市松模様 = チェック柄
それを背景に配置したい場面がありました。
別に画像を用意してもできるんですが、
なるべくならCSSだけで表現したかったです。
そのやり方がようやく分かったので、
CSSのみで 背景に市松模様を設定するコード例 を紹介。
市松模様の背景は画像を使えばできるが...
まず単純に画像を使った方法から
いい方法ではないけど、参考のために載せます。
そのやり方は次の手順
1.まず最小パーツとなる画像を用意
▼ 例えば次の56x56の画像

これは黒色と薄灰色が交互に現れる市松模様です。別に白黒でもいいんだけど、それだと背景がチカチカしすぎるので、若干色を抑えた方がベストですね。
2.body全体に背景CSSを設定
▼ ここでは次のCSSを適用した
|
1 2 3 4 5 |
body { background-image: url("/path/to/checkboard.png"); background-size: 50px 50px; background-position: 0 0, 0 10px, 10px -10px, -10px 0px; } |
このCSSのように background-image: url("/path/to/checkboard.png") とすれば特定パスの画像を読み込めます。あと背景サイズを50x50に固定して一定パターンを繰り返してるだけです。
3.背景がきれいな市松模様になる
▼ 適用後の背景がコチラ

ちゃんと市松模様が繰り返されてます。
ただこの方法は次の欠点が・・・
- いちいち画像を用意しないといけない
- 色変更したいなら画像編集が必要
- 表示にも若干だけど時間がかかる
画像を読み込むわけだから当然。
この欠点をなくしたのが次に紹介するやり方です。
CSSオンリーで市松模様を設定する手順
ではCSSオンリーのやり方について。
ポイントは昏デーションを活用することです。
簡単にコードと手順を載せると次の通り。
▼ このようなCSSを適用するだけ
|
1 2 3 4 5 |
body { background-image: linear-gradient(45deg, #808080 25%, transparent 25%), linear-gradient(-45deg, #808080 25%, transparent 25%), linear-gradient(45deg, transparent 75%, #808080 75%), linear-gradient(-45deg, transparent 75%, #808080 75%); background-size: 50px 50px; background-position: 0 0, 0 25px, 25px -25px, -25px 0px; } |
▼ 画像を使わず市松模様ができた!

わざわざ画像を用意しなくていいのが嬉しい。
仕組みは三角形の集まりで市松模様を作ってるだけ
そしてこのCSSには大事なポイントがあります。
それは linear-gradient を使い、三角形を組み合わせて市松模様(チェックパターン)を配置していることです。実は次の4つの形が組み合わさってます。
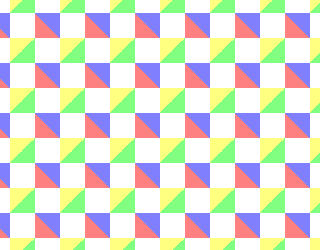
▼ 試しにこういうCSSを書いてみた
|
1 2 3 4 5 |
body { background-image: linear-gradient(45deg, #FF8080 25%, transparent 25%), linear-gradient(-45deg, #80FF80 25%, transparent 25%), linear-gradient(45deg, transparent 75%, #8080FF 75%), linear-gradient(-45deg, transparent 75%, #FFFF80 75%); background-size: 50px 50px; background-position: 0 0, 0 25px, 25px -25px, -25px 0px; } |
▼ 市松模様は実は三角形の集まり

例えば linear-gradient(45deg, #FF8080 25%, transparent 25%) だと全体の25%まで #FF8080 でグラデーションさせ残りは透明という感じ。あとはそれを45度傾ければ三角形になる訳です。
こういったCSSトリックって色々な場面に使えそうですね。ここでは紹介しませんが、上手く利用すると矢印とか吹き出しとかも作れちゃいます。
以上、CSSによる市松模様背景の作り方でした。
感想・ご指摘はコメント欄からどうそ。ではまた





