アイテムを横スクロールできるリストを作りたい・・・
そう思ったので、色々調べて作ってみました。
思いのほか簡単に作れたので、
ここでは CSSだけで横スクロールリストを作る方法 をまとめときます。
このページの目次
横スクロールさせるのに必要な知識
リストを作る前に・・・必要な知識について確認。
今回の場合だと、次の3つのプロパティが重要になってきます。
- overflow-x
ブロックレベル要素の内容が左右からあふれた場合、どう表示するのかの設定。
取れる値は hidden, scroll, auto の3つ。 - overflow-y
ブロックレベル要素の内容が上下からあふれた(以下略・・・
取れる値は hidden, scroll, auto の3つ。 - white-space
ホワイトスペースをどう扱うかの設定。
値に nowrap を渡すことで、行の折り返しがすべて無効になる
逆に言うと これさえ知っておけばOK。
必要な知識さえあれば スゴク簡単に作れるんです。
横スクロールリストを作る手順&コード例
ここでは次の2条件を満たすリストを作ってみます。
- 横一列にアイテムを並べる
- はみ出た場合、スクロール可能
この条件で考えるなら、以下のように作成可能
1.まずリスト要素とアイテム要素作成
まず横スクロールリストのHTMLの内容です。
▼ 今回は作ってみたHTMLがコチラ!
|
1 2 3 4 5 6 7 8 9 |
<div class="scrolling-wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> |
リスト要素には
scrolling-wrapper というクラス名、
リストアイテム要素には
item とクラス名を割り振っておきます。
中身は画像でもなんでもお好きなようにどうぞ・・・
2.横スクロールできるCSSをリストに適用
お次はこのリストに対して横スクロールするCSSを適用
今回リストに適用したのは、次のCSSコードです。
▼ このようなCSSコード
|
1 2 3 4 5 6 7 8 |
.scrolling-wrapper { overflow-x: scroll; overflow-y: hidden; white-space: nowrap; } .scrolling-wrapper .item { display: inline-block; } |
これで横スクロールリストの完成。
ポイントは overflow-x: scroll; で横方向のスクロールを有効化、 overflow-y: hidden; で縦方向のスクロールはしないように調整していることです。
あとは特に言うことなし。
自分でいうのもアレだけど、本当に簡単ですね。
実際の見た目とか動作例はこんな感じ
最後に今作った 横スクロールリストの見た目とか動作例 を紹介します。
スクロールリストだから、PCとスマホだと動作が微妙に違うんですよね。
実際にパソコン・モバイルで動かしたときの見た目・様子がコチラです。
まずはスクロールリストの見た目から・・・
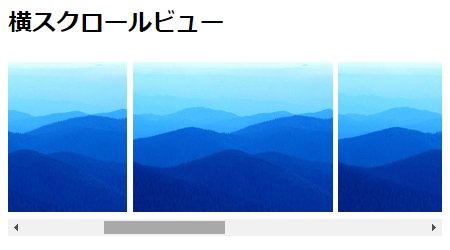
▼ PCで見たとき

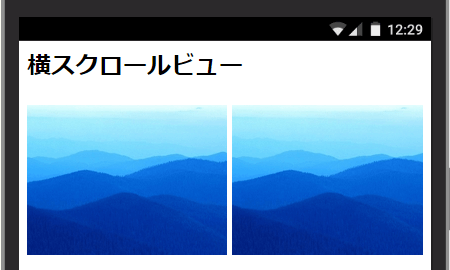
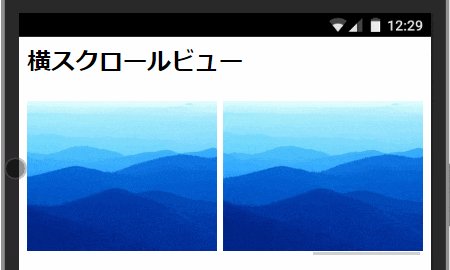
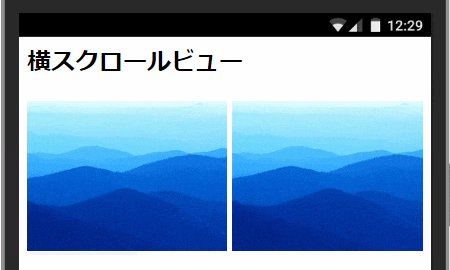
▼ スマホで見たとき

PCだと思いっきりスクロールバーが表示されます。
一方のモバイルだと、スクロールバーが薄い見た目に、
そしてタッチされていないときはスクロールバー非表示になるみたいです。
そして次がリストをスクロールしたときの様子・・・(Gif動画)
▼ PC上でスクロールしたとき

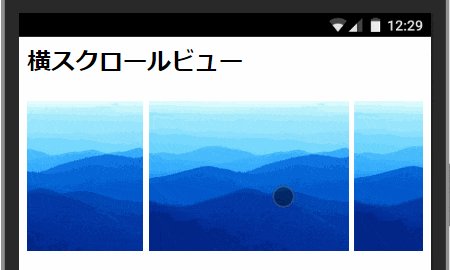
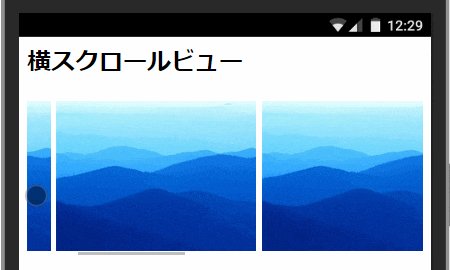
▼ スマホ上でスクロールしたとき

スマホだとスクロール時しかバー表示されない模様。
こういう横スクロールリストは色々なとこで使えて汎用性も高そうです。
ここまでのまとめ
以上、CSSだけで横スクロールリストを作る方法でした。
もちろんjQuery系ライブラリ(スライダープラグインとか)を使う手もあります。
でも「そこまで必要じゃないし」という場合、こういうのが便利かもしれません。
CSS横スクロールは使い勝手よさそうです。ではまたバイバイ($・・)/~~~





