最近 PWA って言葉をよく聞きます。
PWAはこの略 ⇒ 「Progressive Web Apps(プログレッシブ ウェブ アプリ)」
なんか長ったらしい名前だけど、普通のサイトをアプリ化できるってことです。
- ホーム画面にアイコンも作れるし、
- アドレスバーも隠せるし、
- プッシュ通知とかも送信できるし、、、
こんなのが普通のWebサイトで使えるなんて・・・一昔前は信じられなかったです。
僕も少し興味があったので、実際にあるWebサイトをPWA化してみました。
同じようにPWA化したい人のために、
ここではWebサービス・サイトをPWA化する手順をまとめてみます。
このページの目次
手順1.manifest.jsonを作成する
PWA化で絶対にやらないといけないこと
それが manifest.json の作成
いわゆるマニフェストファイルというやつで、
この名前のファイルをWebサイトのルートディレクトリに作成 します。
▼ 内容はたとえばこういう感じ(最小構成)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "name" : "Pisuke PWA", "short_name" : "PskPWA", "description" : "PWAのサンプル的なの", "start_url" : "/?pwa=1", "display" : "standalone", "background_color" : "#ff0000", "theme_color" : "#ff0000", "icons": [{ "src" : "/icon-192.png", "sizes" : "192x192", "type" : "image/png" }, { "src" : "/icon-256.png", "sizes" : "256x256", "type" : "image/png" }] } |
このJSON内のプロパティについては次の通り
- name
PWA化したいWEBサイト・サービスの名前。
- short_name
PWA化したいサイト・サービスの省略名
- description
どういう内容のサービスなのか一応書いておく。この内容がどこに表示されるかは不明
- start_url
ホーム画面のアイコンをクリックしたときなどに最初に開くURL。この例の ?pwa=1 みたいにPWA専用のパラメーターを設定しておくといいかも
- display
この値に "standalone" を指定するとネイティブアプリのような見た目になる。他にも "full_screen" , "minimal-ui" 、"browser" が指定できる
- icons
アイコンは 192x192 と 256x256 のサイズを用意しておけばいいらしい。あまり必要ないけど 512x512 も含めることも可能
最低限 manifest.json で必要なのが、これらの情報
作成したら サイトの一番上のディレクトリ にそのままアップしちゃえばOKです。
手順2.manifest.jsonを全ページで読み込みする
次はWebサイトのheadタグで manifest.json を読み込み
これは必ず head タグ内で読み込まないといけません。
▼ 全ページで読み込みさせておく
|
1 2 3 4 5 |
<head> <meta charset="UTF-8"> <title>PWAのサンプル的なの</title> <link rel="manifest" href="/manifest.json"> </head> |
linkタグから rel="manifest" を指定してマニフェストファイルを読み込み
PWA化で必ずしておくべき作業です。
手順3.サービスワーカーの作成
お次はサービスワーカー(Service Worker)の作成
これはバックグランドで動くスクリプトを制御するためのモノで、
これがあるから 次みたいなネィティブアプリ的な機能 が使えるようになります。
- オフラインでのページ表示
- 通知バーへのプッシュ通知
- バックグラウンド同期
ホーム画面にアイコンが作れるだけが PWA じゃありません。
まあサービスワーカーの名前はなんでもいいんですが、
ここでは service-worker.js という名前で作ってみることにします。
▼ その内容がコチラ
|
1 2 3 4 5 6 7 8 9 10 |
self.addEventListener('install', function(e) { console.log('[ServiceWorker] Install'); }); self.addEventListener('activate', function(e) { console.log('[ServiceWorker] Activate'); }); // サービスワーカー有効化に必須 self.addEventListener('fetch', function(event) {}); |
これが最低限 PWA を動かすための最小構成(最後の行は必ず必要)
この内容で保存したら、service-worker.js をルートディレクトリに配置 しておきます。
つまり manidest.json と同じ場所でOKってことです。
手順4.ページ内でサービスワーカを登録する
最後はサービスワーカー(Service Worker)の登録
PWA化したい全ページで service-worker.js を読み込みします。
この処理を書いておかないとPWAとして機能しないので大事です。
▼ その具体的なコード例は以下の通り
|
1 2 3 4 5 |
if('serviceWorker' in navigator){ navigator.serviceWorker.register('/serviceworker.js').then(function(){ console.log("Service Worker is registered!!"); }); } |
書く場所は head タグ内のどこかでイイと思います。
ただし・・・1つ気を付けないといけない点
それは Service Worker が全ブラウザに対応してないこと
▼ 詳しい対応状況は Can I Use を参照
当然のように IE は全バージョンで未対応。
あと Opera Mini とかモバイルブラウザの一部バージョンも未対応です。
でもChrome 、 FireFox 、その他モダンブラウザはほぼ対応してます。
なので、そこまで対応状況を心配する必要ないかも
ラスト.Chrome開発者ツールでPWA化したか確認する
最後に Chrome開発者ツールで無事PWA化したか確認してみます。
その手順は次みたいな感じ
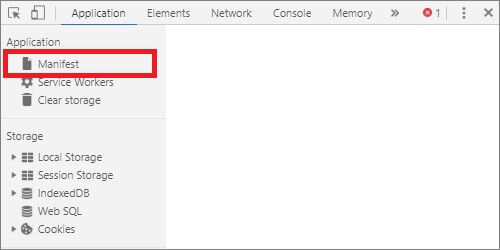
まず F12 キーを押して開発者ツールオープン
そのあと 【Application】 タブを開き、【Manifest】をクリック

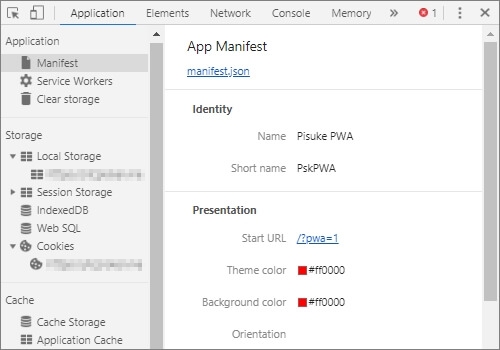
そして 【Manifest】 のところで何かエラーが出てないかチェック

もし何もエラーが出てないならPWA化成功!
スマホからアクセスしたとき、ホーム画面にアイコン追加できるようになります。
ここまでかかった時間は3分とまでいかないけど、10分もかからないくらい
手軽にサクッとアプリ化できるのが PWA を使う利点ですね。
ここまでのPWA化手順まとめ
簡単に箇条書きすると、こんな感じ
- manifest.jsonを作成してルートに配置
- manifest.jsonを全ページで読み込み
- サービスワーカー(Service Worker)作成
- サービスワーカー(Service Worker)登録
- 開発者ツールなどで動作確認
PWAは難しそうと(勝手に)思ってたけど、そんなこと全然なかったです。
良く分からなくても、気になったら挑戦するのって大事ですね。





