Androidアプリ開発をしている時…
TextViewでこういう挙動をさせたかったです。
- 内容がTextViewを越えた場合
横方向あるいは縦方向にスクロールさせたい
- 内容がTextViewに収まってる場合
スクロールバーを表示しない
これを実現するには2つの方法があります。
具体的なコード例と一緒にまとめました。
このページの目次
方法1.ScrollViewでTextViewを囲む
たぶん最もポピュラーな方法だと思う。
レイアウトXML上で次のようにするだけです。
▼ 横方向にTextViewをスクロール
|
1 2 3 4 5 6 7 8 9 10 |
<ScrollView android:layout_width ="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/hogehoge" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="すごく長いテキスト" /> </ScrollView> |
▼ 縦方向にTextViewをスクロール
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<HorizontalScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/hogehoge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="すごく長いテキスト"> </TextView> </LinearLayout> </HorizontalScrollView> |
これでも実現できるけど…
たかがスクロールするためだけにレイアウトXMLを弄るのは嫌だし、縦方向にいたってはHorizontalScrollView -> LinearLayout -> TextView とすごくネストが深くなります。
でもポピュラーな方法なのでこれでもOK
方法2.MovementMethodによるスクロール対応
2つ目の方法はレイアウト改変が不要です。
それが MovementMethod によるスクロール
例えば横方向にスクロールさせたいとしましょう。
▼ その場合はTextViewに次のコード適用
|
1 2 3 4 5 6 |
val hogeTextView: TextView = findViewById(R.id.hoge_textview) hogeTextView.setHorizontallyScrolling(true) hogeTextView.setOnScrollChangeListener { view, i, i2, i3, i4 -> valueTextView.movementMethod = ScrollingMovementMethod() } |
ポイントとしては setHorizontallyScrolling(true) でスクロール有効にするだけでなく、 ScrollingMovementMethod をTextViewに適用していることです。
▼ 各Android APIのリファレンス
レイアウトを改変する必要はないです。
縦方向にスクロールするコード例
横方向に限らず縦スクロールも可能です。
▼ 縦スクロールするTextViewのコード例
|
1 2 3 4 5 6 |
val hogeTextView: TextView = findViewById(R.id.hoge_textview) hogeTextView.isVerticalScrollBarEnabled = true hogeTextView.setOnScrollChangeListener { view, i, i2, i3, i4 -> hogeTextView.movementMethod = ScrollingMovementMethod() } |
縦方向では横スクロールと若干コードが違います。
でもほとんど同じなので設定は簡単
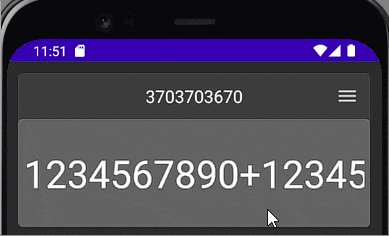
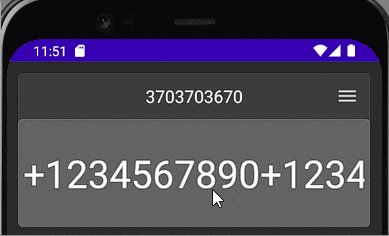
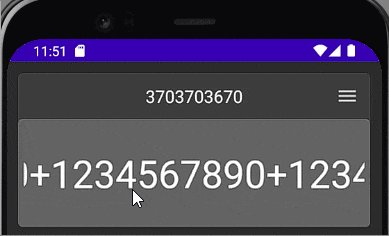
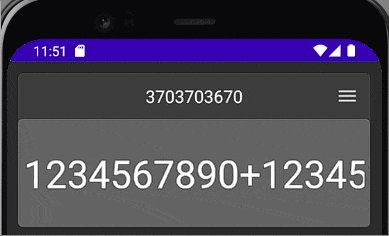
TextViewをスクロールした時の挙動例
こういう感じのスクロール挙動になります。
▼ スクロールするTextViewの動作例Gif

※ エミュレーターで確認
このようにテキストがはみ出るとスクロールできます。ScrollViewとか使わなくてもスクロール対応するのは難しくありません。
縦スクロールも同じ挙動になります。
TextViewスクロールは後者の方法が簡単
ということで2つの方法を紹介しました。
- TextViewの周りをScrollViewで囲む
- TextViewをコード的にスクロール対応
個人的にはコード的なやり方が好みです。
前者を使うべき理由とかあるのかな…?
以上、AndroidのTextViewスクロール対応でした。






