こういうトグルボタンを作ってみました
▼ 作成に当たって重要な点
- 電気のスイッチボタンみたいな形
- ONの状態のときに点灯するイメージ
- チェックボックスを改造して作りたい
- CSSだけで余計なライブラリも不要
▼ 仕上がりはこういう感じ

普通のチェックボックスでは少し味気ない、
ON・OFFを分かりやすくてお洒落にしたい…
そういう人のために紹介します。
1.ここで必要なトグルスイッチの構造
普通のチェックボックスでは次のinputだけです
▼ 通常はこれだけの構造で十分
|
1 2 |
<!-- チェックボックス --> <input type="checkbox" /> |
でもここで作りたいのはトグルボタン
構造がシンプルすぎるので少し工夫します
▼ ここで考えたのは次のような構造です
|
1 2 3 4 5 6 7 8 |
<div class="switch-wrap d-flex mb-2"> <span class="me-auto">Switch one</span> <label class="switch"> <input type="checkbox" class="warning"> <span class="slider"></span> </label> </div> |
※ 一部クラスにbootstrap使用
ここでは見栄えのために me-auto とか d-flex みたいなBootstrapも使用してます。ですがトグルボタンを作りたいだけならBootstrapは必須ではありません
簡潔に言うと .switch という要素でcheckboxを囲み、トグルスイッチのスライダー用に .slider というクラスを持つ要素を付け加えました。
2.トグルボタン用のCSSを追加する
そしたら先ほどの構造にCSS適用します。
ここではこんなCSSを用意しました。
▼ 次のようなスタイルを適用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
/* スイッチ本体 */ .switch { position: relative; display: inline-block; width: 60px; /*height: 34px;*/ height: 28px; float:right; } /* デフォルトのcheckbox隠す */ .switch input {display:none;} /* トグルボタンのスライダー */ .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; -webkit-transition: .4s; transition: .4s; } /* スライダーのつまみ部分 */ .slider:before { position: absolute; content: ""; /*height: 26px;*/ height: 20px; width: 26px; left: 4px; bottom: 4px; background-color: white; -webkit-transition: .4s; transition: .4s; } /* checkboxの状態ごとの背景色 */ input.default:checked + .slider { background-color: #444; } input.primary:checked + .slider { background-color: #2196F3; } input.success:checked + .slider { background-color: #8bc34a; } input.info:checked + .slider { background-color: #3de0f5; } input.warning:checked + .slider { background-color: #FFC107; } input.danger:checked + .slider { background-color: #f44336; } input:focus + .slider { box-shadow: 0 0 1px #2196F3; } input:checked + .slider:before { -webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(26px); } /* 丸っこいスライダーにも対応 */ .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } |
何をしているかは全て説明しません。
一見複雑そうなCSSに見えますが、やっていることは既存のチェックボックスを隠して代わりにスイッチボタンとして表示してるだけです
あと肝心なのは input.warning:checked のようなチェック状態を表す疑似要素を使ってることですね。これでチェック状態のinput要素あるいは子要素に任意のスタイルを適用できます
▼ :checked疑似要素はこんな場面でも使える
上記事でも書いたようにスクリプトも一切不要です。
こんな動的なことがCSSだけでできるのが素晴らしい
3.実際に作ったトグルボタンの見た目と動作例
それでは実際に見本を見せます。
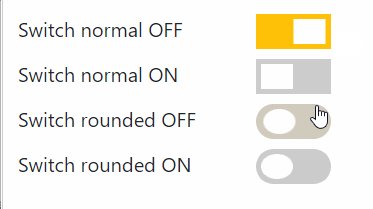
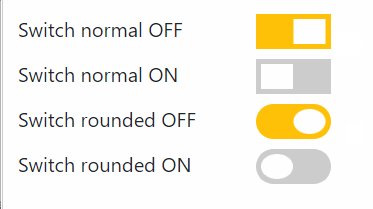
▼ 普通と丸型トグルボタンの例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="switch-wrap d-flex mb-2"> <span class="me-auto">Switch normal</span> <label class="switch"> <input type="checkbox" class="warning"> <span class="slider"></span> </label> </div> <div class="switch-wrap d-flex"> <span class="me-auto">Switch rounded</span> <label class="switch"> <input type="checkbox" class="warning"> <span class="slider round"></span> </label> </div> |
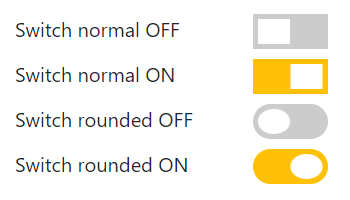
▼ こういう見た目になった

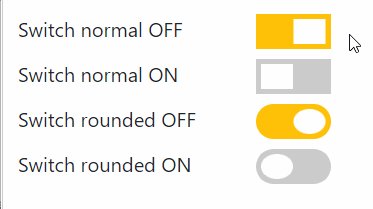
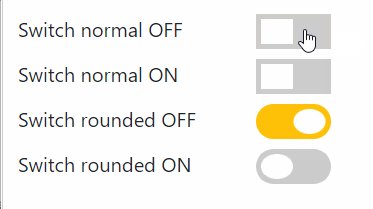
▼ 実際に動かしてみたときのGif動画

なんかお洒落でサマになってませんか?
工夫次第でチェックボックスでもお洒落に改造できる
そこは個人のセンス次第ですね
僕はセンスがあまりないので、CodePenとかでお洒落なデザイン・コードを見つけたら真似してます。全てゼロから生み出すような天才になる必要はありませんね。
以上、CSSでトグルボタンを作ってみたでした。
ご指摘・疑問点はコメント欄から。ではまた(@^^)/~~~







