前々からapp-ads.txtが気になってました。
▼ AdMobでのapp-ads.txtの役割
アプリ向け認定販売者(app-ads.txt)は、認定デジタル販売者標準を拡張したものです。これにより、モバイルアプリに表示される広告をサポートするよう互換性が拡張されるとともに、アプリ広告枠は認定したチャネルを通してのみ販売されます。app-ads.txt ファイルを作成すると、アプリの広告枠の販売者を厳密に管理し、偽の広告枠が広告主に提供されるのを防ぐことができます。
引用元 : https://support.google.com/admanager/answer/7441288?hl=ja
▼ これを設置する利点
- アドフラウドを防げる
- 収益性の低下を防げる
- 収益性のアップ(?)
だけで今まで惰性で設置してませんでした。
ところがやってみると意外と簡単だったので、
AdMobでのapp-ads.txtの設置手順を図解します。
※ 当記事にはPR広告が含まれます
このページの目次
1.デベロッパー サイトを開設
必ず必要なのがデベロッパーサイトです。
▼ 開設に必要なものは2つ
- レンタルサーバー
- 独自ドメイン
まともな開発者なら独自ドメイン+レンタルサーバーなどでサイト開設してるはずです。TwitterとかFacebookなどのSNSはデベロッパーサイトになりません。
ただ少しでも維持費は抑えたいですよね。
そういう人には次の組み合わせが向いてます。
-
- 開設例1
- 開設例2
とりあえずサイト開設しておきましょう。
2.アプリとデベロッパーサイトを紐づけ
次にアプリとデベロッパーサイトを紐づけします。
例えばGooglePlayConsoleの場合、以下の手順です。
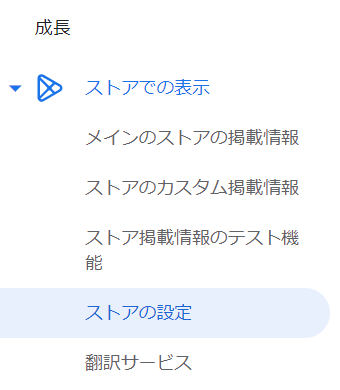
▼ ストアでの表示 => ストアの設定 をクリック

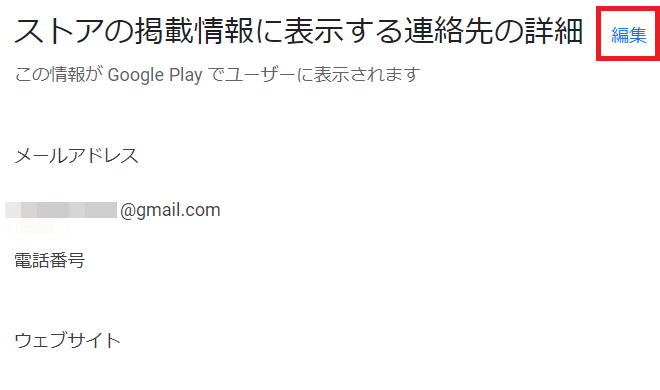
そこに「ストアの掲載情報に表示する連絡先の詳細」というエリアがあります。そこのウェブサイトにデベロッパーサイトのURLを入力するだけです。
▼ 編集ボタンを押す

