ここで実現したいのは次のこと
- 画像を正方形でトリミング表示したい
- 横長/縦長の画像でも正方形にしたい
- ただしJSとかコードは使いたくない
画像サイズに関係なく正方形で表示したいです。
それには少しCSS的なトリックが必要なので、
方法を具体的CSSコード例と一緒に紹介します。
このページの目次
例えば左に画像のあるリストを考えてみる
例えばリストとか考えてみます。
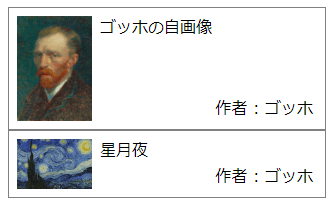
▼ こういう左に画像があるリスト

このアイテムには縦長と横長の2つの画像があり、一応1つ目の縦長の画像を2つめの横長画像の幅に合わせてます。この例だとあまり違和感なく表示できてます。
でももっと縦長だったり横長の画像があるとき、アイテムの幅・高さが異様に引き延ばされるリスクも考えないといけません。あとカッコ悪いです
だから次のように改良したいわけです
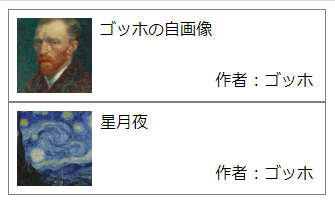
▼ こんな風に正方形トリミングしたい

どんなサイズの画像でも正方形で表示
その方法は意外と簡単でした。
画像を正方形トリミングで表示するコード例
ここで想定するHTML要素の構成
こういうリストアイテム的なHTMLを想定します
▼ 画像+テキストのリスト
|
1 2 3 4 5 6 7 |
<div class="item"> <div class="img-wrap"> <img src="hoge.jpg" /> </div> <div class="title">ゴッホの自画像</div> <div class="author">作者 : ゴッホ</div> </div> |
▼ あらかじめ適応しておいたCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.item{ width: 300px; border: 1px solid gray; padding: .5rem; display: flex; align-items:center; } .title{ margin-bottom: auto; padding-left: 8px; } .author{ margin-left: auto; margin-top: auto; padding-right: 4px; } |
アイテム内の左に画像があり、その横にテキストがあるというブログカードみたいな構成を作ってみました。
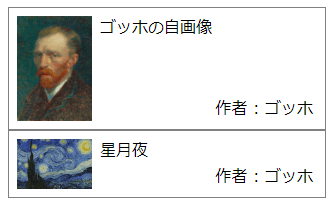
▼ 冒頭のように表示される

先ほど説明したように縦長の画像を横長に合わせちゃうと違和感があるという話でした。もちろん逆のことをしても状況は解決しません
画像のラップ要素と画像に次のCSSを適用
上記では次のHTML構成になってます。
- 画像を .img-wrap という要素で囲む
- 画像要素には特別な細工はいらない
※ 状況に応じて構造などは置き換え・読み替え
これに対して次のCSSを適用するだけです
▼ こんなCSSを適用すればOK
|
1 2 3 4 5 6 7 8 9 |
.img-wrap{ width: auto; height: auto; } .img-wrap img{ width: 75px; height: 75px; object-fit: cover; } |
画像要素の幅・高さは75pxとなってますが、そこは自由に置き換えてください。あとラップ要素の幅・高さは auto にしておきます。
そして横長・縦長の画像が不自然に引き延ばされないよう、画像要素に object-fit: cover; も付与してます。これでアスペクト比を維持したままコンテナ要素にピッチリ表示できます
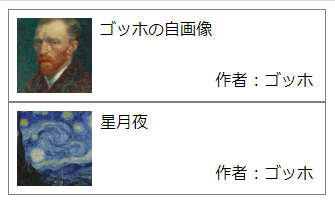
▼ つまりこういう見た目になる

画像を正方形トリミングできてます。
CSSによる画像表示テクニックの関連記事
ついでに関連記事も紹介しときます。
▼ 画像表示に関連ありそうな記事
気になる記事があればご覧ください。
正方形トリミングは色々な用途に使えるかも
今回のようなリストアイテムに限らず…
正方形トリミングは色々な場面で使えそうです。
- 画像をギャラリー的に表示したい時
- アスペクトが違う画像を配置したい時
- ブログカード的なのを作りたい時
そういう時に重宝するかもしれません。
以上、CSSの正方形トリミングでした。ではまた







