セレクトボックス(select)を作るとき・・・
- option内の文字色を変えたり、
- optionの横にアイコン表示したり、
- optionに何か装飾を加えたい、
そういう場面がありました。
そこで セレクトボックスのoptionを装飾する方法 を紹介!
Bootstrapを使えば簡単にできます。
このページの目次
セレクトボックス内の option はタグ装飾できない...
まずセレクトボックスの制限について
実はoption内にHTMLタグは含められません。
つまりテキストしか表示できないってことです。
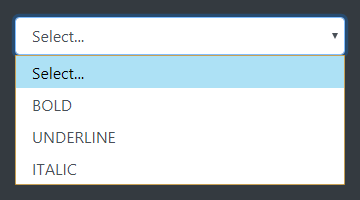
試しに次のセレクトボックスを作ってみました。
▼ こんなselect要素を定義
|
1 2 3 4 5 6 |
<select> <option>Select...</option> <option><b>BOLD</b></option> <option><u>UNDERLINE</u></option> <option><i>ITALIC</i></option> </select> |
▼ そして表示してみると・・・

太字とか斜線タグは一切無視されてます。
もちろん style="font-weight:bold; " とかのインライン指定できません。
どうやらoption要素はテキストオンリーみたい、、、
bootstrap-select でセレクトボックスのデザイン装飾する手順
ではどうやってセレクトボックスを装飾できるのか
簡単なのは bootstrap-select を使うことです。
導入手順も簡単で、次のステップでできます。
1.必要な外部CSS・外部JSの読み込み
まずは Bootstrap と jQuery の読み込み
▼ 読み込み例
|
1 2 3 4 5 |
<!-- jQuery1.9.1以降をインクルード --> <script src="http://code.jquery.com/jquery-1.9.1.js"></script> <!-- Bootstrap3.3.7以降をインクルード --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> |
このライブラリはBootstrap依存するので必須です。
そしたら以下公式サイトからライブラリをDL
▼ コチラのサイト
ここからzipをダウンロードして解凍
その中のdistディレクトリに以下の2つがあるはず
- bootstrap-select.min.css
- bootstrap-select.min.js
2つをリンクすればOKです。
次みたいにCDN経由での読み込みも許されてます。
|
1 2 |
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.9/dist/css/bootstrap-select.min.css"> <script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.9/dist/js/bootstrap-select.min.js"></script> |
バージョン(1.13.9)については最新版に置き換えてください。
ただしjQueryまたはBootstrapの後で読み込みしないとダメです。
2.HTMLタグで装飾可能なセレクトボックスを作る
セレクトボックスの装飾は以下が対応してます。
- option内にタグ(<b>,<u>など)を使う
- option内に独自スタイルを適用する
- option内にアイコンなどを表示する
テキスト以外のものも表示可能です。
こういう装飾セレクトボックスの作り方ですが・・・
たとえば次みたいなセレクトボックスを定義するだけ
|
1 2 3 4 5 6 |
<select data-show-content="true" class="selectpicker"> <option >Select...</option> <option data-content="<b>BOLD</b>"></option> <option data-content="<u>UNDERLINE</u>"></option> <option data-content="<i>ITALIC</i>"></option> </select> |
大事なポイントは次の3つ
- data-show-content属性
=> かならず data-show-content="true" を指定する - class属性
=> ここには selectpicker を含めること - option要素のdata-content属性
=> HTMLやスタイルを含んだ内容をセットできる。
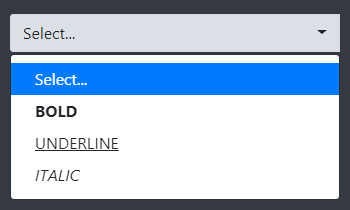
実際に装飾されたセレクトボックスはこんな見た目です。
▼ セレクトボックスを開いたとき

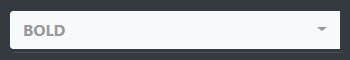
▼ 各optionを選択したとき



選択後も 太字 などの装飾がキープされる模様
これはお洒落なセレクトボックス作るときに重宝しそうです。
Bootstrap-selectのアイテム選択後のカスタマイズ
最後に蛇足
このライブラリですが気になる点が1つ
それは アイテム選択後になんか文字色が薄くなる ことですね。
そういう仕様だけど、なんか「う~ん...」という感じ
そこで文字色だけカスタマイズしてみました。
▼ そのために追加したCSSがコチラ
|
1 2 3 4 |
/** Bootstrap-select **/ .bootstrap-select .btn.dropdown-toggle{ color: inherit; } |
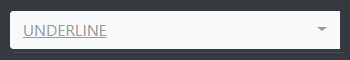
▼ CSS適用後のoption選択時の見た目



これで周りのUIとも違和感なく溶け込めます。
Bootstrap-selectは使い勝手がいいかも
セレクトボックス自体は装飾できません。
そもそもoption要素が取れるのはテキストだけなので。
そういうときに Bootstrap-select は使い勝手よさそうですね。