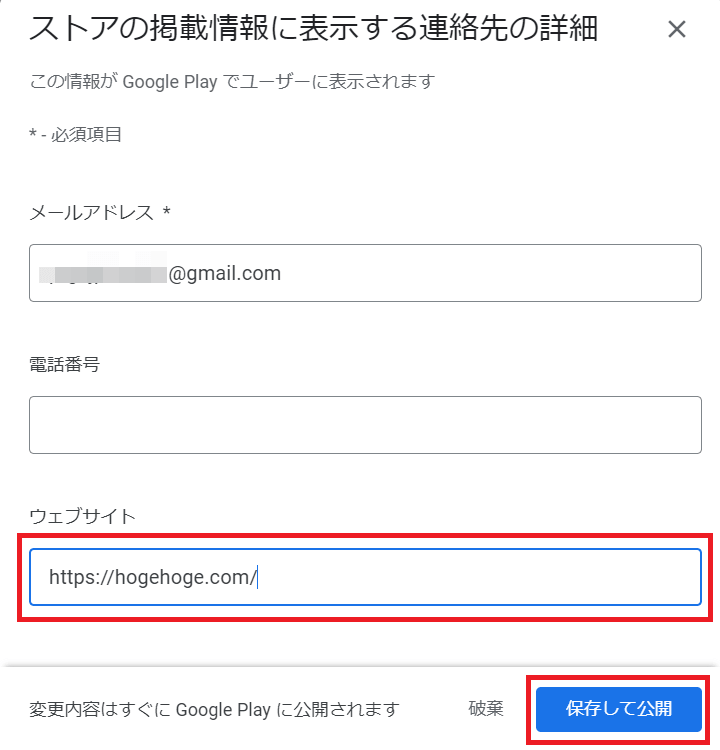
▼ ウェブサイトにURL入力

あとは保存して公開を押すだけ。上記画像のようにトップページのURLを入力しとけばOKです。GooglePlay上でデベロッパーサイトが反映されます。
この作業は必須なので忘れないように
Apple App Store の場合
もしiPhoneアプリ開発者なら…
ストアのアプリ掲載情報のマーケティングURL欄を探し、デベロッパーウェブサイト(例 : https://hogehoge.com )を追加すればいいらしいです。
ほとんどGooglePlayと同じですね。
3.サイトにapp-ads.txtをアップロード
次にapp-ads.txtのアップロードです。
アップ先はデベロッパーサイトの一番上
▼ 例えば hogehoge.com なら…
URL例 : https://hogehoge.com/app-ads.txt
FFFTPみたいなFTPソフトを使うか、レンタルサーバーならWebFTPとかも利用できます。好きな方法でドメイン直下にapp-ads.txtを設置するだけです。
ブラウザ上でアクセスして表示されればOKです。
AdMobからapp-ads.txtを取得
このapp-ads.txtの取得方法ですが…
AdMob管理画面から取得できます。
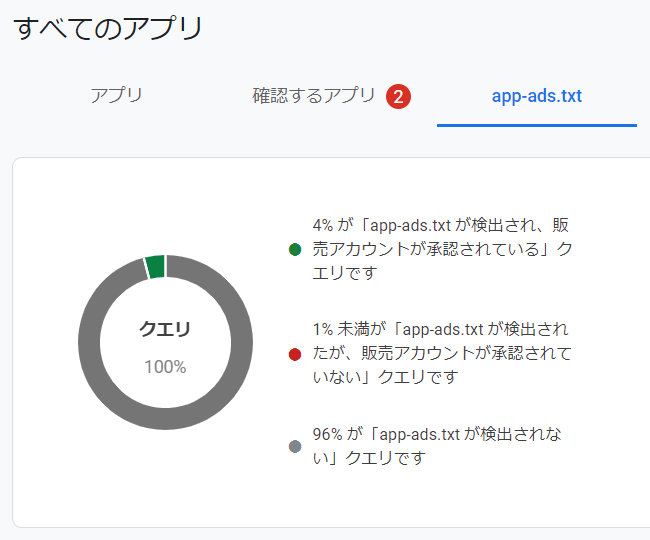
▼ アプリ => すべてのアプリを開く
▼ app-ads.txtのタブをクリック

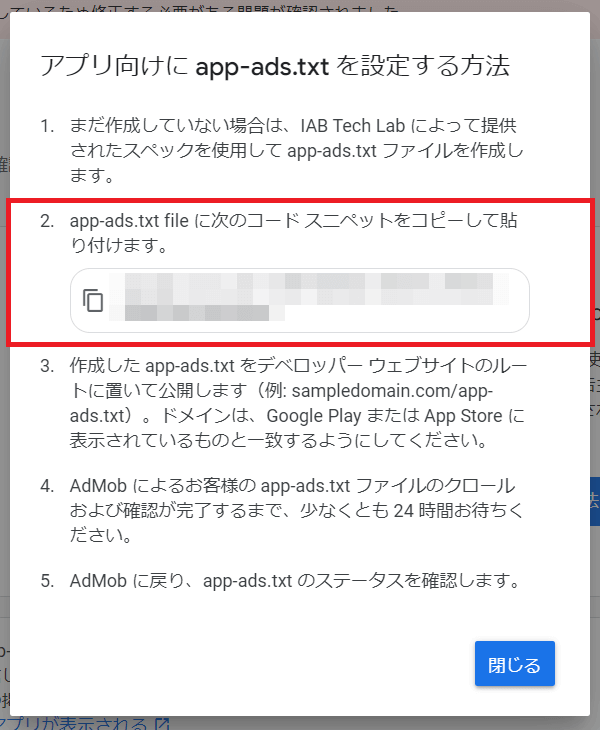
▼ app-ads.txtの設定方法をクリック

▼ コードスニペットをコピーする
▼ それをapp-ads.txtに貼り付けるだけ

レンタルサーバーにFTP接続したりWebFTPを使い、デベロッパーサイトのルート直下にapp-ads.txtの空ファイル作成 => コピーしたコードスニペットを貼り付けといった流れです。
▼ ちなみにapp-ads.txtの内容(架空)
google.com, pub-1234567890123456, DIRECT, 0123456789abcdef
コンマで区切られていて、順番に 広告システムのドメイン名 / アカウントID / アカウントタイプ / タグID というデータです。(参考 : https://techblog.cartaholdings.co.jp/entry/archives/2150 )
ものすごく簡単でした。
4.AdMobでapp-ads.txtの検出を待つ
あとはAdMob側で検出されるまで待つだけです。
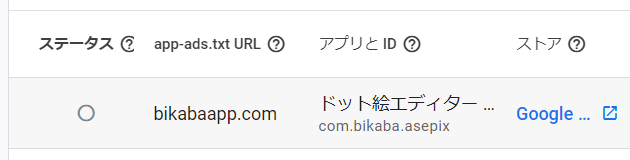
▼ こういう状態だと未検出

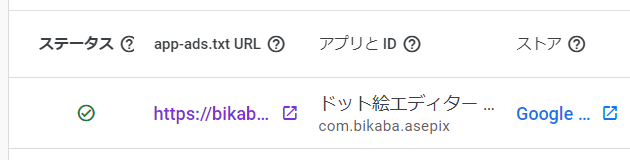
▼ 次の状態になればOK

このようにチェックマークがついて、ステータス詳細に「app-ads.txt ファイルが見つかり、確認されました」と表示されてればapp-ads.txtの検出は成功です。
これでapp-ads.txtの設置は完了しました。
一連のapp-ads.txt設置手順まとめ
ということで箇条書きでまとめておきます。
- デベロッパー サイトを開設
- アプリとデベロッパーサイトを紐づけ
- サイトにapp-ads.txtをアップロード
- AdMobでapp-ads.txtの検出を待つ
これだけの手順です。
もしアプリ開発者なのにTwitterなどSNSしか持っていないなら、必ずデベロッパーサイトを開設したほうがいいです。今回のapp-ads.txt設置みたいなケースで必要になります。
AdMob・アプリ開発の関連記事
ついでに関連記事を紹介します。
▼ 「サイトの仕様: ナビゲーション」で広告制限…復活までの経緯
▼ ”Declare your Ad ID permission” への対処法
以上、AdMobでのapp-ads.txtの設置手順でした。






