タイトルの通り。
Bootstrapでの *-primary 色の変え方について。
自力で書き変えする方法もありますが、
一括でprimary色を変更するツールもあります。
超便利だったので、その方法をまとめました。
デフォルトでは *-primary の色は #007bff
Bootstrapの初期設定では・・・
*-primary = #007bff
この色に設定されているみたいですね。
そして *-primary の * はこういうのです。
- bg-primary , text-primary
=> 背景色と文字色。使用頻度としては一番よく使う。
- btn-primary
=> ボタン。文字色は自動で白色(#fff)になる。
- btn-outline-primary
=> 枠付きボタン。中身が白(#fff)でくり抜かれる。
- alert-primary
=> アラート表示。✕ボタンとかも付けられる。
統一感を持たせるのに便利なクラス。
でもテーマ色は必ずしもデフォルトの青( = #007bff)とは限りません。赤だったり、緑だったり、オレンジだったりすると思います。
もちろん *-primary をセコセコ上書きするのも手ですが、大変だし非効率ですね。あと背景色に対する文字色とかの調整も必要になってしまいます。
そんな時、とっても便利なツールを見つけました。
Color Utility Generator が超便利。使い方
そのツールがコチラ
▼ Bootstrap 4 Color Utility Generator
Bootstrapの色を一括変更できるCSS生成ツール
これで *-primary の色を一括上書きする方法は次の通り
1.色名と色コードを指定
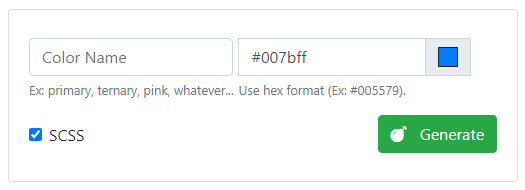
一番上にこういうオプション設定があるはず
▼ デフォルトでのオプション設定

ここの [Color Name] に [primary] を、
また #007bff は任意の色コードに変更します。
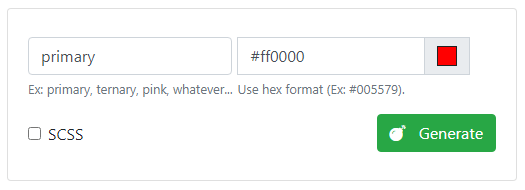
▼ *-primaryを赤色にする設定例

それから [SCSS] からはチェックを外しておきます。
最後に Generate のボタンを押すだけ。
2.指定した色コードのCSSが出力される
こういう感じで上書きCSSが生成されました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/*------------------------------------ - COLOR primary ------------------------------------*/ .alert-primary { color: #840000; background-color: #ffcccc; border-color: #ffb7b7; } .alert-primary hr { border-top-color: #ff9e9e; } /** 中略... **/ .btn-primary { color: #fff; background-color: #ff0000; border-color: #ff0000; } .btn-primary:hover { color: #fff; background-color: #db0000; border-color: #cc0000; } .btn-primary:focus, .btn-primary.focus { box-shadow: 0 0 0 0.2rem rgba(255, 0, 0, 0.5); } .btn-primary.disabled, .btn-primary:disabled { color: #fff; background-color: #ff0000; border-color: #ff0000; } .btn-primary:not(:disabled):not(.disabled):active, .btn-primary:not(:disabled):not(.disabled).active, .show > .btn-primary.dropdown-toggle { color: #fff; background-color: #cc0000; border-color: #bc0000; } /** 中略... **/ .table-hover .table-primary:hover > td, .table-hover .table-primary:hover > th { background-color: #ff9e9e; } .text-primary { color: #ff0000 !important; } a.text-primary:hover, a.text-primary:focus { color: #cc0000 !important; } |
▲ こんなのが生成されました。
このツールの利点は次の2つですね。
- ほぼ全要素の書き変えに対応
文字色・背景色・ボタンはもちろんのこと、アラート・リストグループ・テーブルなどにも対応している。
- ホバーなどの状態色にも対応
たとえばボタンの場合・・・ホバー時は背景色が少し濃くなり、無効化時だと背景色が薄くなる。そういった微調整も自動でやってくれるのが便利。
あとはこのCSSをファイルに保存するかコピペし、適宜 *-primary を変更したいHTMLから読み込み(またはインライン埋め込み)してください。
ちゃんと *-primary が指定色で置き換わってました。
Bootstrapの色変更はツール利用がクレバー
もちろん手動で *-primary の色を上書きもできます。
でも面倒だし、ツールを使う方が100倍賢いですね。
あとこのツールを使えば、
- *-secondary
- *-success
- *-danger
- *-warning
- *-info
- その他etc...
などの色も一括変更できます。すごく便利
以上、 *-primary の一括変更のやり方でした。ではまた。





