別に Bootstrap に限った話じゃないんですが、
デートピッカーから日付選択したいことってあると思います。
そんな時に便利だったのが Tempus Dominus Date Time Picker っていうライブラリ
これは独立して動くので、bootstrap 以外でも使えます。
ここではこれを使い、日付選択ピッカーを表示する手順を紹介
※ 「データーピッカー」ー>「デートピッカー」に修正。ご指摘 感謝します。
このページの目次
1.まず依存関係にあるファイルを読み込もう
デートピッカーを表示するには、次が最低限必要
- jQuery
- Moment.js
- Popper.js
この3つに依存してるみたいなので、必ず読み込んでおく必要あり
一番楽なのは、CDN経由でインクルードしとくことですね。
例えば次みたいに
|
1 2 3 |
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script> |
もし手元にファイルを置いておきたいなら、
それぞれ次URLから直ダウンロードとかもできます。
- jQuery : https://jquery.com/
- Moment.js : https://momentjs.com/
- Popper.js : https://popper.js.org/
CDNで読み込むか、直読みするかはお好きなように、、、
まあCDNからインクルードした方が圧倒的に楽だと思います。
必要なら Bootstrap と FontAwesome も読み込んでおこう
タイトルにあるように、
ここでは Bootstrap を使う前提で説明します。
なのでもし必要なら、次の2つも読み込んでおいてください。
|
1 2 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" /> |
Bootstrapはなんだかんだ言って便利だし、開発効率をよくするにもオススメ
あと FontAwesome はカレンダーボタンの表示に使います。
2.Date Time Picker 自体を読み込み
そうしたら次にデートピッカー本体を読み込みます。
これもCDN経由が使えるので、そっちを使っとけばOK
|
1 2 |
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tempusdominus-bootstrap-4/5.0.1/js/tempusdominus-bootstrap-4.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tempusdominus-bootstrap-4/5.0.1/css/tempusdominus-bootstrap-4.min.css" /> |
▲こういう風に読み込んどく
ちなみに次のGitHubページから直DLも可能です。

まあいちいち配置するのが面倒なので、CDNから読み込んだ方が楽なはず
3. 日付選択デートピッカーの表示方法(例)
ここまでずっとライブラリの読み込みばっかでした。
こっからは実際にデートピッカーを表示するコード例です。
ではまず、次みたいな デートピッカー用タグ を定義(Bootstrap使用)
|
1 2 3 4 5 6 7 8 9 |
<div class="input-group date" id="my-datetimepicker" data-target-input="nearest"> <input type="text" class="form-control datetimepicker-input" data-target="#my-datetimepicker" placeholder="Select date and time ..." /> <div class="input-group-append" data-target="#my-datetimepicker" data-toggle="datetimepicker"> <div class="input-group-text"> <i class="fa fa-calendar"></i> </div> </div> </div> |
このタグ内では、抑えとくべきポイントがいくつかあります。
それを箇条書きするなら次の通り
- 全体を囲むタグに次の2つを設定
1.id ⇒ 他と被らない分かりやすい名前をつける、
2.data-target-input ⇒ とりあえず nearest にすればOK - inputには次の2つを設定
1.class ⇒ 必ず datetimepicker-input を含める
2.data-target ⇒ 親要素に割り振ったIDを # 付きで入れる - inputの下の要素には次を設定
1.data-target ⇒ 親要素に割り振ったID を # つきで入れる
2.data-toggle ⇒ ここには datetimepicker と設定
1つでも間違えると動かないので要注意!
そうしたら最後に、適当な場所で次のスクリプトを実行
|
1 2 3 |
$(function(){ jQuery('#datetimepicker1').datetimepicker(); }); |
デートピッカーの ID は各自のモノに置き換えてください。
これで次みたいな日付選択ピッカーが表示されるようになったはず
▼デートピッカーの例

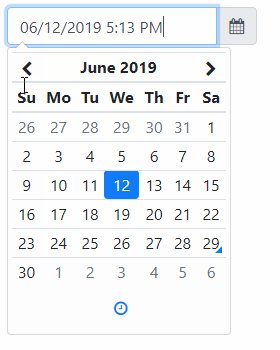
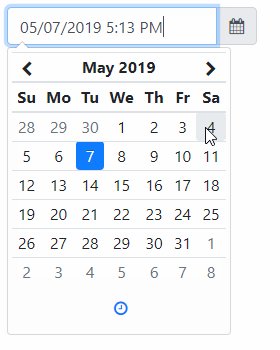
あと動作例が次のGIF動画

カレンダーから日付を選択すると、
上のテキスト欄にその内容が反映されます。
これで利便性を損なうことなく日付を選択してもらえます。
こういう便利なライブラリを作ってくれた開発者さんに感謝です!
ここまでのまとめ
以上、Bootstrapでデートピッカーを表示する手順でした。
ちなみにライブラリ自体は Bootstrap に依存してません。
どんな環境でも使えるのも、このライブラリの便利なとこです。





