テーブル(table)をソートしたい時。
jQueryには超便利なプラグインがあります。
その名も tablesorter というプラグイン
かなり便利で使いやすかったので、
この tablesorter の使い方/オプションをメモします。
このページの目次
tablesorterでテーブルソートする基本手順
1.まずtablesorterをダウンロード・読込
まずプラグインをGitHubからダウンロード
zipダウンロードなどしたら解凍。
読込が必要なのは次の2つのファイルです。
▼ distディレクトリにあるこのファイル
- js/jquery.tablesorter.min.js
- css/theme.default.min.css
▼ ヘッダまたはフッターで読み込みしておく
|
1 2 |
<script src="jquery.tablesorter.min.js"></script> <link rel="stylesheet" href="theme.default.min.css"> |
ただし theme.*.min.css はテーマファイルなので必須ではありません。デフォルトだとちょっとダサい感じなので、そこは好きなテーマを選んでみてください。
最低限はJSファイルの方だけでOK。
2.ソート対象のテーブル(table)をHTML定義
ここでは次のテーブルを想定します。
- 駄菓子リストを表示したい
- カラムは オススメ度、名前、値段
- オススメ度/名前/値段でソート
こういった感じの table をHTML定義することに。
最低限のテーブル構造はこうなりました。
▼ 用意したテーブルHTMLの例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table id="dagashi"> <thead> <tr> <th>おすすめ度</th> <th>名前</th> <th>値段</th> </tr> </thead> <tbody> <tr> <td>☆★★★★</td> <td>ウマい棒</td> <td>10円</td> </tr> <tr> <td>☆☆☆★★</td> <td>チョコバット</td> <td>30円</td> </tr> <tr> <td>★★★★★</td> <td>キャベツ太郎</td> <td>20円</td> </tr> </tbody> </table> |
テーブル定義のポイントは次の3つ
- theadタグが必須
かならず必要なので忘れないこと。このthead内のth要素がクリックされたとき、その下に並んでいるtd要素が昇順/降順でソートされることになる
- tbodyタグも必須
こちらも必ず必要。ここに含まれる td要素ないのテキストがソート対象になる。ちなみにテキスト以外なら装飾用タグを含めても大丈夫
- テーマについて
もしデフォルト以外を使用しているならtable要素に tablesorter-* のクラスを指定。例えば theme.blue を使用しているなら class="tablesorter-blue" のように指定する。
必ずヘッダーが必要なことに注意ですね。
ひとまずHTMLタグ的な注意点はこれだけです。
3.テーブルをtablesorterで初期化させるコード追加
最後に次のようなコードを追加すればOK
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $('#dagashi').tablesorter({ headers: { 0: { sorter: "text"}, /// => テキストとしてソート 1: { sorter: "text"}, /// => テキストとしてソート 2: { sorter: "digit"} /// => 数値としてソート } }); }); |
このように $('#dagashi').tablesorter({...}) とするだけで初期化は完了します。 {...} の中身はソート方法とか色々なオプションを設定できます。
ちなみに headers というオプションには各ヘッダーセルの調整オプションを渡せます。例えば 0: {sorter: "text"} は1番目のヘッダーセルをテキストとして並び替えするという意味。
ちなみに特定ヘッダーセルのソートを無効化したいなら { sorter: false } のように false を渡せば押してもソートされなくなります。こういうオプションも便利。
ちなみにオプションは多すぎて説明しきれません。
気になる人は次ページを参照してください。
▼ tablesorter - Configuration
基本的には headers オプションだけで十分だと思う。
実際の tablesorter の見た目やソート動作例
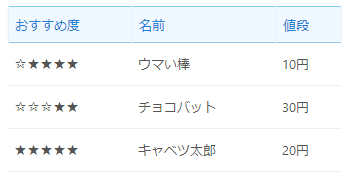
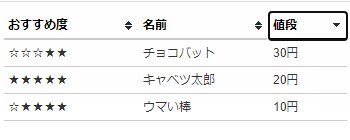
まずテーブルの見た目はこういう感じ
▼ theme.default でのテーブルの見た目

▼ theme.blue でのテーブルの見た目

▼ theme.green でのテーブルの見た目

▼ theme.grey でのテーブルの見た目

▼ theme.dropbox でのテーブルの見た目

他にもテーマはたくさんあります。
周りに溶け込めるテーマを探してみてください。
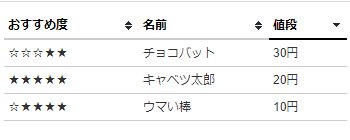
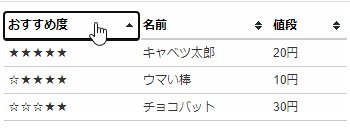
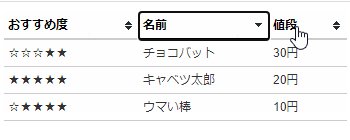
そして実際のソート動作は次GIFを参照
▼ 基本的にはこういう動作になる

ヘッダーセルを押すとその下がソートされます。
内容に応じて昇順/降順ソートがスマートに可能。
車輪の再発明がいらないのが便利ですね。
テーブルソートなら tablesorter がたぶん一番
もう一度 tablesorter の使い方手順をまとめ
テーブルソートならこれが一番かな、と思います。
もし間違いなどあればご指摘ください。ではまた(^^)/~~~







