JavaScriptでこういう場面がありました。
- ファイルをinput type="file"から選択
- アップロードの最大サイズを制限したい
- 例えば1ファイル最大5MBまでとか…
これはコード的に制御するしかありません。
知っていれば簡単だけど忘れがちなので、
JSでの input type="file" の最大サイズ指定の方法。
それをコード例とか交えてまとめておきます。
このページの目次
ファイル送信の input を作るのが簡単だが…
ファイルを受け取るinputは作るのは簡単です。
▼ 例えばこのようなHTML
|
1 2 3 4 |
<div> <label>画像をアップロード</label> <input id="img" type="file"> </div> |
▼ ファイル選択時に処理するJavaScript例
|
1 2 3 4 5 6 7 8 |
const $img = document.getElementById('img'); $img.onchange = (e)=>{ if ($img.files && $img.files[0]) { /// アップロードファイルを処理 /// 例えばサーバー側に保存したりとか } } |
このように type="file" のinputを用意するだけです。
ただアップできるファイルサイズには制限がありません。
input type="file" に最大サイズがないとヤバい理由
上記の例では、最大サイズに制限はありません。
- GB単位のファイルでも、
- TB単位のファイルでも、
- EB単位のファイルでも…
どんなに巨大でもサーバーにアップ出来ます。
最大ファイルサイズが4GBまでなのは一部ファイルシステムの話であり、Linux系では実質的な最大ファイルサイズは存在しないようなものです(例 : Linux ext4では最大16TiBのファイルも作成可能)
もしAWSとか使っているなら、ストレージ1GB当たりに月0.08ドルほど(多分それくらい)かかります。あとは書かなくてもヤバいのは分かるはず
input type="file"の最大サイズ制限するコード例
ということで最大サイズを制限してみます。
※ サーバー側の話ではないので注意(後述)
以下のようなチェック処理を追加するだけです。
▼ HTMLをこのように改良
|
1 2 3 4 5 6 7 8 9 10 |
<div> <label>画像をアップロード [最大5MB]</label> <input id="img" type="file"> <div class="warning"></div> </div> <div> <button id="submit" type="submit"> 送信する </button> </div> |
▼ 例えば5MBで制限するJavaScriptコード例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
const $img = document.getElementById('img'); const $warning = document.querySelector('.warning'); const $submit = document.getElementById('submit'); $img.onchange = (e)=>{ if($img.files.length > 0){ /// ファイルサイズ取得 const fileSize = $img.files[0].size; /// MB単位のファイルサイズ計算 const fileMib = fileSize/1024**2; if(fileMib <= 5){ /// アップロードファイルを処理。 /// 例えばサーバー側に保存したりとか... $warning.innerText = ''; $submit.disabled = false; }else{ /// 失敗。送信無効化・エラー表示 $warning.innerText = '最大サイズは5MBまで!!'; $submit.disabled = true; } } } |
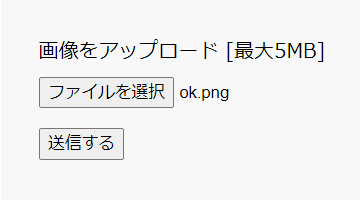
▼ 5MB以内のファイルは問題なくアップ可能

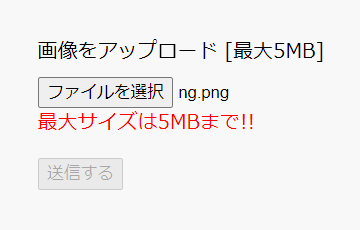
▼ 5MBを超えるファイルはエラー発生

こういう感じで最大サイズの制限が可能です。
サーバー側でも対策を取らないと意味ない
ここまでのは全てクライアント側の対策です。
サーバー側での対策もしないと意味ありません。
▼ 例えばサーバー側ですべき対策
- 画像をアップできるRest APIを自作した
- 最大サイズは5MBまでにしたい
- 保存時にサーバー側言語でもサイズチェック
- 例えばPHPだったりNode.jsだったり…
むしろ大事なのはそっちの方かもしれませんね。
クライアント側は気休めくらいの意味しかないです。






