こういう風に文字数カウントをしたい
- テキストエリア(textarea)の入力時、
- 入力欄(input)の入力時において、
- リアルタイムで文字数カウントしたい
- 半角・全角のどちらにも対応したい
こういう処理もjQueryならとても簡単です。
その方法とかコード例とかを紹介します。
このページの目次
1.jQueryをheader内とかで読み込み
初めにjQuery本体を読み込んでおきます。
▼ 最新のjQueryをCDNから読み込みする
|
1 2 |
<!-- jQuery 3.6.2 --> <script src="https://code.jquery.com/jquery-3.6.2.slim.js"></script> |
最新のを使っておけば間違いありません。
ここで紹介する方法はjQueryバージョン関係なしです。
2.textare要素とカウント要素を作成
それでは要素から定義していきます。
ここではシンプルにこんな風にしました。
▼ textare要素とカウント要素
|
1 2 3 |
<textarea id="target"></textarea> 文字数 : <div id="result"></div> |
▼ 見栄えを良くするためCSS(任意)
|
1 2 3 4 5 |
textarea{ width: 100%; height: 3rem; margin-bottom: 1rem; } |
▼ このような見た目になる

ここではカウント対象のテキストエリアに #target というID、カウントされた文字数は #result の要素に表示することにします。
このIDの付け方は任意です。
3.リアルタイム文字数カウントのコード追加
ここでは次の規則でカウントします。
- 文字数は String.length から参照する
- 入力時点でリアルタイムカウント
- 半角も全角も1文字としてカウントする
重要なのはString.lengthプロパティについて。
▼ String.length - JavaScript | MDN
このプロパティは、文字列内のコード単位の数を返します。 JavaScript で使用される文字列書式である UTF-16 は、ほとんどの一般の文字は単一の 16 ビットコードユニットで表しますが、あまり使われない文字に対しては 2 つのコードユニットを使用する必要があり、 length で返される値が文字列の実際の文字数と一致しなくなる可能性があります。
引用元 : https://developer.mozilla.org/ja/docs/Web/API/HTMLElement/input_event
大抵の文字では正しいカウントがされます。
ただしあまり使われない非常用で文字……
これは実際の文字数と一致しないことがある模様です。
ASCII+日本語ならほぼ問題ではないけど、
一応留意しておいた方がいいかもしれません。
ということで実際のJavaScriptコードです。
▼ リアルタイムカウントするコード例
|
1 2 3 4 5 6 7 8 |
/// テキストエリア要素 const $target = $('#target') /// 文字数カウント要素 const $result = $('#result') $target.on('input', ()=>{ const len = $target.val().length $result.text(len) }) |
テキストエリアでinputイベントを監視してます。
そうすればリアルタイムでカウントが可能です。
▼ inputイベント発生のタイミング
- 半角・全角の文字入力・変更時
- IMEによる全角文字の入力途中
- IMEでの変換途中でも反映される
もしinputイベントではなくchangeイベントを使った場合、IMEの入力途中・変換途中には対応できません。全角もリアルタイムカウントするためにinputイベントにしてます。
4.空白・改行を含めないで文字数カウント
少しだけ改良してみます。
空白・改行を含めないで文字数カウント
先ほどのコードを少しだけ改変するだけです。
▼ さっきのコードを少しだけ変更
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/// テキストエリア要素 const $target = $('#target') /// 文字数カウント要素 const $result = $('#result') $target.on('input', ()=>{ /// テキストエリアの内容取得 let chars = $target.val() /// 一切の空白を削除する chars = chars.replace(/\s*/g, '') /// 文字数カウント表示 const len = chars.length $result.text(len) }) |
こういう処理は正規表現するのが一番ですね。
以下の空白文字はカウントから除外されます。
- 半角スペース
- タブスペース
- 改行コード(CR/LF)
文字数カウントには使えるテクかもしれない
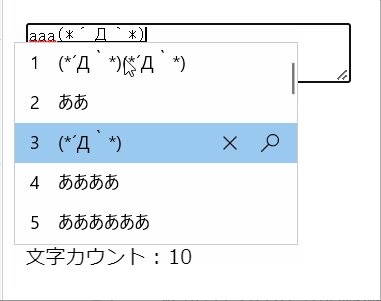
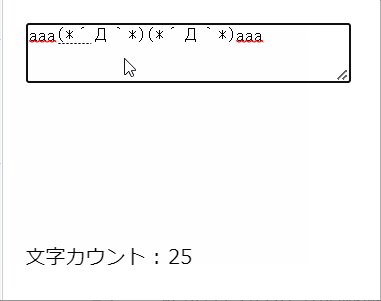
こんな風にリアルタイムカウントできる(gif)
次みたいに文字数のリアルタイムカウントができます。

単純にinput・textarea要素の文字数を参照してるだけ
ただしリアルタイムで文字数カウントしたいので、
監視するのはinputイベントであることが肝心な所です。
それからIME入力時でもしっかりカウント可能です。
テキストエリア(textarea)の関連記事とか
ついでにテキストエリアの関連記事です。
▼ jQueryで自動リサイズする textarea を数行で実装
▼ jQueryでtextareaの入力をバイト数で制限
カスタマイズに使えると思います。
良ければご覧ください。







