textareaでTwitter的な文字数制限を再現したい・・・
そう思ってた時にいいライブラリを発見!
なんとtextareaのハイライト機能もついてたので、
その超便利なライブラリについて使い方とか紹介します。
このページの目次
ライブラリによるtextarea文字数制限の実装手順
1.jQuery本体と必要なライブラリ各種を読み込み
ここで使用させてもらったライブラリがこちら
▼ jQuery Based Text Highlighter For Textarea
このページから「Download」をクリックするとzipでダウンロードできます。それを解凍したらsrcディレクトリから必要なファイルをコピーしてください。
▼ この3つが動かすのに必要
- trie.js
- helper.js
- jquery.textarea-highlighter.js
▼ jQuery本体とともに適当な場所で読み込み
|
1 2 3 4 5 6 7 |
<!-- jQuery本体 --> <script src="/path/to/jquery.min.js"></script> <!-- 各種ライブラリファイル --> <script src="/path/to/trie.js"></script> <script src="/path/to/helper.js"></script> <script src="/path/to/jquery.textarea-highlighter.js"></script> |
このライブラリはjQuery依存なので当然jQueryをはじめに読み込み。バージョンについては1.11.1以降ならOKみたいです。(少なくとも3.4.0で動作することは確認済み)
2.textareaに対して文字数制限するコード実行
ここでは50字で制限したいと思います。
そのために書いたコードなんかが次の通り
1.textarea要素と文字数表示要素を作成
|
1 2 |
<textarea ></textarea> <span class="max-length">0</span> |
textarea要素には特別なクラスとかいりません。でも文字数制限を表示するために、ここでは class="max-length" を持つspan要素を作成してます。
2.装飾用のCSSを追加
▼ テキトウに文字数超過時のCSSを作成
|
1 2 3 |
.max-length-warning{ color: red; } |
文字数制限を超えてしまったとき、適用したいクラス名を定義しておきます。ここではシンプルに文字を赤色にするだけのスタイルを適用
3.動的にtextareaを初期化する
▼ 文字数制限するコードがこちら
|
1 2 3 4 5 |
$('textarea').textareaHighlighter({ maxlength: 50, maxlengthElement: $('.max-length'), maxlengthWarning: 'max-length-warning' }); |
これだけでtextareaの下に文字数がカウントされ、文字数が50文字を超えたら赤色でハイライトされるようになります。
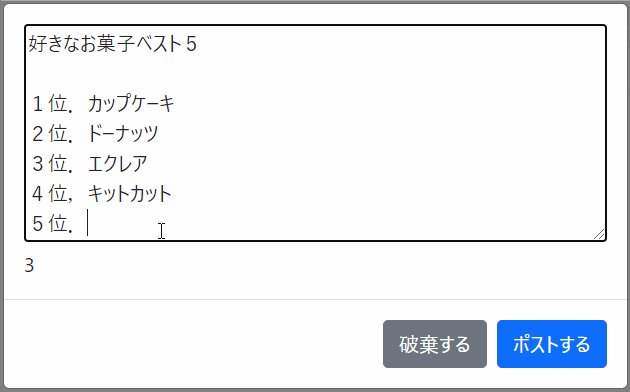
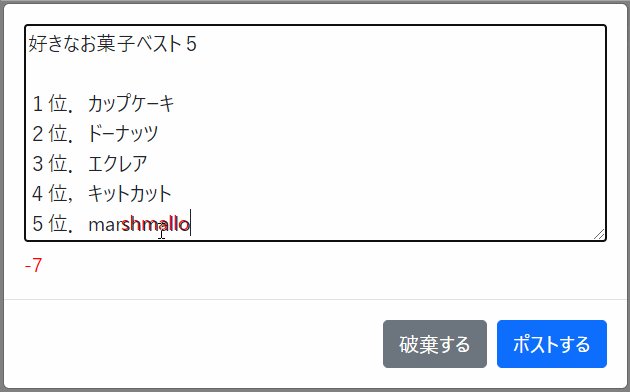
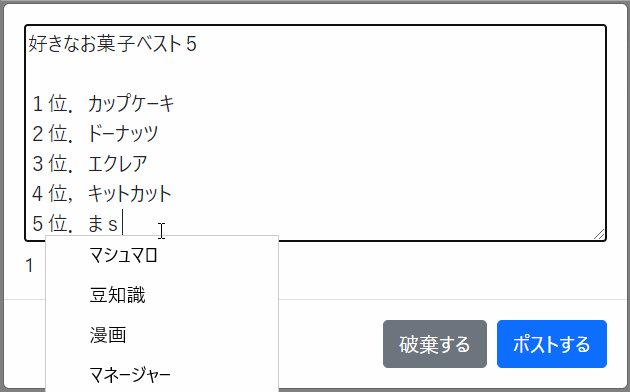
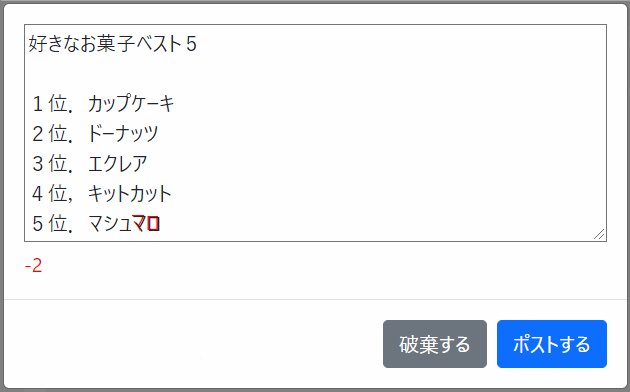
実際のtextareaの見た目・動作はこういう感じ
実際にはこういう見た目・動作になりました。
▼ 動かしてみたときのGif動画

