グループ化されたラジオボタン(排他的)を作ったとき・・・
- どのラジオが選択されているのか
- 選択されたラジオの値をどう取得するのか
こういう取得方法を知ってないと、少し戸惑ってしまいます。
そこで自分への忘備録も兼ね、
ここでは JavaScript( jQuery )でラジオボタンの選択値を取得する方法 をまとめました。
JavaScriptのみで選択値を取得するには・・・
まず 純粋なJS だけでラジオの選択値を取得する方法について
そのやり方は querySelector を使うのが一番楽かもしれません。
▼ 詳しくはこの記事を参照のこと
これを使い、ラジオグループの選択値を取得する方法は次の通りです。
1.まずグループ化したラジオボタンを普通に作成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="sweetGroup"> <label> <input name="sweet" type="radio" value="c"> カップケーキ(Cupcake) </label><br> <label> <input name="sweet" type="radio" value="d"> ドーナッツ(Donut) </label><br> <label> <input name="sweet" type="radio" value="e"> エクレア(Eclair) </label><br> </form> <div id="showSweet"> <!-- ここに選択値とか表示 --> </div> |
ここでは name="sweet" を持つラジオグループを作成してます。
▼ 何の変哲もないラジオボタン グループ

ちなみにラジオボタンを label で囲んでるのは、テキストも含めて選択可能にするためです。
2.ラジオボタンの選択値を取得するコード書く
ここからが肝心な所。そのコード例は次みたいな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
window.addEventListener('load', function(){ const radioGroup = document.getElementById('sweetGroup'); /// ラジオのクリックイベントを取得 radioGroup.addEventListener('click', function(){ /// 選択された値とか要素内テキスト取得 var radio = document.querySelector('[name="sweet"]:checked'); var val = radio.value; var text = radio.parentElement.innerText; /// ラジオグループ下にそれらを表示 var elemShowSweet = document.getElementById('showSweet'); elemShowSweet.innerHTML = 'value : ' + val; elemShowSweet.innerHTML += '<br>'; elemShowSweet.innerHTML += 'sweet : ' + text; }); }); |
大事なポイントは次の2つ
- 選択されたラジオを querySelector で取得
このコードの querySelector('[name="sweet"]:checked') の部分。JavaScriptでもこのメソッドを使えば jQueryライク に要素取得ができる
- ラジオ要素から選択された値を取得
セレクタから選択されたラジオボタンの値は radio.value のように取得すればOK
あとはラジオグループの下に用意したdivのなかに結果を表示してるだけ
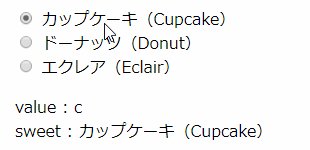
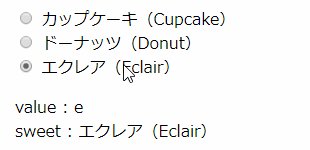
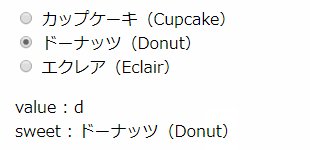
ちなみにこのコードを動かしたときの様子がコチラ

ラジオボタンの選択状態が変わったら、その下に値(value)と要素テキストが表示されるみたいな処理。期待通りに動いてくれました。
今まで jQuery ばっかり使ってきたから、こういう純粋なJSだけの書き方はあまり慣れない・・・
でもJSだけしか使えない場面では、こういうコードが役に立つかもしれないです。
jQueryで選択値を取得するのはもっと簡単
ついでにjQueryでラジオの選択値をゲットする方法も紹介
やっぱり純粋なJS使うより、jQuery使う方が楽です。その手順は次の通り
1.まず先ほどと同じくラジオグループ作成
|
1 2 3 4 5 6 7 8 9 10 11 |
<form id="sweetGroup"> <label> <input name="sweet" type="radio" value="c"> カップケーキ(Cupcake) </label><br> (中略...) </form> <div id="showSweet"> <!-- ここに選択値とか表示 --> </div> |
2.jQueryで選択値を取得するコードを書く
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
window.addEventListener('load', function(){ /// ラジオボタンの変化を監視する $('[name="sweet"]').on('change', function(){ /// 選択された値とか要素内テキスト取得 var radio = $(this); var val = radio.val(); var text = radio.closest('label').text(); /// ラジオグループの下にそれらを表示 $('#showSweet') .html('value : '+val+'<br>sweet : ' + text); }); }); |
上コードでやってることは・・・
- $('[name="sweet"]') でラジオボタン取得
- それらに対して change リスナーを設定
- 選択状態が変化したら任意コード実行
こういう処理をしてるだけです。
やっぱり jQuery を使う方が冗長性が少ないし、スマートな気がします。
やり方を知ってないとやっぱり戸惑う
以上、グループ化されたラジオの選択値を取得するやり方でした。
jQueryでのやり方は知っていたけど、純粋なJSでのやり方は今まで知りませんでした。
なので忘れないようにメモしておこうと思います。ではでは ($・・)/~~~






