JavaScriptでQRコードを生成したいです。
▼ ただ生成するだけではなく…
- 中央に画像とか埋め込みたい
- 背景色とかカスタマイズしたい
- お洒落なQRコードつくりたい
こういう願いを全て叶えることができます。
その名も QR Code Styling というライブラリ
使い方は簡単だし高機能だし、
なによりQRコードに画像埋め込みできます。
ただし生成時の注意点なども発見しました。
そこでJavaScriptでQRコード生成のコツを解説します。
このページの目次
1.初めにライブラリ本体を読込しておく
こちらのライブラリです。
▼ kozakdenys / qr-code-styling
▼ CDN経由でフッターあたりで読み込み
|
1 2 |
<!-- QR Code Styling --> <script src="https://unpkg.com/qr-code-styling@1.5.0/lib/qr-code-styling.js"></script> |
※ MITライセンスなので安心
あるいはnpmでのインストールにも対応してます。
また他ライブラリに依存してることもありません。
2.QRコード生成用のdiv要素を作成
そしたらQRコード生成用に要素作成します。
▼ 作成したdiv要素の例
|
1 2 |
<!-- 以下にQRコードが生成される --> <div id="qrCode"></div> |
要素idはどんな名前でもOKです。
ここでは #qrCode というIDにしました。
3.QRコードに埋め込む画像を用意する
埋め込める画像に制限はありません。
- どんな大きさの画像でも問題なし
- 透過色も含められて反映される
ここではこんな画像を用意しました。
▼ QRコードに埋め込む画像例

透過色が含まれています。
このような透過色が含まれている場合、QRコードの背景色に対して透過されるようにQRコードが生成されます。透過度が無視されることもありません。
ちなみに余白はコード的にも調整できますが、おかしな表示(後述)になることがあります。だから画像側にマージンを含める方がグッドです。
とりあえず好きな画像を用意すればOK
4.QRコードを生成するコードを実行
それではいよいよQRコードを生成してみます。
▼ QRコード生成のコード例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/// 画像埋め込みされたQRコード生成 const qrCode = new QRCodeStyling({ width: 250, height: 250, type: "canvas", data: "https://hogehoge.com", image: "/images/logo.png", qrOptions: { errorCorrectionLevel: 'H' }, dotsOptions: { color: "#4267b2", type: "square" }, cornersSquareOptions:{ type: "square" }, cornersDotOptions: { type: "square" }, backgroundOptions: { color: "#fff", }, imageOptions: { crossOrigin: "anonymous", margin: 0, } }); /// 要素に生成されたQRコードを表示 const $qrCode = document.getElementById('qrCode'); qrCode.append($qrCode); |
上記のようにQRCodeStylingでQRコード生成です。
▼ コンストラクタの主要オプションは以下の通り
- type
レンダリングされる要素の種類。値としては 'canvas' あるいは 'svg' のどちらかを選べる。ここではSVGとして描画する
- data
QRコードを読み取りしたときに開かれるURLを指定。IEにならいURLの最大長は2083文字までが事実上の標準になっている(豆知識)
- image
埋め込みしたい画像パス。画像の大きさには制限はないし、透過色も含めてもしっかり反映される。データURLも指定可能(詳細 : Data URLスキームとは何か?便利な理由と注意点)
- qrOptions
QRコードの生成オプション。誤り訂正レベルはerrorCorrectionLevelオプションから 'L' 'M' 'Q' 'H' のどれかを指定可能。Lが一番訂正レベルが低い
- dotsOptions
QRコードのドット1つ1つのスタイルオプション。色変更はcolorオプション、スタイルはstyleオプションから 'rounded' 'dots' 'classy' 'classy-rounded' 'square' 'extra-rounded' のどれかを指定
- cornersSquareOptions
QRコードの四隅のでっかい四角枠のオプション。色変更はcolorオプション、スタイルはstyleオプションから 'dot' 'square' 'extra-rounded' のどれかを指定。
- cornersDotOptionsHelper
QRコードの四隅のでっかい四角形(ファインダパターン)のオプション。色変更はcolorオプション、スタイルはstyleオプションから 'dot' 'square' のどれかを指定
- backgroundOptions
背景色のオプション。色変更はcolorオプションから。なんとgradientオプションからグラデーションも指定できるらしい…
押さえておくべきオプションはこれだけ。
ただ画像埋め込みできるだけかと思いきや、ドットとかファインダパターンの色・スタイルも細かく指定できるみたいです。本当に便利
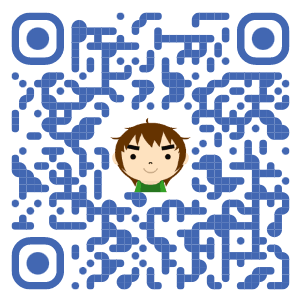
そして適当にQRコード生成しました。
▼ こんなQRコードが簡単に作れた

QRコードリーダーから読み取りも成功!
たったの十数行のコードで生成できました。
色々なスタイルのQRコードを作ってみた
面白いので色々なQRコードを生成してみました。
▼ スタイル Extra rounded のQRコード

▼ 白黒反転させたQRコード

色々できて面白いです。
ユニークなQRコードを作れるのが楽しい。
画像余白をコード的に指定する注意点
最後に埋め込む画像のマージン余白について。
これはコード的にもオプションが用意されてます。
でもそのオプションは使わない方が無難です。
▼ 例えばマージン20を指定するコード例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/// QRコード生成 const qrCode = new QRCodeStyling({ width: 250, height: 250, type: "canvas", ... imageOptions: { crossOrigin: "anonymous", /// マージン指定 margin: 20 } }); |
マージン20pxくらいで丁度いいかな?
そう考えてできあがったQRコードがこちらです。
▼ 埋め込み画像がほぼ見えない(困)

マージンは元画像基準ではなく、生成先のQRコードベースに設定されます。だから20px(?)とか指定すると画像が見えなくなります。
だから画像側でマージンを作っておくといいですね。
コード的に余白調整するのは良くありません。
以上、JSでの画像入りQRコード生成でした、ではまた