まさしくTwiterでよくみる文字数制限です。
かなりそれっぽいものが作れて便利
ちなみにtextareaのハイライト機能もあり
本来はこっちがメインなんですが・・・
実はテキストのハイライト機能もあります。
▼ 例えばこのようなコード例
|
1 2 3 4 5 6 7 8 9 10 11 |
$('#modalPostForm textarea').textareaHighlighter({ matches: [ { 'match': /#[^\s ]+/g, 'matchClass': 'hightlight-tags' } ], maxlength: 80, maxlengthElement: $('.max-length'), maxlengthWarning: 'max-length-warning' }); |
▼ ハイライト用のCSS追加
|
1 2 3 |
.tags{ background: yellow; } |
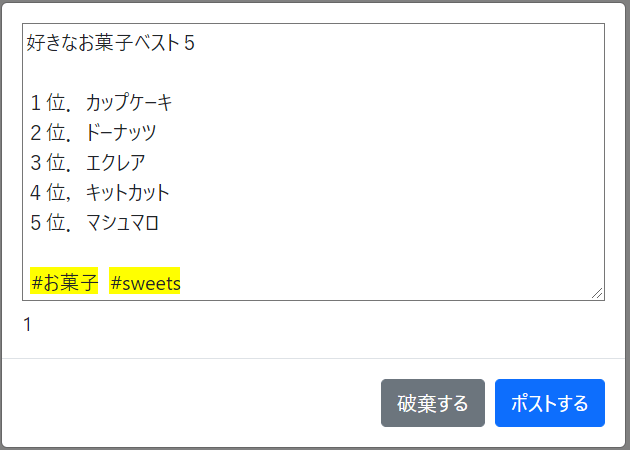
▼ こういう感じでハイライトしてくれる

上コードのようにmatchesオプションに対してハイライトルールを複数渡せます。マッチさせたい正規表現と適用したいクラス名を渡す感じで
例えば 'match': /#[^\s ]+/g なら#から始まるハッシュタグにマッチし、 'matchClass': 'hightlight-tags' でそのマッチ対象にそのクラスを適用できるといった使い方ですね。
これも特定単語・URLとかをハイライトするのに便利でした。
もしライブラリがうまく動かない場合は・・・
このライブラリですが、最初上手く動きませんでした。
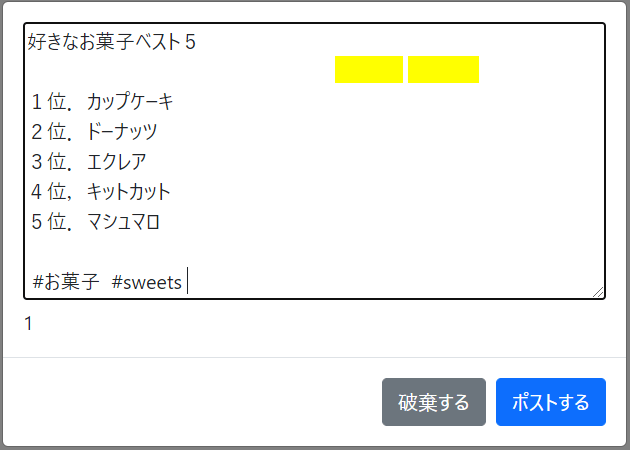
▼ ハイライト時に変な表示になる

恐らく他ライブラリの影響を受けたと思われます。
この問題ですが、以下CSSの追加で解決できました。
▼ こういったCSSで修正
|
1 2 3 |
#modalPostForm .background-div { white-space: pre; } |
ただし僕の環境で解決できたという意味です。もしハイライト表示がおかしくなった場合、他ライブラリ・CSSなどに問題がないか調べてみてください。
textareaの文字数制限にもハイライトにも便利だった
今紹介したライブラリ
もちろんtextareaを文字数制限するのにも便利なんですが、正規表現でテキストハイライトしたい時もとても重宝するかもしれません。
もしこういった機能を自力で実装なんてしたら大変ですよね。手を抜けるところはしっかり抜くことが大事だと思ってます。(怠惰とも言えるが・・・)
以上、jQueryによるtextareaの文字数制限でした。ではまた






