JavaScriptだけで次のことをしたい。
- パスワードの入力inputがある
- そのパスワードの強度をチェックしたい
- そのパスワードの堅牢さを表示したい
方法を探してたら良いのを見つけました。
その名も pswmeter.js というライブラリ
パスワードを入力するinput欄に対し、
強度をチェックしたり表示ができる優れものです。
その使い方とかアレンジ方法をまとめます。
このページの目次
1.フッターで pswmeter.js を読込する
このライブラリはGithubで公開されてます。
▼ Github : pascualmj / pswmeter
▼ フッターあたりで読込しておく
|
1 2 3 4 5 |
<!-- ライブラリ本体読込 --> <script type="/path/to/pswmeter.js"></script> <!-- 以下のCDNから読込も可能 --> <script src="https://cdn.jsdelivr.net/npm/@fntools/pswmeter@0.0.0/docs/pswmeter.min.js"></script> |
ライセンスはMITライセンスなので安心。
jQueryなどにも依存しないライブラリです。
2.パスワード欄と強度チェック要素を追加
このライブラリは次の特徴を持ちます。
- パスワード欄で自動で強度チェック
- その強度を5段階のバーで表示する
パスワード強度チェックでよく見かけるタイプです。
なので次のような要素を作成しておきます。
▼ 作成すべきHTML要素の例
|
1 2 3 |
<input type="password" id="password" required="required"/> <div id="pswmeter"></div> <div id="pswmetermsg"></div> |
各要素は次のような意味を持ってます。
- #password
パスワードを入力するinput欄。ログイン画面ではなく新規登録画面などに設置される input type="password" を想定している
- #pswmeter
パスワード強度を表示する横長バー。灰色 ⇒ 赤色 ⇒ 黄色 ⇒ 黄緑色 ⇒ 緑色 と5段階で強度を表示してくれる(見た目などは後述)
- #pswmetermsg
パスワードの強度についてメッセージを表示してくれる要素。たとえば「Too simple」「That's OK」など。設定は任意
パスワード欄下に強度チェックバーを配置してます。
その場所は任意なので好きに調整してください。
3.パスワード欄をpswmeterで初期化する
そしたらpswmeterの初期化作業をします。
▼ このような数行のJSコードを追加
|
1 2 3 4 5 6 7 |
const pswmeter = passwordStrengthMeter({ containerElement: '#pswmeter', passwordInput: '#password', showMessage: true, messageContainer: '#pswmetermsg', borderRadius: 2 }); |
このライブラリは初期化もシンプルです。
単純に passwordStrengthMeter() に対してオプションオブジェクトを渡すだけ。必須なのは containerElement , passwordInput の2つです。
これでパスワード強度をチェック表示できます。
実際のpswmeterの見た目とか動作例
このpswmeterは視覚的にも鮮やかでシンプルです。
具体的には以下のような見た目・動作でした。
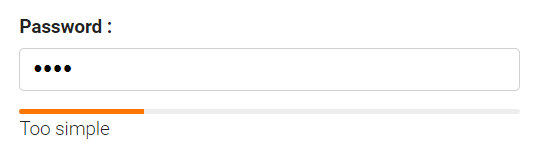
▼ パスワード強度が脆弱な状態

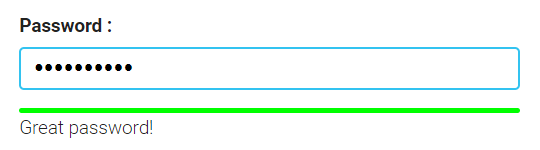
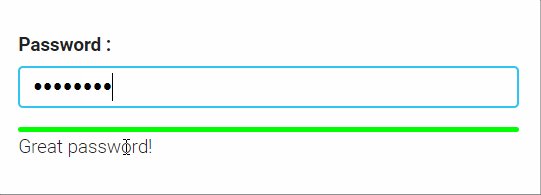
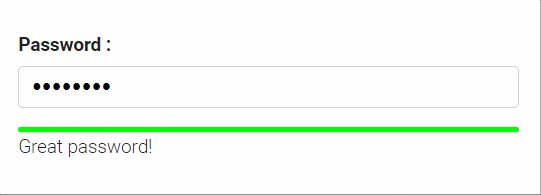
▼ パスワード強度が強固な状態

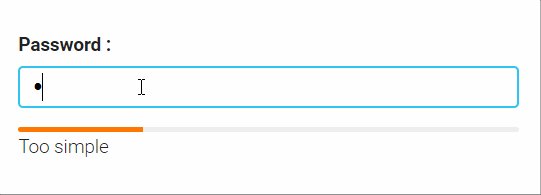
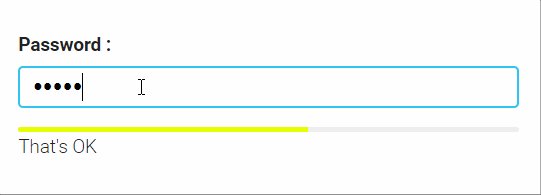
▼ リアルタイムでパスワード強度を表示できる

こういうのが欲しかった…
使い方も簡単で余計な機能も付いていません。
パスワード強度が変わる度にイベント実行もできる
それでpswmeterには更に便利な機能があります。
パスワード強度が5段階あると先ほど書きました。
その強度が変わる度にコールバックを呼び出せます。
▼ 具体的には次のようなコード例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
const pswmeter = passwordStrengthMeter({ containerElement: '#pswmeter', passwordInput: '#password' }); const pswmeterCallbacks = [ ()=>{ /* 強度最弱時のコールバック */ }, ()=>{ /* 強度1の時のコールバック */ }, ()=>{ /* 強度2の時のコールバック */ }, ()=>{ /* 強度3の時のコールバック */ }, ()=>{ /* 強度最強時のコールバック */ } ]; pswmeterCallbacks.forEach((callback, i) => { pswmeter.containerElement.addEventListener( 'onScore'+i, callback ) }); |
このようにコールバックを設定可能。
解説すると、pswmeter内部ではパスワード強度を 0 ~ 4 までの5段階で評価しており、パスワード強度が変わったときに onScore0 ~ onScore4 が呼ばれる仕組みです。
例えば強度1以下なら送信不可にしたり…
弱々なパスワードを弾くのに使えそうです。
サーバー側での強度チェックも忘れずに
ここまではクライアント側の対策です。
サーバー側でも次の処理は必要になります。
- パスワードの強度が十分高いかどうか
- 強度が低いならエラーなどを返す
そこまでやれば十分ではないかと思います。
あとDBにパスワードを平文保存しないこともですね。
以上、JavaScriptでパスワード強度チェックでした。
紹介したpswmeterはかなり利便性が高いです。ではまた






