タイトルの通り
なぜか mailtoリンク が開いてくれません。
ことの概要をまとめると、気づいたのはこういう経緯です。
- mailtoでリンクを作った
- そのリンクをChromeでクリックする
- アレ・・・メーラーが開かない?
- でもChrome以外なら機能する
こういう事態に陥ったので、mailtoリンクが動かない原因と解決策 を探してみました。
その忘備録です。
このページの目次
なぜかChromeで mailto が動かなくなっていた・・・
メールアドレスをリンクさせたいとき、便利な書き方があります。
それが mailto プロトコルを href属性 に使うこと
▼ メルアドリンクを作る例
|
1 2 3 |
<a href="mailto:info@example.com"> お問い合わせはコチラまで </a> |
こういうリンクを作ってクリックしてみると、普段使っているメールクライアントが開きます。
あと次記事で書いたみたいに、題名とか本文・CC・BCCをオプション指定 も可能です。
▼ この記事で色々まとめてみた
一昔前だったら、こういう感じで mailtoリンク も Chrome で動かせてました。
でも最近同じリンクを作ってみたら、、、
なぜか開かないし動かない!!
でも不思議なことに、FireFox とか Opera とかなら問題なく動いてます。
もしかしたら、何かしら Chrome でセキュリティ的な対策とかがあったのかもしれません。
とはいえ困ったので、色々探してたら一応解決策的なものが見つかりました。
取りあえず MailtoUI ライブラリを使うことに...
試したのは MailtoUI というライブラリを使うこと
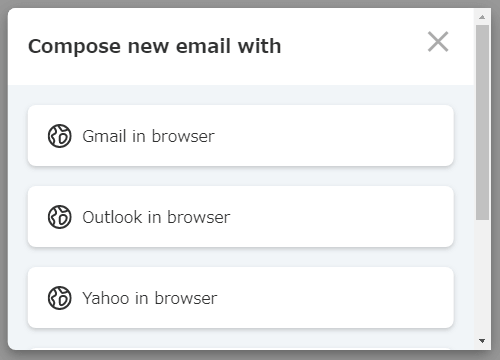
これを使うと mailto リンクをクリックしたときに、どのメールクライアント(アプリ)で開くかの選択ダイアログを表示できます。
対応しているメーラーは次の3種類
- GMail
- OutLook
- Yahoo!メール
あとメールアドレスをコピーする機能とかも付いてます。
このダイアログを Chrome でのアクセス時だけ表示し、その他( FireFox、Opera、Edge、etc... )では通常のmailtoリンクを使うことに決めました。
実際にどういう手順でやったかというと、次の通り
1.適当に mailto リンクを作っておく
|
1 2 3 |
<a href="mailto:hoge@hoge.com" class="mailtoui"> お問い合わせはコチラから! </a> |
ポイントはリンクに mailtoui というクラスを付けておくこと
このクラス名を付けておけば MailtoUI を読み込んだあと、リンククリック時にダイアログを表示できる
2.Chromeでのみ MailtoUI を読み込み
|
1 2 3 4 5 6 7 8 9 |
window.addEventListener('load', function(){ if(/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())){ var script = $('<script>').attr({ 'type': 'text/javascript', 'src': 'https://cdn.jsdelivr.net/npm/mailtoui@1.0.3/dist/mailtoui-min.js' }); $('body')[0].appendChild(script[0]); } }); |
まず userAgent の値を調べ、Chromeかどうか判別
もしChromeなら次記事で詳解したみたいに、script要素を作って MailtoUI ライブラリを読み込み、body要素の最後にぶち込んでいるだけです。
▼ ちなみにこの記事で解説したテクニック
こうしておけば次みたいな処理分けが可能
- Chromeからアクセスされた場合
mailtoリンクがクリックされたら、MailtoUIダイアログが表示される
- Chrome以外のアクセスだった場合
デフォルトのメーラーアプリが起動する。ブラウザ側がよしなに処理してくれる
これで場当たり的だけど無事解決できました。
実際にMailtoUIのダイアログを表示してみた
今紹介したみたいに MailtoUI を導入してから、適当なmailtoリンクを作ってクリックしてみました。
▼ そのとき実際に表示されたダイアログがコチラ

例えば「Gmail in browser」をクリックすると、ブラウザ上でGmailが開き mailtoリンク に指定されているメールアドレスにメールを送ることができる感じです。
ちなみに使用できるオプションは公式ページを参照
URL : https://mailtoui.com/
ボタンのテキストとかアイコンとか、色々カスタマイズできるのも便利ですね。
Chromeでは mailto リンクは諦めよう
まあChromeでは mailtoリンク は使えなくなったってことで・・・
なんで使えないんだろう?あんまり話題にもなってないし、不思議ですね~
とりあえず Chrome では MailtoUI みたいなライブラリを導入し、それ以外では今まで通りに mailtoリンクを使っておけば大丈夫だと思います。ではまた