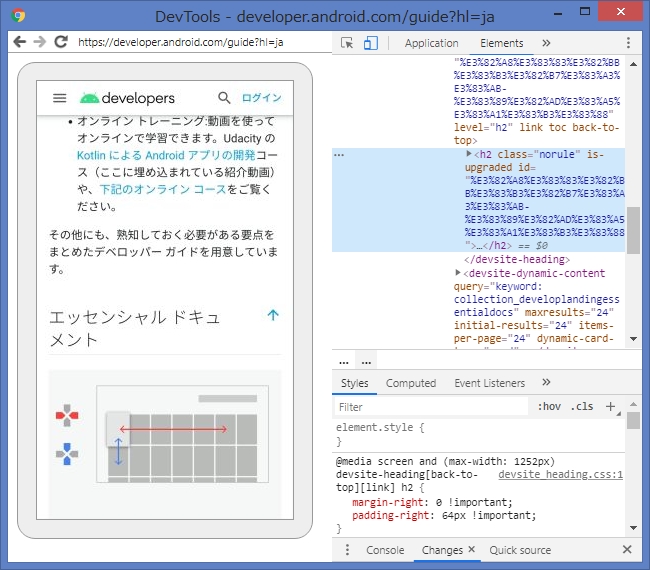
▼ 実際にとあるページを開発者ツールで開いたときの様子

スマホ側でスクロールすれば開発ツール側にも反映されるし、逆にPCからリンククリックすればページ遷移とかも可能。ただし、キーボードパッドやChromeネイティブの警告ダイアログは開発者側に表示されません。その点だけは少し残念な部分ですね。
でもPC版開発者ツールだと再現できない、
- 本当の通信速度だったり、
- スクリプトのエラーだったり、
- 画面回転の動作確認だったり、
そういう本当の実機環境でしか分からないことがデバッグできて大助かり。
今までこういうことはできないと思い込んでいたけど、何でも試すのが大事ですね。
スマホ(Androi[d)で開発者ツールが使えると超便利
やっぱりCSSとかスクリプトとか・・・
実機でどういう動くかを調べたい場面がどうしてもあります。
そんなとき、このテクニックを知ってると便利かもしれません。
以上、Android版Chromeで開発者ツールを開くやり方でした。ではまたバイバイ($・・)/~~~