Web開発に限らずプログラミングで厄介なこと・・・それは無限ループです。
一度ループしだすと止まらないし、フリーズの原因にもなるから面倒なものなんですよね。
特にWeb開発だとJavaScriptを使うことが多いのでそこで無限ループが起きやすいです。
ということでその無限ループがブラウザで起きた時の対処法を紹介
このページの目次
無限ループが起こる原因
無限ループが起きてしまう原因もいろいろあって代表的なのが次のようなこと
- whileやforループ内での間違った終了条件
- そもそもループ内で終了条件が指定していない
- 同じイベントが何度も再帰的に呼び出される
こういう原因で無限ループしてしまうのはJavaScriptでも同じです。
例えば一般的なループ処理内での無限ループ例が次のコード
|
1 2 3 4 5 6 |
var i = 0; while(true){ i++; if(i === 0) break; } |
こういう風に for とか while 内で終了条件が間違っていると容赦なくループし続けます。
JSで無限ループが起こる原因は他にもあってそれがイベントが再帰的に呼び出されてしまうこと
例えば次がイベント処理で無限ループが起きてしまうコード例
|
1 2 3 4 5 |
jQuery(function(){ jQuery('#my_check_box').on('change', function(){ jQuery(this).prop('checked', true); }); }); |
チェックボックスに対してchangeイベントを監視しています。
このchangeイベントというのはフォーム部品でvalue属性が変化したときに毎回呼ばれます。
なのでこのコードみたいにイベント関数の中でチェックをつけたりすると
- チェックボックスでchnageイベントが起こる
- チェックボックスにチェックを入れる
- もう一度チェックボックスでchnageイベントが起こる
- もう一度チェックボックスにチェックを入れる
- もう一度チェックボックスでchnageイベントが・・・(以下略
みたいに永遠とイベントが起きてしまう訳なんですよね。
それでJavaScriptで無限ループが起きてしまうと次の点で困ります。
- ブラウザがフリーズする
- ページを閉じようと思っても閉じれない
- 最悪PCとかを再起動しないといけない
さすがに最後の再起動は中々ないですが、ブラウザがフリーズするのは開発しててよくあります。
しかもページを閉じようとしてもブラウザ自体が反応しないから閉じれないんですよね・・・
ブラウザで無限ループを止めるには
という訳でブラウザで無限ループを止める方法ですが簡単です。
ただしChromeブラウザを使っていることが条件です。
やり方としてはまずChromeで Shift + Esc キーを同時押し
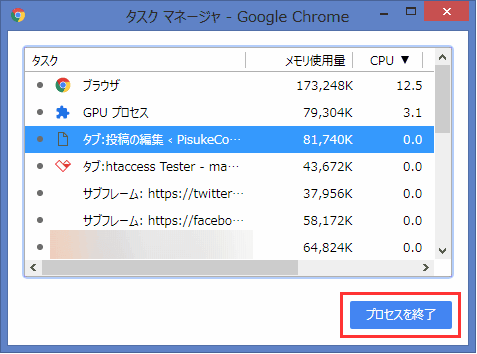
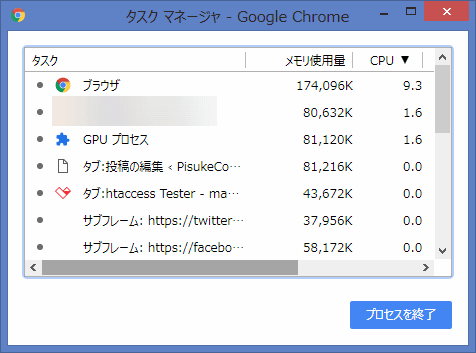
そうすると次のようなタスクマネージャが出てきます。(Windowsのタスクマネージャじゃないよ)

そして閉じたいプロセスを選んだら "プロセスの終了" ボタンを押すだけ
これだけでブラウザ全体を終了せずに特定のページだけ終了できます。
今まではページを閉じるためにブラウザごと閉じてたんですがこれで楽になりそうです。
ということでブラウザでの無限ループの対処法でした。
ではでは($・・)/~~~