正確には「CSSでできない」が正しいです。
残念ながらそういったプロパティもないです。
そこでJavaScriptの力を借りることに
といっても便利なライブラリがあったので、
ここではJavaScriptでテキストを要素に収める方法を紹介。
このページの目次
要素幅にテキストをピッタリ収めたかった…
例えば幅固定のスライドメニューがあるとします。
▼ HTMLの一部はこういう感じ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="mt-1"> <label for="textShadowBlur"> - ぼかし度 : </label> <div class="input-group"> <select id="textShadowBlur"> </select> </div> </div> <div class="mt-1"> <label for="textShadowOffsetX"> - 水平のズレ位置 : </label> <div class="input-group"> <input id="textShadowOffsetX"> </div> </div> <div class="mt-1"> <label for="textShadowOffsetY"> - 垂直のズレ位置 : </label> <div class="input-group"> <input id="textShadowOffsetY"> </div> </div> |
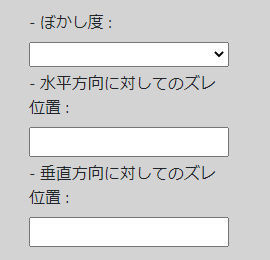
▼ 実際の見た目はこのようになる

見てわかる通り、「水平方向に対してのズレ位置」みたいなラベルテキストが幅に収まってません。自動でテキストが折り返されちゃってます。
これをCSSで何とかしたかったんですが、どうやっても無理でした。文字数固定だったら方法もなくはないですが、あんまり汎用性が高くありません。
Fittyという便利なJavaScriptライブラリを見つけた
そこでJavaScriptで動的に設定することに
ライブラリを探してると良いのを見つけました。
その名もFittyというライブラリ
これは次の特長を持ったものです。
- テキストを要素幅ピッタリに収められる
- jQueryとかに依存しない。単体で動く
これが使ってみると本当に便利でした。
1.Fittyライブラリをヘッダとかで読み込み
まずGitHubからライブラリをダウンロード
これは独自して動かせるライブラリです。
▼ そしてヘッダなどで次のように読み込み
|
1 |
<script src="./fitty.min.js"></script> |
これだけ読み込んでおけばOKでした。
2.まずテキスト要素を定義
まずは要素幅に収めたいテキストを定義
▼ テキスト要素のHTML例
|
1 2 3 |
<label for="textShadowOffsetY" data-fitty> 垂直方向に対してのズレ位置 </lable> |
ここでのポイントは data-fitty という独自属性を付与していることです。これを付けることで、JSコードから一括でテキストを幅に収めることができるようになります。
2.JSコードからテキストを要素幅に収める
そして次のコードを追加してみました。
▼ fittyによるコード例
|
1 2 3 4 |
fitty('[data-fitty]', { maxSize: 16, minSize: 10 }); |
これだけで data-fitty属性を持つ全ての要素に置いて、テキストがその要素幅にピッタリ収まるようにフォントサイズが変更されます。
ちなみに第2引数にはオプションを色々渡せます。例えば maxSize: 20 だと幅ピッタリに収めたいけどフォントサイズの上限は20pxまで、というように制限も可能です。
そしてminSizeオプションもあって、 minSize: 10 だと最小フォントサイズを10pxなどに指定可能。これも指定しておかないと長いテキストがはみ出してしまいます。
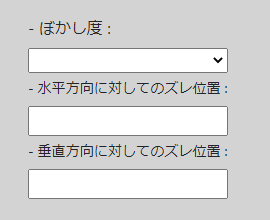
実際にはこういう見た目になりました。

しっかりと要素幅に収まっていてグッド
かなり見た目がよくなったので満足してます。
Fittyは便利なので活用していきたい
こういうライブラリは本当に重宝します。
テキストを文字幅に動的に収めるときに便利ですね。
以上、Fittyについてでした。ではまた(^^)/~~~






