CSSで単語や文章を太字にするには font-weight がよく使われます。
ところが一部のフォントではこのプロパティによる太字に対応していません。なのでいくら font-weight: bold; としても太字化することは不可能です。
そこでここではfont-weightプロパティが効かない時に無理やり太字にする方法を紹介します。
font-weightについて
font-weight とはその名の通りフォントの太さを変更するためのプロパティ。一般的には font-weight: bold; みたいに bold という値を渡して使うことが多いです。
ですが実はこのプロパティは bold 以外にも色々な値が取れます。
まずキーワードとして取れる値は次の通り
- normal : 元の太さ
- bold : 一般的な太さ
- bolder : boldよりさらに太い
- lighter : normalより細い
文字の太さを指定しないときのデフォルト値は normal です。
そしてキーワードに加えて次の数値も指定可能
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
100刻みで100~900までの数値を渡しても太字化できます。ちなみに400が標準の太さ(つまり normal )、600以上が普通の太字(つまり bold )と同じです。
とはいっても9種類も太さが用意されているフォントはほとんどありません。実用的には font-weight: bold; だけで充分です。
ですがフォントの中には太字に対応していないフォントもあります。また太字対応していても太すぎたり細すぎたりであまり見栄えが良くないことも・・・
ですがそういう場合でもある方法を使えば(なかば強引に)太字にすることは可能です。
font-weightなしで太字化するには・・
その方法とは文字にぼかしなしでtext-shadowプロパティを適用するということ
元々 text-shadow はある方向にぼかしのかかった影を付けるためのプロパティです。
例えば次は文字から右下5pxずらして半径2pxの緑色の影を付けるCSSコード例
|
1 |
text-shadow: 5px 5px 2px green; |
このプロパティは1つ目と2つ目の値にそれぞれ水平方向・垂直方向の影のずらし距離、3つ目の値には影のぼかし半径、4つ目の値には影の色を渡すことが可能
このプロパティを上手く利用すれば太字化させることも可能です。その具体的なやり方は次の通り
例えば次のように太字にしたい要素があるとしましょう。
|
1 |
<span class="mock_bold">無理やり太字にしたい文章</span> |
とりあえずCSSで使うクラス名は mock_bold としておきます。
そして text-shadow を使って無理やり太字化しているのが次のCSSコード例
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.mock_bold{ text-shadow: 0.3px 0.3px 0, 0.3px -0.3px 0px, -0.3px 0.3px 0, -0.3px -0.3px 0px, 0.3px 0px 0px, 0px 0.3px 0px, -0.3px 0px 0px, 0px -0.3px 0px; letter-spacing: 1px; } |
少し長ったらしいコードですが、やっていることは
- text-shadowで文字の8方向に0.3pxぼかしなしの影付け
- latter-spacingで文字と文字同士の間隔を1px開ける
というようなことをしているだけです。
影の距離はここでは0.3pxにしていますが、太字化するなら0.2px~0.5px位を指定してあげれば見た目的にいい感じになると思います。そこは使用フォントで調整してください。
また太字化すると文字同士の間隔が狭くなっているので letter-spacing で1px開けています。
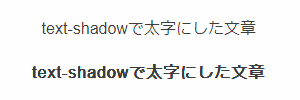
ちなみに次がCSSで太字化する前と後の要素を比較した画像

無理やり文字を太らせたためか少し違和感があるものの、一応太字にはなっています。
以上が text-shadow で文字を太字化させる方法
太字対応のフォントなら普通に font-weight: bold; を使った方がいいですが、どうしても太字にならない場合の解決策として役立つかもしれません。
ここまでのまとめ
ということで文字を無理やり太字にする方法まとめ
- text-shadowで文字を太字化
文字の上下左右斜め8方向に0.2px~0.5px程度のぼかしなしの影を付ける
- letter-spacingで文字間隔調整
文字を太らせると間隔が狭くなってしまった場合はこのプロパティで調整可能
ぼかしなしの影を付けて文字間隔を調整するだけで結構それっぽくなります。ただし影が太すぎると文字が潰れてしまう点には少し注意が必要ですね。
以上font-weightプロパティなしで文字を太字化する方法についてでした。





