例えばリンク内にマウスがホバーしたらその文字を浮かび上がらせたい・・・そのような場合は簡単なCSSを書けば浮かび上がらせるアニメ効果をつけることが可能です。
ここではその文字を浮かび上がらせる方法とCSSコード例についてまとめてみました。
文字を浮かび上がらせるアニメ効果の付け方
では早速そのやり方を紹介していきます。
ここで重要になってくるのは次の2つのCSSプロパティ
- text-shadowプロパティ
- transitionプロパティ
この2つの詳しい説明は後でするとして、これらを組み合わせれば簡単に文字を浮かび上がらせることができます。その具体的なやり方については次の通りです。
まず次のように専用クラスを付与した要素を作成
|
1 |
<a class="float_text" href="index.html">ホバーすると浮きます</a> |
クラス名は分かりやすく "float_text" という名前にしときます。あと例としてリンク要素を作成してますが、テキストを入れられる要素なら何でもいいです。
そしてこの要素の文字を浮かばせるためのCSS例は次の通り
|
1 2 3 4 5 6 7 |
.float_text{ text-decoration: none; transition: text-shadow .5s; } .float_text:hover{ text-shadow: 0 4px 4px; } |
細かい説明については後で紹介。とりあえずこのCSSを追加すれば専用クラスを付与した要素(リンク)にホバーしたときに文字が浮かび上がるアニメ効果が付いたはずです。
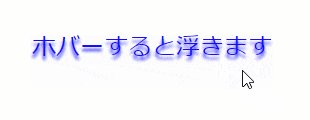
ちなみに実際にリンク要素にホバーしたときの様子がこちら

影の付け方とかは適当なので少しダサい感じになってしまいました。でもしっかり影の位置やぼかし方を工夫すれば本当に浮かんでいるような効果が付けれます。
以上が文字を浮かび上がらせる効果を付ける方法
少しのCSSコードを追加すれば簡単にできるのでリンクを目立たせたり、面白いアニメ効果を付けたい場合に役に立つかもしれません。
簡単にCSSコードについて解説・・・
ここで紹介したCSSコードで重要なプロパティはいくつかあって、それが
- text-shadowプロパティ
- transitionプロパティ
この2つ。分かっている人には不要かもですが、この2つを使って文字を浮かび上がらせている仕組みについて簡単に説明したいと思います。
まず text-shadowプロパティ について
これは名前の通り文字に対して影を付けるためのものでCSS3から追加されました。紹介したコードでは次のように要素ホバー時にこのプロパティを適用しています。
|
1 2 3 |
.float_text:hover{ text-shadow: 0 4px 4px; } |
このtext-shadowプロパティは4つの値が取れ、1つめの値には左右方向の影距離(左はマイナスで右がプラス)、2つめの値には上下方向の影距離(上はマイナスで下がプラス)、3つめには影のぼかし半径、そして4つめには影の色が指定可能
上の例だと影の色は省略しているので文字色と同じ色になります。
文字に影を付けるときに注意すべきはぼかし半径ですね、半径が小さすぎると文字が重なっているだけに見えてしまうので小さくしすぎないように注意です。
そして次は transitionプロパティ について
これもCSS3から追加されたもので、あるプロパティを時間経過で徐々に変化させるためのプロパティになっています。紹介したコードでこれを使っているのは次の部分
|
1 2 3 4 |
.float_text{ text-decoration: none; transition: text-shadow .5s; } |
ホバー前の要素にtext-shadowプロパティを0.5秒間だけ遷移させるように指定しています。
そしてホバーされたときに text-shadow の値が徐々に変化していき影が付くので、浮かび上がっているように見えるという訳です。
ちなみに transition に複数プロパティを指定したい場合はコンマ( , )区切りすれば指定可能
|
1 2 |
/** 2つ以上のプロパティを指定 */ transition: box-shadow .5s, transform .5s; |
box-shadow .5s とか transform .5s のようにプロパティ名と時間のペアをコンマで区切るだけでOK。もし複雑なアニメ効果を付けたい場合はこういう書き方をしてください。
以上がCSSコードについての簡単な解説
transitionプロパティを使っているのでスクリプトとかも一切必要ありません。たった数行のコードで実現できるので手軽にアニメ効果を付けたい場合に役立ちます。
ここまでのまとめ
ここまでで紹介したように文字を浮遊させるのは数行のCSSを追加するだけで難しくありません。ちなみに同じような方法で画像ホバー時に浮遊効果を付けることも可能です。
その詳しいやり方は上記事で解説したので、良ければそちらもご覧ください。
以上CSSを使って文字を浮かび上がらせる効果をつける方法についてでした。







