jQueryでSNSシェアボタンを作るライブラリ
本当に星の数ほどあってどれを選べばいいか悩むと思います。
あと良さそうなライブラリを見つけても
Twitter とか Facebook とかの少数のSNSにしか対応してなかったり・・・
そこで何かいいのないかな~と探してたら、ドンピシャなのを見つけました。
それが social-share.js というjQueryライブラリ
どうやら日本人の方が作ったみたいですが、本当にあらゆるSNSに対応しています。
そこで、この social-share.js の使い方とボタンの作り方を紹介!かなり便利です。
このページの目次
1.まずは jQuery と Bootstrap を読み込もう
このライブラリは最低限 jQuery がないと動かないです。
あとボタンを表示するにはBootstrapも必要ですね。
なので、まずは jQuery と Bootstrap を読み込みしておきます。
|
1 2 |
<script src="https://code.jquery.com/jquery-3.4.1.min.js" ></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> |
あるいは次ページから直ダウンロードも可能
- jQuery : https://jquery.com/download/
- Bootstrap : https://getbootstrap.com/
SNSアイコン表示するなら FontAwesome も必要
これは別に必須ではないですが・・・
もしSNSボタンにアイコン表示したいなら FontAwesome の読み込みも必要です。
|
1 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" /> |
アイコンがないと、テキストだけのボタンになってしまいます。
FontAwesome にはSNSのアイコンもあるので、読み込んでおくといいかも
そうしたら次は SocialShare 自体をページ内に読み込み
そのダウンロードはコチラ
DLしたのを解凍したら、 SocialShare.min.js を適当な場所にコピーしてください。
そしてページ内の head タグ内か body タグ内で読み込み
|
1 |
<script src="lib/SocialShare.min.js"></script> |
これでシェアボタンを作る準備完了です。
3.シェアボタンの作り方&コード例
それではシェアボタンの設置方法について
具体的なコード例を出すなら次の通りです。
まずシェアボタン全体のラッパー要素を作成
例えば次みたいに Twitter と Facebook 用に2つの要素を作ってみました。(一部Bootsrap使用)
|
1 2 3 4 5 6 |
<button class="btn btn-primary share-btn s_twitter mr-3"> <i class="fa fa-twitter"></i> Twitter </button> <button class="btn btn-primary share-btn s_facebook"> <i class="fa fa-facebook"></i> Facebook </button> |
このポイントは次の3つ
- 必ず共通のクラスを持たせること
この場合だと share-btn というクラス名。これは任意のものに置き換え可能
- 各SNS用アイコンの表示
Twitterだったら fa-twitter 、 FaceBook なら fa-facebook とかで参照できる。ただしSNSによってはアイコンがないことあるので注意
- SNS専用のクラス名をつける
Twitterだったら s_twitter 、Facebook なら s_facebook みたいに、、、
最後のポイントが一番大事です。
Twitterのシェアボタンを作るなら s_twitter みたいなクラス名を必ず付与しときましょう。
ちなみに各SNSのクラス名( s_*** )は公式GitHubから確認できます。
そうしたら最後に、次のJSコードを追加
|
1 2 3 4 5 6 7 8 |
window.addEventListener('load', function(){ $('.share-btn').ShareLink({ title: 'Pisuke-Code', text: 'Web開発のこととかアレコレ書いてるブログ', url: 'https://pisuke-code.com', class_prefix: 's_' }); }); |
これで各SNSボタンを押したときに、シェア画面が表示されるようになるはずです。
▼ ちなみにSNSボタンの表示例

どんなデザインでも違和感なく使えそうな、そんなシンプルなデザインかもしれない
あと以下はSNSボタンを押したときのシェア画面の例
▼ Twitterのシェア画面

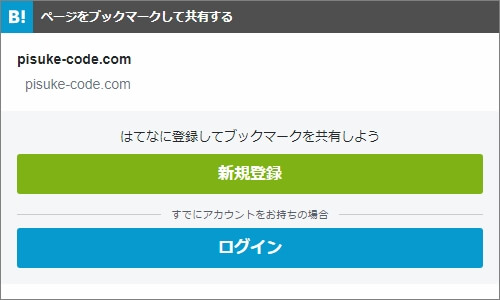
▼ はてなブログのシェア画面

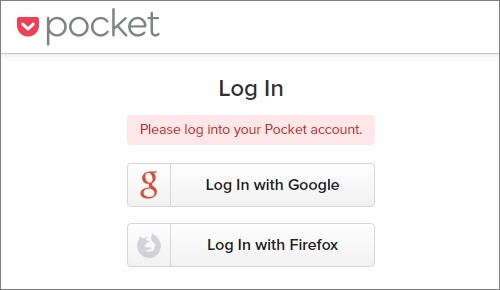
▼ Pocketのシェア画面

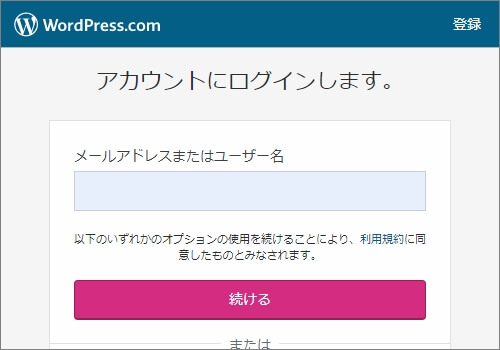
▼ WordPressのシェア画面

あとこれ以外にも Facebook 、Linkedin 、Pinterest 、Tumblr 、Blogger 、Reddit 、 Bitly 、Evernote 、 Hackernews 、 Hotmail 、 Instapaper 、 その他マイナーなSNS・・・
あらゆるSNSに対応しているので、SNS対策はバッチリ
こういう便利なプラグインを作ってくださった方、本当にありがとうございました!
ここまでのまとめ
これ自分が作成したWebサービスでも使ってるですが、汎用性もあって本当に便利です。
もしSNSボタンで困ったなら、これ1つあれば解決ですね。
以上、social-share.js の導入&使い方でした。






