ワイヤーフレームとは・・・
次の説明のように、線だけでモデル表現することです。
ワイヤーフレームは、立体を無数の点でとらえ、それぞれの点を線で結んで表現したものです。頂点と稜線(りょうせん)の情報によるデータ構造から表現されていて、データ量は3つの表現方法のうちで最も少なく、演算・処理・表示が軽いのが特徴です。これにより、画像処理能力や演算処理能力の高くないパソコンでも表示可能です。
Three.jsにもワイヤーフレーム表示する機能があります。
自分自身への忘備録も兼ね、
ここでは ワイヤーフレーム表示のやり方をまとめました。
動的にオン/オフの切替なども可能。
このページの目次
大事なのはMaterial系クラスのwireframeプロパティ
まずThree.jsでのワイヤーフレームについて。
文字通り、Materialには wireframe プロパティがあります。
▼ たとえばMeshBasicMaterial の wireframe の説明
.wireframe : Boolean
Render geometry as wireframe. Default is false (i.e. render as flat polygons).
引用元 : https://threejs.org/docs/#api/en/materials/MeshBasicMaterial
▼ この解説の簡単な意訳
.wireframe : Boolean
ジオメトリをワイヤーフレームで表示します。デフォルトは false です。(例 : フラットポリゴンとしてレンダリングしたりとか)
正確には THREE.Material にこのプロパティはないですが、代表的なマテリアル( MeshBasicMaterial , MeshPhongMaterial , etc..)ではほぼ利用可能です。
また一部マテリアルでは、こんなプロパティもあります。
▼ たとえば MeshBasicMaterial の場合・・・
- wireframeLinecap
ワイヤーフレームの線端の形状。取れる値は "round" , "bevel" , "miter" の3つ。デフォルトの値は "round" になっている。
- wireframeLinejoin
ワイヤーフレームの線接合部分の形状。取れる値は "round" , "bevel" , "miter" の3つ。デフォルトの値は "round" になっている。
- wireframeLinewidth
ワイヤーフレームの線の太さ。デフォルト値は 1 だが、多くのプラットフォームではOpenGLコアプロファイル制限のせいで反映されないらしい。
マテリアルによっては線端・接合の形状とかも設定可能。
まあここでは関係ないですが。
色々な3Dモデルをワイヤーフレーム表示してみた
ではこのwireframeプロパティを使い・・・
適当なモデルをワイヤーフレーム表示してみました。
実際に試してみたのが、次みたいなコードです。
▼ Scene内のオブジェクトをワイヤーフレーム表示
|
1 2 3 4 5 6 7 8 9 10 |
this.scene.traverse((obj3d) => { if(obj3d.material){ obj3d.material.wireframe = true; } if(Array.isArray(obj3d.material)){ obj3d.material.forEach(function(mat, idx){ mat.wireframe = true; }); } }); |
まず Scene.traverse 内で全ての Object3D を取得。もしそれが material プロパティを持っているなら obj3d.material.wireframe = true; のようにワイヤーフレーム表示をオンにするだけ。
ただし一部モデルでは material が配列として定義されていることもあるので、その場合は Array.isArray(obj3d.material) で配列かどうか判断してワイヤーフレーム表示してます。
ワイヤーフレーム表示のやり方はこれだけ。
実際に色々なモデルで試してみました。
その時のワイヤーフレーム表示の様子はこちら。
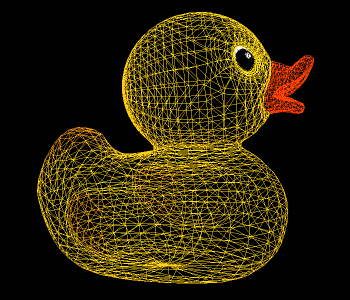
▼ Duck.gltfをワイヤーフレーム表示

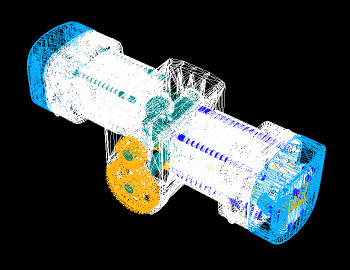
▼ 2CylinderEngine.glbをワイヤーフレーム表示

▼ spider.obj をワイヤーフレーム表示

フォーマット関係なく表示可能です。(多分)
動的にワイヤーフレーム表示を切り替えしてみる
以上がワイヤーフレーム表示の基本。
ただここまでだと汎用性があまりありません。
そこで 動的にオン/オフ切替 できるようにしてみます。
そのために書いてみたのが次のようなコード
▼ ワイヤーフレーム切替できるように関数化
|
1 2 3 4 5 6 7 8 9 10 11 12 |
switchWireframeVisibility(visible = false){ this.scene.traverse((obj3d) => { if(obj3d.material){ obj3d.material.wireframe = visible; } if(Array.isArray(obj3d.material)){ obj3d.material.forEach(function(mat, idx){ mat.wireframe = visible; }); } }); } |
引数の visibility でワイヤーフレーム切替可能。
これなら汎用的にワイヤーフレーム表示できて便利ですね。
もしコードで不備など見つけたら教えてください。
Three.js(WebGL)関連でのその他記事
Three.js関連では、こういう記事も書いてます。
よければご覧ください。