HTML5から導入された数字欄
こんな風に type="number" で作れます。
|
1 |
<input type="number" > |
この最大値と最小値の制御方法について。
もちろん制御する属性(min 、max)もあります。
でもその属性は少し不完全なので、
ここでは jQueryで最大値・最小値を制御するコード例 とかを紹介
これで予想外の入力にも対応可能です。
最小値はmin、最大値はmaxで設定できるが、、、
まず type="number" の基礎知識について。
たとえば1~12までの数値欄を作りたいとしましょう。
その場合、こんなタグを書けば作れます。
|
1 2 3 |
あなたの生まれ月 : <input type="number" id="birthMonth" value="1" min="1" max="12" step="1" /> |
重要な属性は次の4つ
- value属性
はじめに表示される数値を表す。フォームの初期値をあらかじめ設定するのに便利
- max属性
スピンボタン(▲)で変更できる最大値。これより大きな値はスピンから設定できなくなる
- min属性
スピンボタン(▼)で変更できる最小値。これより小さな値はスピンから設定できなくなる
- step属性
スピン押下時の数値のステップ数。たとえば step="1" にするとスピンを1刻みするにできる。整数だけではなく小数も指定可能。
デフォルトの動作例はこんな感じですね。
▼ 数値入力欄のGIF動画

よく使われるフォーム部品だと思います。
ただこの type="number" の入力欄。
実は色々な問題があります。
たとえば次のGif動画を見てみてください。

この動画から分かるように、以下の問題点アリです。
- 最大値を超えた値でも入力できる
- マイナスの数値でも入力できてしまう
- 指数(e)とかも含められてしまう
もし【正の整数だけ】みたいな条件だと困ります。
そこで入力でも最小値・最大値を制限できるようにしました。
jQueryで入力時の最小値・最大値を制御する
では最小値・最大値をjQueryで制御する方法について。
別にスピン押下時は問題ありません。
問題はキー入力で数値入力された時です。
入力でも最大・最小値を制御したいんですよね。
その制御例を考えたら 次コードのようになりました。
1.まず以下のような数値欄を作成
|
1 2 3 4 5 |
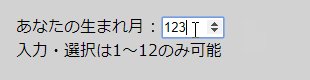
あなたの生まれ月 : <input type="number" id="birthMonth" value="1" min="1" max="12" step="1" /> <br> 入力・選択は1~12のみ可能 |
数値欄には変な細工をしなくてOK.です。
特別な属性とかも必要もありません。本当にそのまま作るだけ。
2.最大・最小を制御するコード追加
▼ この例ならこんなコード
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $('#birthMonth').on('mouseup keyup', function(e){ var month = parseInt($(this).val()); var monthMax = parseInt($(this).attr('max')); var monthMin = parseInt($(this).attr('min')); if(month > monthMax){ $(this).val(monthMax); } if(month < monthMin){ $(this).val(monthMin); } if(isNaN(month)){ $(this).val('1'); } }); }); |
何をしてるかは大体分かるはず。
キー入力される度に(入力値より最大値が大きい)あるいは(入力値が最小値より小さい)かどうかを判断し、その場合に入力値を補正しています。
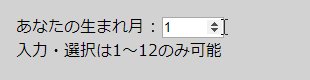
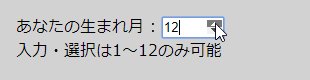
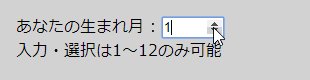
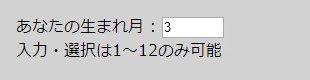
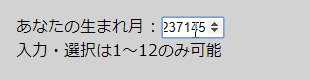
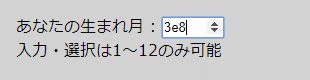
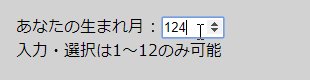
ちなみに動作例は次のGif動画

この動画だと少しだけ分かりにくいかも。
でも入力時にちゃんと制御してくれてます。
- 12を超えた数値は最大値へと修正。
- 1未満またはマイナス値なら最小値へと変更。
こういう動作になってるのが分かるはずです。
以上、jQueryでの数値入力欄の最小値・最大値についてでした。
max属性・min属性はスピン押下時だけ有効なことに注意です。
入力にも対応させるなら、こういったコード追加が必要ですね。
ということでした。ではまた($・・)/~~~






