Sublime Text からマークダウンをブラウザ上で直接プレビューしたい・・・
そういう風に思っていた時に偶然見つけたのが OmniMarkupPreview というプラグインです。
使ってみたら結構便利だったのでその導入・使い方についてまとめてみました。
このページの目次
OmniMarkupPreviewが必要になった経緯
まずこのプラグインを導入したきっかけはブラウザ上で専用のWebエディタとか開きながらプレビューするのが面倒だったからです。
例えばマークダウンが編集できるWebエディタには次のようなものがあります。
Web上で直接マークダウンの出来上がり結果を見ながら編集できるっていうのは便利ですよね。
ただ便利なことは便利なんですが、Webアプリとかの開発をしてるとブラウザではなるべく余計なタブは増やしたくありません。
自分の使っているPCだとChromeでタブを10個も開けばかなり重くなります。(というか自分のPCスペックが低いだけか・・・)
またWebエディタは次のような場合だと使用に向いていません。
- 単純にプレビューだけしたいとき
- Web上でなくローカルで編集したい時
とにかく自分はマークダウンを単純にプレビューできれば満足です。なのでWebエディタ上で編集したり、余計な補完機能とかは必要ありませんでした。
なので今は Sublime Text エディタで OmniMarkupPreview プラグインを使ってます。
これの何が便利かというと次のようなことができる所
- マークダウンはSublime上から編集
- プレビューはブラウザから確認
編集とプレビューを分けられるのでブラウザに余計な負荷がかかりにくくなります。Web開発をしているときは結構重宝するかもしれません。
OmniMarkupPreviewの入れ方
この OmniMarkupPreview を導入する手順は次の通り
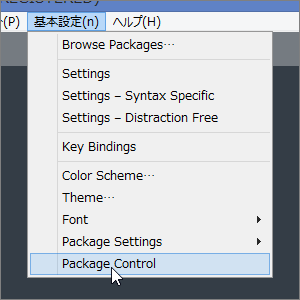
まずSublimeエディタのメニューから「基本設定」ー>「Package Control」をクリック

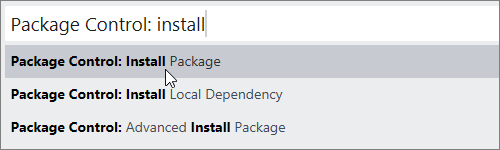
するとエディタ内に次画像みたいな入力エリアが現れるので「install」と途中まで入力し、候補の中から「Install Package」をクリック
▼ エンターを押す、あるいは「Install Package」をクリック

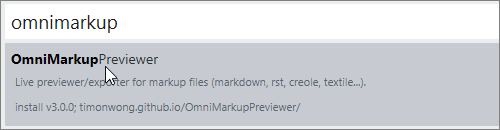
そうしたら「omnimarkup」と入力し、その場でエンターを押すかプラグイン名をクリック

以上でインストールは完了です。
これで編集したマークダウンをブラウザ上からプレビュー確認(しかもリアルタイムで反映される)できるようになります。
Sublimeからマークダウンをプレビューする方法
そして、このプラグインを使ってマークダウンをプレビューする方法は次の通りです。
例えば次のような感じでマークダウンを作成またはオープン

ただし作成・オープンするファイルの拡張子は必ず md 、 mdown 、markdown 、markdn のどれかでないと正しくマークダウンと認識されないので要注意
そして編集したマークダウンをプレビューしたいときは Ctrl + Alt + O を同時押しすればOK
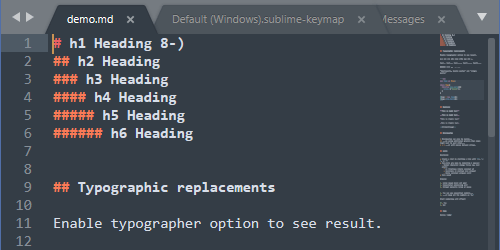
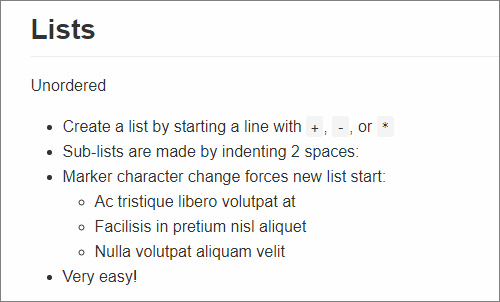
これでブラウザが開いて次のような感じでマークダウンをプレビューできます。
▼ブラウザ上でプレビューされたマークダウンの例

編集が保存されるたびにブラウザ側の表示も更新されるので、リロードしなおす必要もないです。
もしショートカットがうまく作動しない場合は・・
こういう便利なプラグインですが、自分の環境だと最初マークダウンをプレビューできないという問題が発生しました。
Ctrl + Alt + O を押しても画面が暗転するだけでプレビューが開かないんですよね。多分Windows環境なのでそのショートカットに別の機能が割り振られてたんだと思います。
そういう場合、ショートカットキーは次の手順で変更可能です。
まずSublimeエディタのメニューから「Preferences(または 基本設定 )」ー>「Package Settings」ー>「OmniMarkupPreview」ー>「Key Bindings - Default」の順に進んでキー設定を開いてください。
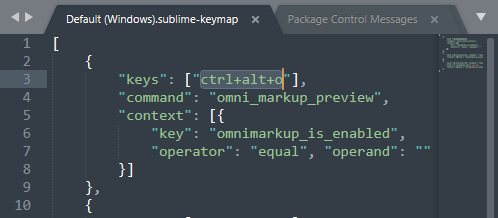
すると次のような設定ファイルが表示されたはずです。
▼デフォルトのショートカットは
ctrl+alt+o になっている

上画像でセレクトしてるところがデフォルトのショートカットキー
これを他と競合しないショートカットに変えればOKです。
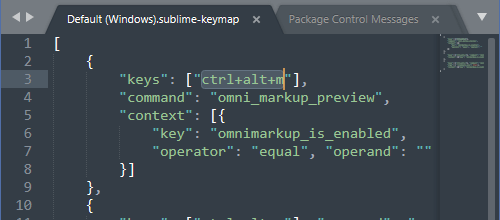
自分は分かりやすく ctrl+alt+m と設定してます。( m はマークダウンの頭文字のため)
▼ショートカットキーを
ctrl+alt+m に変更したときの様子

あとはファイルを保存すれば今設定したショートカットキーが有効になります。
以上が、ショートカットキーが働かないときの対処法。他プラグインでもショートカットが動かないという場合はこの方法でどうにかなるはずです。
ここまでのまとめ
ということでSublimeの便利プラグイン OmniMarkupPreview についてでした。
個人的には編集は Subliemエディタ上で出来て、プレビューはブラウザからできるのが気に入ってます。ブラウザに余計な負荷をかけずにマークダウンを閲覧するのに便利です。






